基础 CSS 下拉定位
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
当我们单击元素时,下拉菜单用于显示内容。我们可以将任何类型的内容放在下拉列表中,并通过单击元素来访问它。 Dropdown Positioning用于定位下拉菜单。在本文中,我们将讨论如何在 Foundation CSS 中定位下拉菜单。
基础 CSS 下拉定位类:
- top :用于将下拉菜单定位在元素的顶部。
- bottom :用于将下拉菜单定位在元素的底部。
- left :用于将下拉菜单定位在元素的左侧。
- right :用于将下拉菜单定位在元素的右侧。
句法:
......
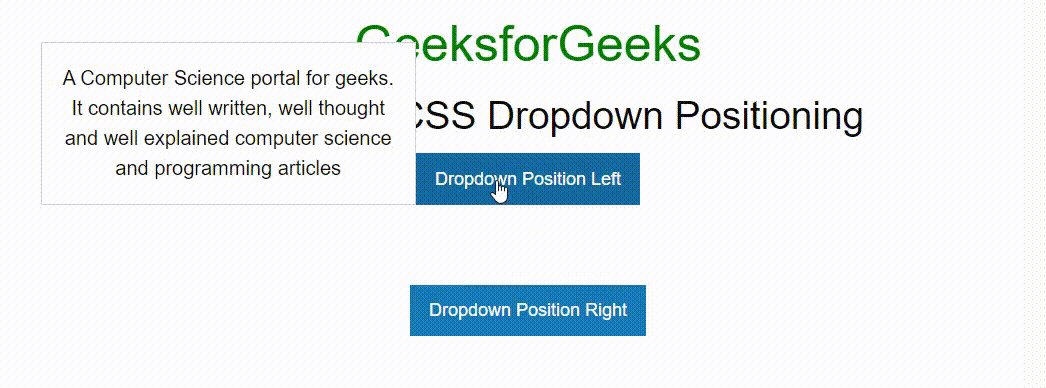
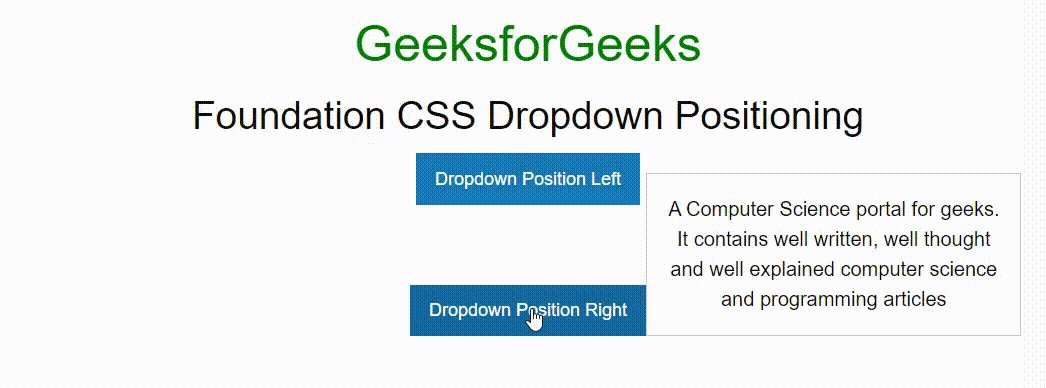
示例 1:以下代码演示了下拉定位left和right 。
HTML
Foundation CSS Dropdown Positioning
GeeksforGeeks
Foundation CSS Dropdown Positioning
A Computer Science portal for geeks.
It contains well written, well thought and well
explained computer science and programming articles
A Computer Science portal for geeks.
It contains well written, well thought and
well explained computer science and
programming articles
HTML
Foundation CSS Dropdown Positioning
GeeksforGeeks
Foundation CSS Dropdown Positioning
A Computer Science portal for geeks.
It contains well written,
well thought and well explained computer
science and programming articles
A Computer Science portal for geeks.
It contains well written,
well thought and well explained computer
science and programming articles
输出:

基础 CSS 下拉定位
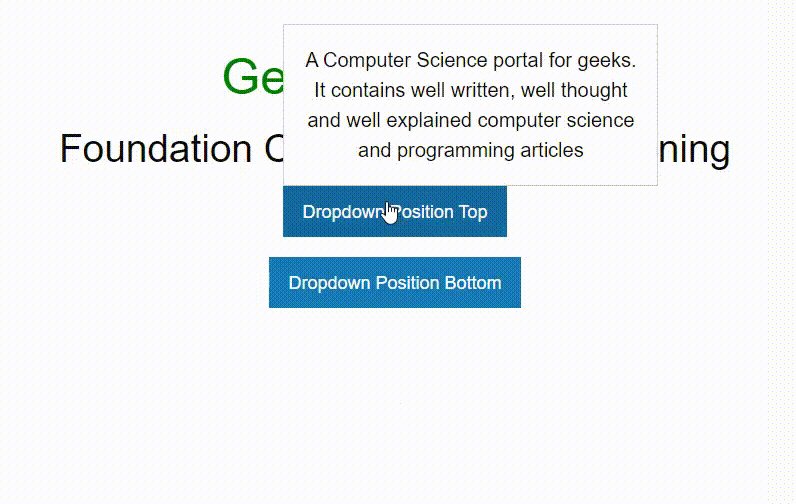
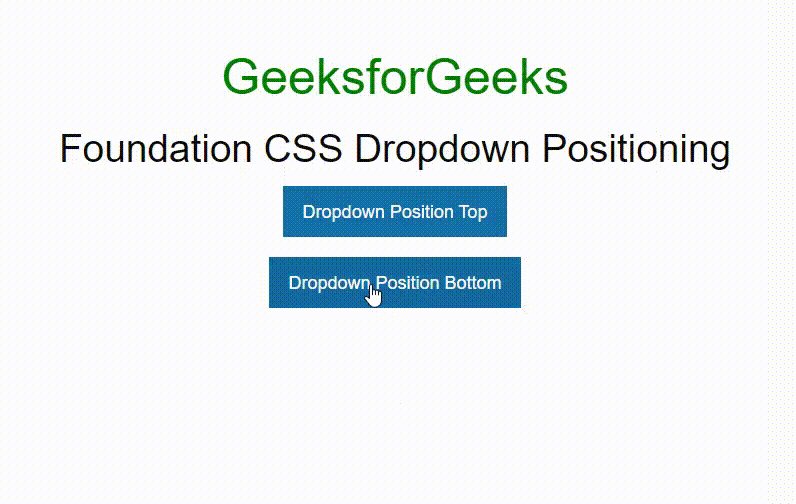
示例 2:以下代码演示了下拉定位top和bottom 。
HTML
Foundation CSS Dropdown Positioning
GeeksforGeeks
Foundation CSS Dropdown Positioning
A Computer Science portal for geeks.
It contains well written,
well thought and well explained computer
science and programming articles
A Computer Science portal for geeks.
It contains well written,
well thought and well explained computer
science and programming articles
输出:

基础 CSS 下拉定位
参考: https://get.foundation/sites/docs/dropdown.html#positioning