📌 相关文章
- RichFaces Rich:List(1)
- RichFaces Rich:List
- RichFaces Rich:Select(1)
- RichFaces Rich:Select
- RichFaces Rich:日历(1)
- RichFaces Rich:日历
- RichFaces Rich:工具栏(1)
- RichFaces Rich:工具栏
- RichFaces Rich:Message
- RichFaces Rich:Message(1)
- RichFaces Rich:Tree(1)
- RichFaces-Rich Tree(1)
- RichFaces Rich:Tree
- RichFaces-Rich Tree
- RichFaces Rich:Datatable(1)
- RichFaces Rich:Datatable
- RichFaces Rich:Panel
- RichFaces Rich:Editor(1)
- RichFaces Rich:Panel(1)
- RichFaces Rich:Editor
- RichFaces Rich:工具提示(1)
- RichFaces Rich:工具提示
- RichFaces Rich:DataGrid(1)
- RichFaces Rich:DataGrid
- RichFaces Rich:Progressbar(1)
- RichFaces Rich:Progressbar
- RichFaces Rich:AutoComplete(1)
- RichFaces Rich:AutoComplete
- RichFaces Rich:Messages
📜 RichFaces Rich:InputNumberSlider
📅 最后修改于: 2021-01-08 12:29:17 🧑 作者: Mango
RichFaces
它提供了一个用于更改数值的滑块。通过从滑块的范围中选择来选择数值。
我们可以通过设置最小值和最大值来指定范围。默认情况下,最小值设置为0,最大值设置为100。滑块标记有最小和最大边界值,并且在滑动滑块时显示了显示当前值的工具提示。
样式类和皮肤参数
下表包含StyleNumber类(选择器)和inputNumberSlider的相应外观参数。
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-insl | It is used to define styles for the number slider itself. | No skin parameters. | |
| .rf-insl-trc | It is used to define styles for the number slider track. | controlBackgroundColor panelBorderColor |
background-color border-bottom-color |
| .rf-insl-trc-cntr | It is used to define styles for the container of the number slider track. | No skin parameters. | |
| .rf-insl-mn | It is used to define styles for the minimum label on the number slider. | generalSizeFont generalFamilyFont |
font-size font-family |
| .rf-insl-mx | It is used to define styles for the maximum label on the number slider. | generalFamilyFont generalTextColor |
font-family color |
| .rf-insl-inp | It is used to define styles for the input field on the number slider. | generalFamilyFont generalTextColor |
font-family color |
| .rf-insl-inp-cntr | It is used to define styles for the container of the input field. | No skin parameters. | |
| .rf-insl-hnd | It is used to define styles for the handle on the number slider. | No skin parameters. | |
| .rf-insl-hnd-cntr | It is used to define styles for the container of the handle. | No skin parameters. | |
| .rf-insl-hnd-sel | It is used to define styles for the handle when it is selected. | No skin parameters. | |
| .rf-insl-hnd-dis | It is used to define styles for the handle when it is selected. | No skin parameters. | |
| .rf-insl-dec, .rf-insl-inc | These classes define styles for the step controls to decrease and increase the number. | No skin parameters. | |
| .rf-insl-dec-sel, .rf-insl-inc-sel | These classes define styles for the step controls when they are selected. | No skin parameters. | |
| .rf-insl-dec-dis, .rf-insl-inc-dis | These classes define styles for the step controls when they are disabled. | No skin parameters. | |
| .rf-insl-tt | It is used to define styles for the tool-tip on the number slider. | generalSizeFont generalFamilyFont |
font-size font-family |
例
在下面的示例中,我们正在实现< rich:inputNumberSlider >组件。本示例包含以下文件。
JSF文件
// input-number-slider.xhtml
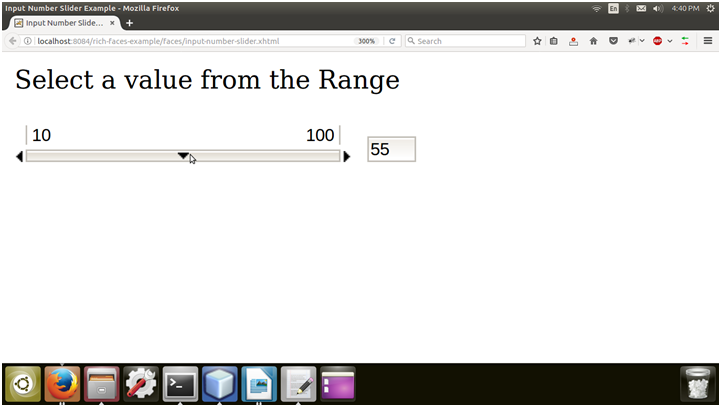
Input Number Slider Example
输出:

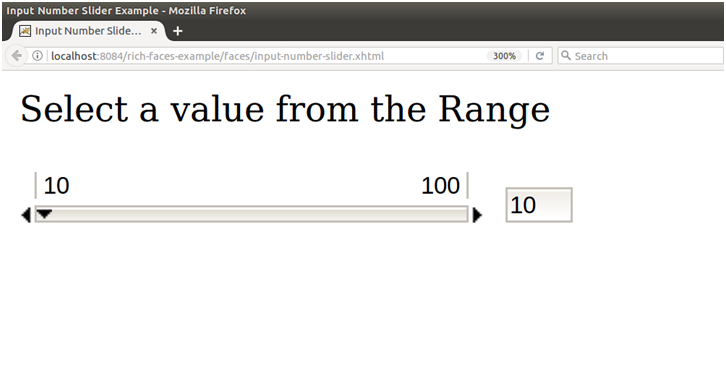
滑动滑块后,输入值已更改。