Sugar.js 介绍与安装
在本文中,我们将尝试了解与名为 Sugar-JS 的库相关的所有细节。 Sugar 是一个开源 JavaScript 实用程序库,用于处理原生对象。用户可以定义方法或使用插件来处理专门的用例。
使用 Sugar-JS 的目的:
- 使用 Sugar-JS 的主要目的是该库提供了用于处理原生对象(如 Array、String、Date、Range、Object 等)的实用函数。
- Sugar实际上是交互的主要点(即全局对象),任何用户都可以通过它在这个库下使用预定义的方法。
- Sugar 定义了有用的实用方法,可以在 Sugar 全局对象上调用静态函数。
安装:使用以下命令(在命令提示符本身输入)在本地系统中安装糖-
npm install sugar --save运行 Sugar-JS: Sugar 的代码可以很容易地以两种不同的方式运行:
- 通过浏览器的控制台(因为这里的糖已经可用并且可以很容易地成功执行)
- 使用可用的自定义构建(在本地系统或 PC 中)
1. 通过浏览器的控制台:由于浏览器的控制台已经内置了sugar,所以这里我们可以直接使用Sugar及其预定义的方法。
让我们看看下面的一些例子,如果我们在浏览器的控制台上编写,可能会导致一些输出显示在控制台本身上(注意这些代码片段我们必须使用CTRL + Shift + I在浏览器的控制台上运行,然后编写或粘贴代码在那里并按Enter 键查看输出)-
示例 1:在此示例中,我们将使用 Sugar 本身提供的内置方法创建一个数组。
Javascript
let new_array = Sugar.Array.create("abcde");
console.log(new_array);Javascript
console.log(Sugar.Array.isEqual(['a','b'], ['a','b']));
console.log(Sugar.String.isEmpty(''));
console.log(Sugar.String.reverse('GeeksforGeeks'));
console.log(Sugar.String.shift('a', 7));HTML
Sugar.js
输出:

示例 2:在这个示例中,我们将看到 Sugar 提供的一些函数,它们既是数组又是字符串。
Javascript
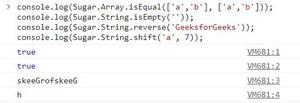
console.log(Sugar.Array.isEqual(['a','b'], ['a','b']));
console.log(Sugar.String.isEmpty(''));
console.log(Sugar.String.reverse('GeeksforGeeks'));
console.log(Sugar.String.shift('a', 7));
输出:

2. 使用可用的自定义构建(在本地系统或 PC 中):
按照您需要首先执行的步骤,使自定义构建在本地系统或 PC 中可用-
第 1 步:转到链接(前面提到):https://sugarjs.com/download/
第 2 步:向下滚动,直到前面的自定义构建部分可用。
第 3 步:屏幕右下方有两个选项可用(也如下图所示下载 Dev 和 Build Minified),然后进一步单击 Build Minified 按钮。

第 4 步:单击 Build Minified 按钮后,自定义构建开始构建自己的构建,如果在构建成功后停止,它将输出如下图所示的内容

第 5 步:单击“Download Min”,然后下载自定义构建文件并将其粘贴到本地系统或 PC 中的任何特定位置,因为它将在后面的部分中使用(即在编写使用的代码片段时)
第 6 步:为了使用在上一步中下载的 JavaScript 文件,必须再创建一个文件(即 .html 文件),在该文件中,我们必须使用附加(或导入)JavaScript 文件以下标语行-
示例 3:在本示例中,我们将在“.html”文件中实现 Sugar 方法,并在浏览器上成功运行该文件后看到结果。
HTML
Sugar.js
输出:
