- Xamarin.Forms布局
- Xamarin.Forms布局(1)
- Xamarin.Forms生命周期
- Xamarin.Forms生命周期(1)
- Xamarin.Forms的XAML
- Xamarin.Forms的XAML(1)
- Xamarin Forms iOS Picker 完成 - C# (1)
- Xamarin Forms iOS Picker 完成 - C# 代码示例
- 如何在 Xamarin.Forms 中使用 Response.redirect - 无论代码示例
- React Forms
- Xamarin.Forms - 如何导航到选项卡式页面子页面 - C# (1)
- Xamarin.Forms - 如何导航到选项卡式页面子页面 - C# 代码示例
- Xamarin-安装(1)
- Xamarin-安装
- Xamarin是什么(1)
- Xamarin是什么
- Xamarin.Android
- Xamarin.Android(1)
- 单元格 (1)
- microsoft forms 创建位图 - C# (1)
- microsoft forms 创建位图 - C# 代码示例
- Xamarin表单(1)
- Xamarin表单
- Xamarin工作簿(1)
- Xamarin工作簿
- Xamarin教程
- Xamarin教程(1)
- Xamarin教程
- Xamarin中的视图(1)
📅 最后修改于: 2021-01-11 16:12:15 🧑 作者: Mango
Xamarin.Forms中的单元格
Xamarin.Forms单元可以添加到ListViews和TableViews。单元格是专用元素,用于表中的项目,并描述应如何呈现列表中的元素。 Cell类是从Element驱动的,我们可以从Element派生VisualElements 。细胞本身不是视觉元素。它是用于创建视觉元素的模板。该单元格专门用于ListView和TableView控件。
以下是单元格的类型:
- TextCell
- 开关单元
- EntryCell
- 影像单元
- ViewCell
TextCell
TextCell是具有两个单独的文本区域以显示数据的单元格。 TextCell通常用于TableView和ListView控件中信息的目的。两个文本区域垂直对齐以最大化单元格内的空间。
在这里,我们想借助ListView中的TextCell来显示一个人的联系方式。
这些是我们在TextCell中显示人员联系方式的步骤。
例:
在此示例中,我们在ListView中创建TextCell以显示人员的ContactDetail。
//程式
MainPage.XAML
在这里,我们创建一个类Data.CS,在其中创建数据。
数据CS
using System;
using System.Collections.Generic;
using System.Text;
namespace XamarinCells
{
public class Data
{
public string Name { get; set; }
public string Address { get; set; }
}
}
在MainPage.Xaml.CS的编码页面上,我们创建数据列表,在其中提供人员信息,然后借助ListView在TextCell中显示对象(人员)的信息。
MainPage.Xaml.CS
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XamarinCells
{
public partial class MainPage : ContentPage
{
public List people = new List()
{
new Data{Name="Ayesha Tyagi", Address="A-27, defence colony, delhi,11024"},
new Data{Name="Vaishali Tyagi", Address="E-377, Sec 16,Noida ,201301"},
};
public MainPage()
{
InitializeComponent();
Mylist.ItemsSource = people;
}
}
}
执行此程序,单击仿真器。
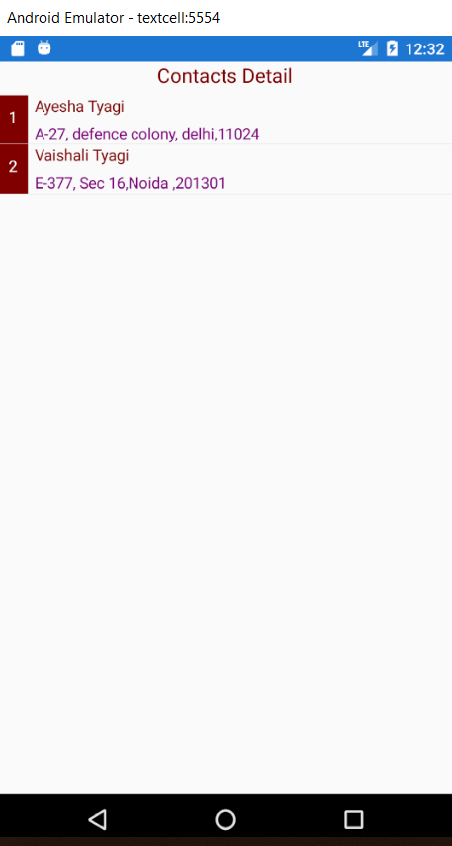
输出:

打印Ayesha Tyagi和Vaishali Tyagi的ContactDetail
开关单元
SwitchCell是一个单元,结合了标签和通断开关的功能。 SwitchCell可用于打开和关闭功能或用户首选项或配置选项。
例:
在此示例中,我们将创建一个SwitchCell来显示Switch的文本和功能。
//程序
MainPage.XAML
输出:

EntryCell
EntryCell是一个结合了Label和Entry功能的单元格。当我们在应用程序中构建一些功能以从用户收集数据时,EntryCell在这些情况下可能会很有用。它们可以轻松地放置到TableView中,并且可以视为简单形式。
例:
在这里,我们在跨平台应用程序开发中使用Xamarin.Forms应用程序在Android中使用TableView创建EntryCell,并在Xaml中使用Xaml创建通用窗口平台。
为此,我们必须为跨平台应用程序设置环境。
在这里,我们将遵循以下步骤:
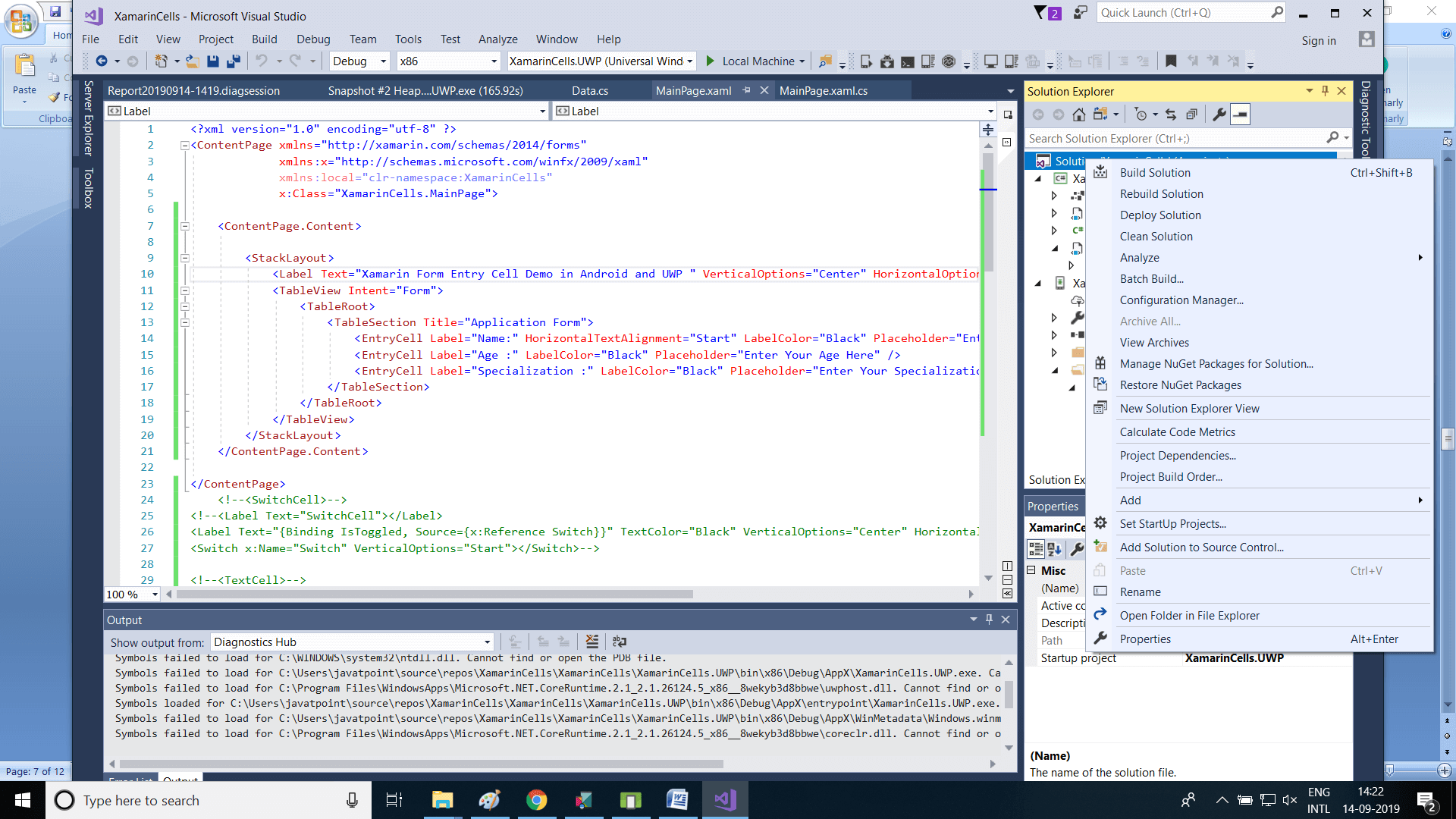
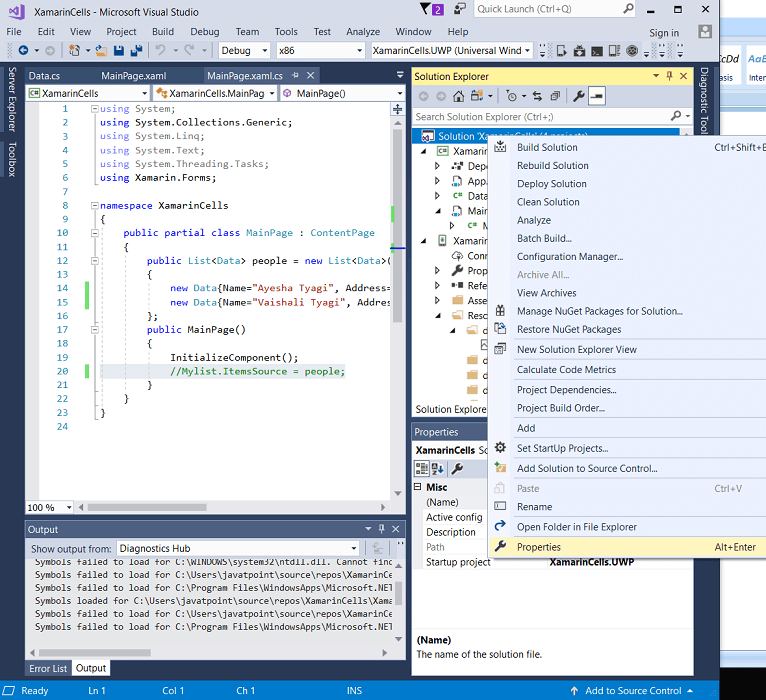
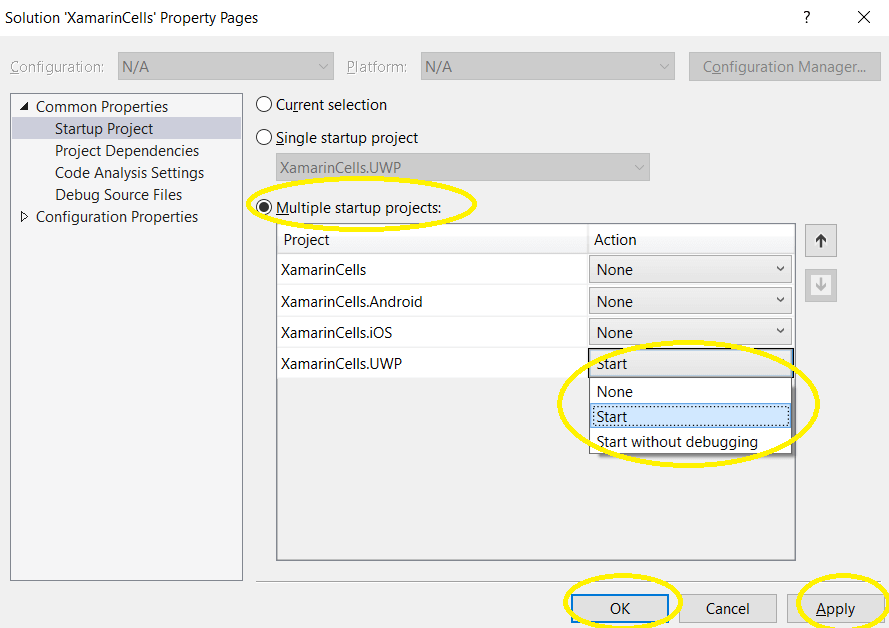
步骤1:右键单击Project Name,如屏幕截图所示。

步骤2:单击Properties(属性),如屏幕截图所示。

Step3;选中多个启动项目单选按钮->单击应用->单击确定。

MainPage.Xaml
执行此程序,单击仿真器。
输出:
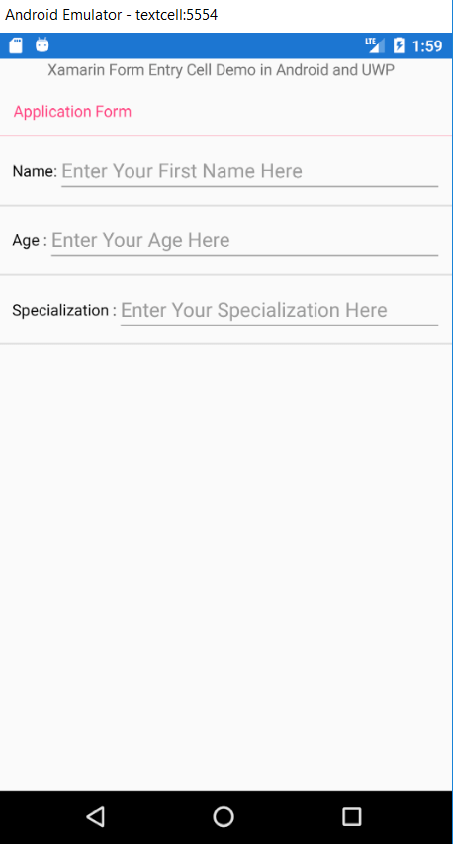
在Android中

在这里,在输出中,这将在Android的TableView中的EntryCell中打印人的信息。
输出:
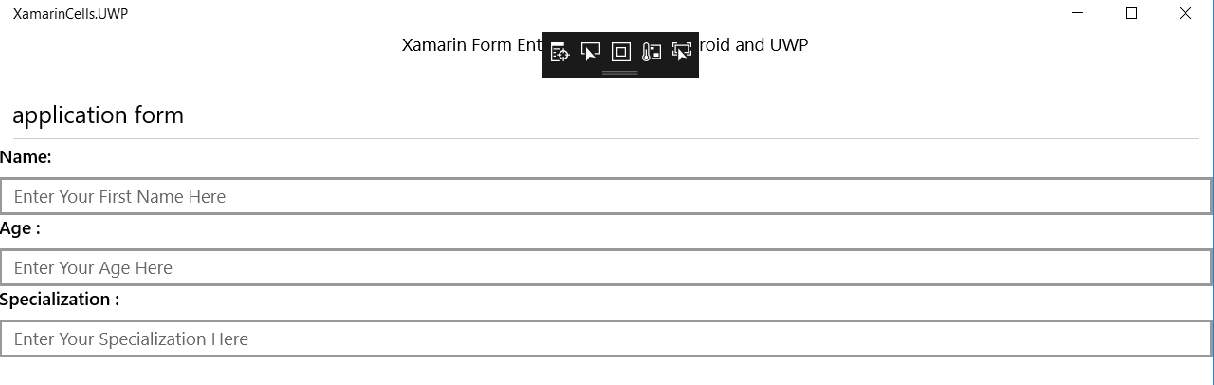
在Windows中

影像单元
ImageCell对象用于将图像和文本放入表格中。 ImageCell控件的功能类似于普通页面控件。
MainPage.Xaml
xml version="1.0" encoding="utf-8" ?>
// In the source we have to give the name of the image file.
执行此程序,单击仿真器。
输出:

ViewCell
我们可以将ViewCell视为空白。这是我们的个人画布,用于创建看起来完全符合我们想要的方式的单元。
借助ViewCell,我们可以自定义表单。
例:
在这里,我们借助ListView在ViewCell中创建一个页面。
//程序
MainPage.Xaml
在定义了项目的变量名的位置创建了类,该类希望在页面上显示。
//程序
数据CS
using System;
Using System.Collections.Generic;
Using System.Text;
namespace XamarinCells
{
public class Data
{
public string Name { get; set; }
public string Address { get; set; }
//public string Image { get; set; }
public int Id { get; set; }
}
}
在MainPage.Xaml的编码页面上,我们创建带有ID的项目列表。
//程序
using System;
using System.Collections.Generic;
using System. Linq;
using System. Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XamarinCells
{
public partial class MainPage : ContentPage
{
public List people = new List()
{
new Data{Name="Ayesha Tyagi", Address="A-27, defence colony, delhi,11024",Id=1},
new Data{Name="Vaishali Tyagi", Address="E-377, Sec 16,Noida ,201301",Id=2},
};
public MainPage()
{
InitializeComponent();
Mylist.ItemsSource = people;
}
}
}
执行此程序,单击仿真器。
输出:

上面的程序打印带有ID号的Ayesha Tyagi和Vaishali Tyagi的联系方式。