基础 CSS 工具提示显式定位
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 JavaScript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
在Foundation CSS 中,工具提示用于定义提示的两个位置。使用此工具提示,您可以使用 data-position 和 data-alignment 来定义框的位置。
有 4 个有效位置和对齐方式,即分别为左、右、上和下。
Foundation CSS Tooltip Explicit Positioning data-position 使用的属性值:
- left:用于将工具提示放在左侧。
- right:用于将工具提示放在右侧。
- top:用于将工具提示置于顶部。
- 底部:用于将工具提示放置在底部。
使用的基础 CSS 工具提示显式定位数据对齐属性值:
- left:用于将工具提示指针相对于按钮向左对齐。
- right:用于将工具提示指针相对于按钮向右对齐。
- top:用于将工具提示指针顶部相对于按钮对齐。
- 底部:用于将工具提示指针底部相对于按钮对齐。
句法:
示例 1:
HTML
Foundation CSS Tooltip Explicit Position
GeeksforGeeks
Foundation CSS Tooltip Explicit Position
HTML
Foundation CSS Tooltip Explicit Position
GeeksforGeeks
Foundation CSS Tooltip Explicit Position
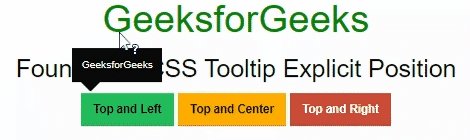
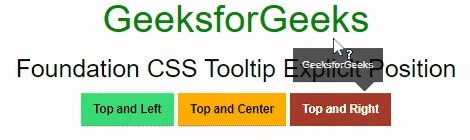
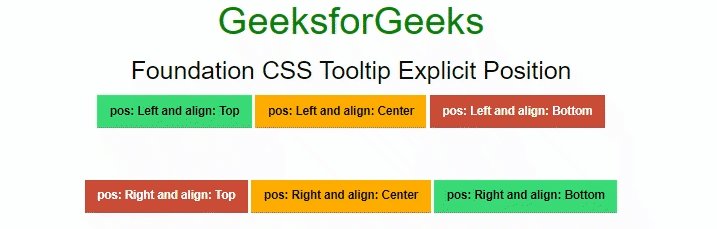
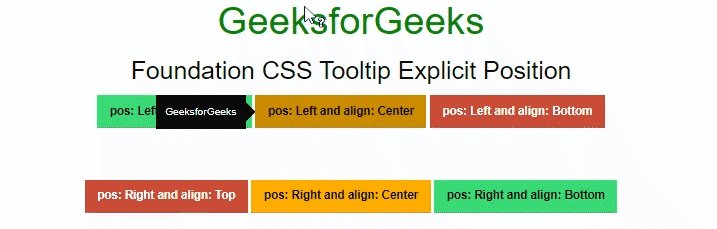
输出:

基础 CSS 工具提示显式定位
示例 2:
HTML
Foundation CSS Tooltip Explicit Position
GeeksforGeeks
Foundation CSS Tooltip Explicit Position
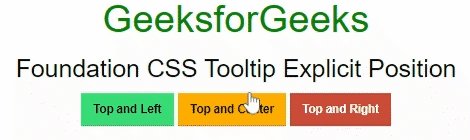
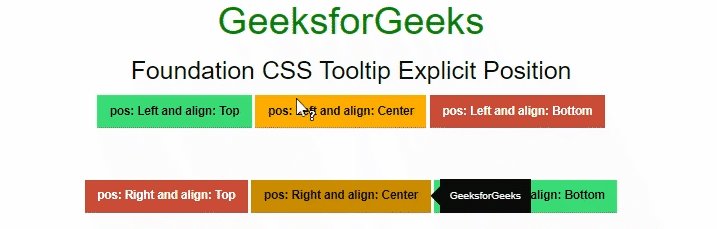
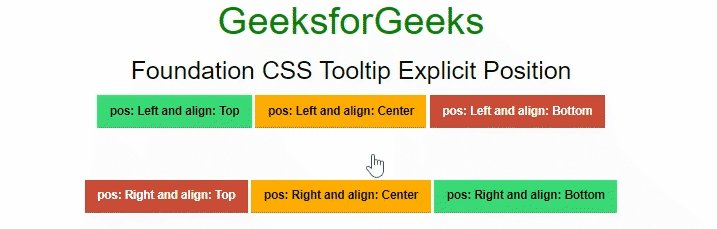
输出:

基础 CSS 工具提示显式定位
参考: https ://get.foundation/sites/docs/tooltip.html#explicit-positioning