📌 相关文章
- Primefaces低吼
- Primefaces低吼(1)
- Primefaces按钮
- PrimeFaces面试问题
- PrimeFaces面试问题(1)
- Primefaces密码(1)
- Primefaces密码
- Primefaces简介
- Primefaces简介(1)
- Primefaces功能(1)
- Primefaces功能
- Primefaces配置
- Primefaces配置(1)
- Primefaces堆栈(1)
- Primefaces堆栈
- Primefaces Ajax
- Primefaces Ajax(1)
- Primefaces键盘(1)
- Primefaces键盘
- Primefaces布局(1)
- Primefaces布局
- JavaScript-对话框
- JavaScript-对话框(1)
- JavaScript |对话框(1)
- JavaScript |对话框
- Primefaces步骤(1)
- Primefaces步骤
- Primefaces滑块(1)
- Primefaces滑块
📜 Primefaces对话框
📅 最后修改于: 2021-01-08 04:36:24 🧑 作者: Mango
PrimeFaces对话框
它是一个面板组件,可以覆盖页面上的其他元素。它用于创建一个弹出窗口,也可用于显示其他元素。它提供了show()和hide()两种方法来管理组件的可见性。
对话框属性
| Attribute | Default value | Type | Description |
|---|---|---|---|
| header | null | String | It is used to set text of the header. |
| draggable | true | Boolean | It specifies draggability. |
| resizable | true | Boolean | It specifies resizability. |
| modal | false | Boolean | It enables modality. |
| visible | false | Boolean | When enabled, dialog is visible by default. |
| width | auto | Integer | It is used to set width of the dialog. |
| height | auto | Integer | It is used to set height of the dialog. |
| minWidth | 150 | Integer | It is used to set minimum width of a resizable dialog. |
| minHeight | 0 | Integer | It is used to set minimum height of a resizable dialog. |
| style | null | String | It is used to set inline style of the dialog. |
| showHeader | true | Boolean | It defines visibility of the header content. |
| positionType | fixed | String | It defines whether dialog will be kept in viewport on scroll or keep its position. |
| responsive | false | Boolean | It is used to make component responsive. |
| footer | null | String | It is used to set text of the footer. |
例
在下面的示例中,我们正在实现
JSF文件
// dialog.xhtml
Dialog
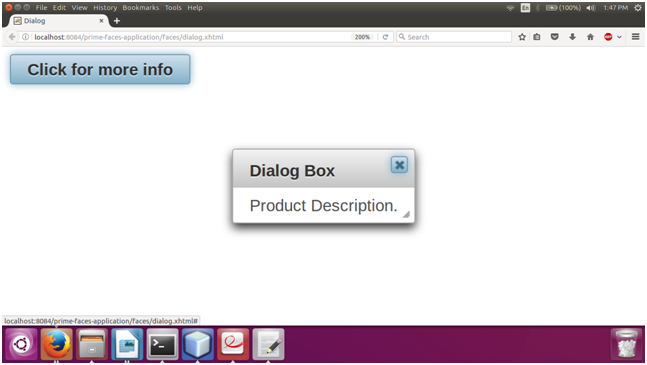
输出: