📌 相关文章
- RichFaces Rich:List
- RichFaces Rich:List(1)
- RichFaces Rich:Select
- RichFaces Rich:Select(1)
- RichFaces Rich:日历
- RichFaces Rich:日历(1)
- RichFaces Rich:工具栏
- RichFaces Rich:工具栏(1)
- RichFaces Rich:Message
- RichFaces Rich:Message(1)
- RichFaces-Rich Tree(1)
- RichFaces Rich:Tree
- RichFaces Rich:Tree(1)
- RichFaces-Rich Tree
- RichFaces Rich:Datatable
- RichFaces Rich:Datatable(1)
- RichFaces Rich:Panel(1)
- RichFaces Rich:Editor(1)
- RichFaces Rich:Panel
- RichFaces Rich:Editor
- RichFaces Rich:工具提示
- RichFaces Rich:工具提示(1)
- RichFaces Rich:DataGrid(1)
- RichFaces Rich:DataGrid
- RichFaces Rich:Progressbar(1)
- RichFaces Rich:Progressbar
- RichFaces Rich:AutoComplete(1)
- RichFaces Rich:AutoComplete
- RichFaces Rich:Messages(1)
📜 RichFaces Rich:Inplaceselect
📅 最后修改于: 2021-01-08 12:28:20 🧑 作者: Mango
RichFaces
该组件与< rich:inplaceInput >组件相似,不同之处在于它使用下拉选择框输入文本而不是文本字段。
它基于JSF UISelectOne组件。因此,我们可以将属性用于值定义,处理,转换和验证。
样式类和皮肤参数
下表包含inplaceSelect的样式类和相应的外观参数。
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-is | This class defines styles for the in-place select when it is in the default state. | editorBackgroundColor generalTextColor |
background-color border-bottom-color |
| .rf-is-act | This class defines styles for the in-place select when it is in the editing state. | No skin parameters. | |
| .rf-is-chng | This class defines styles for the in-place select when it is in the changed state. | No skin parameters. | |
| .rf-is-dis | This class defines styles for the in-place select when it is in the disabled state. | No skin parameters. | |
| .rf-is-fld | This class defines styles for the in-place select field. | editBackgroundColor generalTextColor |
background color |
| .rf-is-opt | This class defines styles for an option for the in-place select. | generalTextColor | border-color |
| .rf-is-sel | This class defines styles for the selected option of the in-place select. | generalTextColor | border-color |
| .rf-is-lbl | This class defines styles for the label of the in-place select. | No skin parameters. | |
| .rf-is-dflt-lbl | This class defines styles for the default label of the in-place select. | No skin parameters. | |
| .rf-is-edit | This class defines styles for the in-place select when it is being edited. | No skin parameters. | |
| .rf-is-btn | This class defines styles for the buttons for the in-place select. | tabBackgroundColor panelBorderColor |
background-color border-color |
例
在下面的示例中,我们正在实现< rich:inplaceSelect >组件。本示例包含以下文件。
JSF文件
// inplaceSelect.xhtml
InplaceSelect Example
托管豆
// Country.java
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Country {
String CountryName;
public List countryList() {
ArrayList list = new ArrayList<>();
list.add("India");
list.add("Australia");
list.add("Germany");
list.add("Italy");
list.add("United States");
list.add("Russia");
return list;
}
public String getCountryName() {
return CountryName;
}
public void setCountryName(String CountryName) {
this.CountryName = CountryName;
}
}
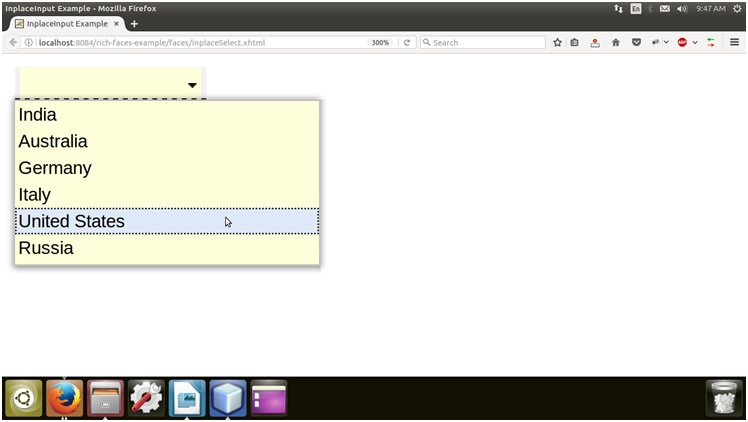
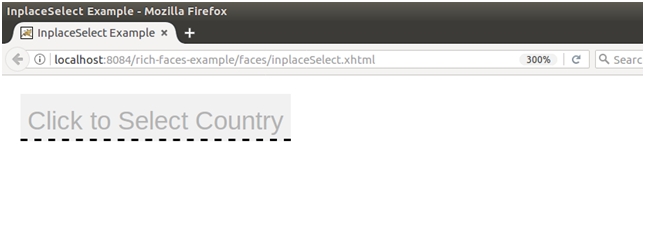
输出:

当用户单击它时,它会弹出一个列表。