📌 相关文章
- Primefaces低吼(1)
- Primefaces低吼
- Primefaces按钮
- PrimeFaces面试问题(1)
- PrimeFaces面试问题
- Primefaces密码
- Primefaces密码(1)
- Primefaces简介(1)
- Primefaces简介
- Primefaces功能(1)
- Primefaces功能
- Primefaces配置(1)
- Primefaces配置
- Primefaces堆栈
- Primefaces堆栈(1)
- Primefaces Ajax
- Primefaces Ajax(1)
- Primefaces键盘(1)
- Primefaces键盘
- Primefaces布局
- Primefaces布局(1)
- Primefaces对话框
- Primefaces对话框(1)
- Primefaces滑块(1)
- Primefaces滑块
- Primefaces编辑器(1)
- Primefaces编辑器
- Primefaces日历
- Primefaces日历(1)
📜 Primefaces步骤
📅 最后修改于: 2021-01-08 04:41:01 🧑 作者: Mango
PrimeFaces步骤
该组件是工作流程中步骤的指示器。它表明我们现在处于哪个步骤。用于显示多步骤应用程序中的当前步骤。
步骤属性
| Attribute | Default value | Type | Description |
|---|---|---|---|
| id | null | String | It is a unique identifier of the component. |
| rendered | true | Boolean | It takes boolean value to specify the rendering of the component. |
| model | null | MenuModel | It is used to build menu dynamically. |
| style | null | String | It is used to set inline style of the component. |
| activeIndex | 0 | Integer | It is an index of the active tab. |
| widgetVar | null | String | It is used to set name of the client side widget. |
| readonly | true | Boolean | It is used to make component readonly. |
剥皮
以下是结构样式类的表。
| Style Class | Applies |
|---|---|
| .ui-steps | It applies on main container element. |
| .ui-steps-item | It applies on step element. |
| .ui-steps-name | It applies on name of the step. |
| .ui-steps-item | This class is used for number of the step. |
例
在下面的示例中,我们正在实现
JSF文件
// steps.xhtml
Steps
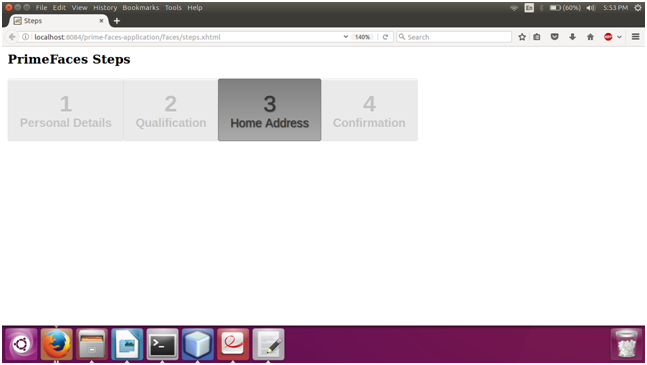
PrimeFaces Steps
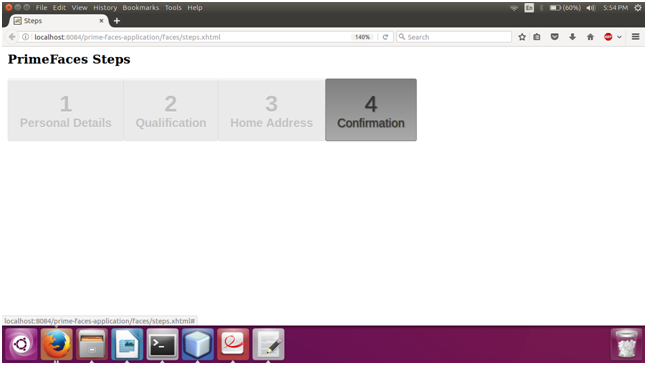
输出:

如果我们更改activeIndex = 3,它将产生以下输出。