- Xamarin-布局(1)
- Xamarin-布局
- Xamarin.Forms单元格
- Xamarin.Forms单元格(1)
- Xamarin.Forms生命周期
- Xamarin.Forms生命周期(1)
- Xamarin.Forms的XAML
- Xamarin.Forms的XAML(1)
- android 布局背景图像 xamarin (1)
- Xamarin Forms iOS Picker 完成 - C# (1)
- Xamarin Forms iOS Picker 完成 - C# 代码示例
- 如何在 Xamarin.Forms 中使用 Response.redirect - 无论代码示例
- android 布局背景图像 xamarin - 任何代码示例
- React Forms
- Xamarin.Forms - 如何导航到选项卡式页面子页面 - C# (1)
- Xamarin.Forms - 如何导航到选项卡式页面子页面 - C# 代码示例
- Xamarin-安装
- Xamarin-安装(1)
- Xamarin是什么
- Xamarin是什么(1)
- Xamarin.Android(1)
- Xamarin.Android
- microsoft forms 创建位图 - C# (1)
- microsoft forms 创建位图 - C# 代码示例
- Xamarin表单(1)
- Xamarin表单
- Xamarin工作簿
- Xamarin工作簿(1)
- Xamarin教程
📅 最后修改于: 2021-01-11 16:09:26 🧑 作者: Mango
Xamarin.Forms布局
Xamarin.Forms Layout类允许我们排列和分组UI控件。要选择布局类,需要了解如何安排子元素的位置和大小。
堆叠布局
堆栈布局可以水平或垂直地将一维堆栈中的元素组织起来。 orientation属性确定元素的方向,默认方向为“垂直”。堆栈布局通常用于在页面上排列UI的子部分。
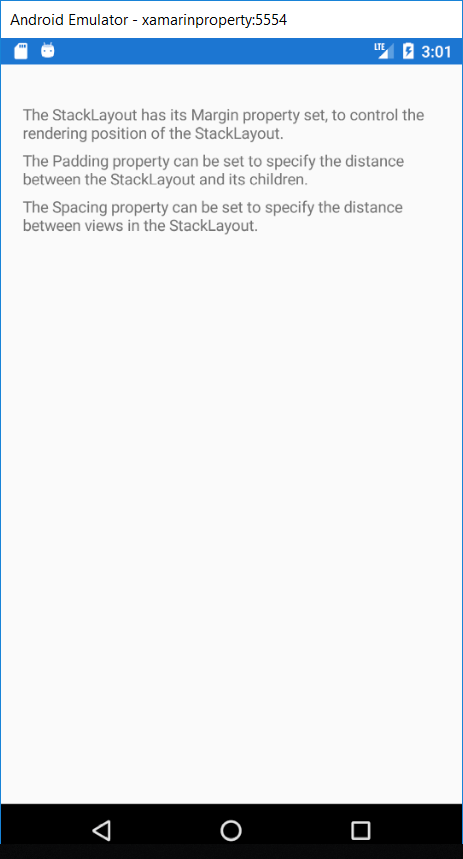
以下XAML显示了如何创建包含三个标签对象的垂直StackLayout。
MainPage.XAML
输出量

网格布局
堆栈布局通常用作父布局,其中包含其他子布局。但是,不应通过将Stack Layout对象组合使用StackLayout来重现Grid Layout。
不使用网格
输出量

这种类型的布局很浪费,因为执行了不必要的布局计算。我们可以使用Grid获得更好的布局。
网格布局
网格用于显示行和列中的元素,它们可以具有比例或绝对大小。网格的行和列通过RowDefinitions和ColoumnDefinitions属性指定。对于特定网格单元中元素的位置,请使用网格。列和网格。行附加属性。若要使元素跨多个行和列连接,请使用Grid.RowSpan和Grid.ColumnSpan附加属性。
网格支持将视图排列成行和列。行和列可以设置为比例大小或完整大小。网格布局不应与传统表混淆,也不应用于呈现表格数据。网格不具有行,列或单元格格式的概念。与HTML表不同,Grid仅用于布局内容。
在“网格布局”中,我们可以将屏幕分为行和列,以使布局更具吸引力。网格布局主要用于照相馆和其他使用网格的事物中。
网格如下所示:

目的
网格可用于将视图排列到网格中。这在许多情况下很有用:
- 它用于安排“计算器”应用程序中的按钮。
- 在网格中排列按钮/选择,例如iOS或Android主屏幕。
- 它用于排列视图,以使其在一维上相等(如工具栏)。
用法
与传统表不同,Grid不会干扰内容中行和列的大小数量。而是,Grid具有RowDefinitions和ColumnDefinition集合。这些定义了将布置多少行和多少列的定义。将使用指定的行和列索引将视图添加到Grid,以标识视图中的列应放置在其中。
行和列
行和列信息存储在Grid的RowDefinition和ColumnDefinitions属性中,其中分别包含RowDefinition和ColumnDefinition对象的每个集合。 RowDefinition具有单个属性
进行网格布局时需要提醒的步骤:
- 定义总行
- 定义总列
- 定义我们要放置在布局中的所有元素,并设置元素所需的行和列。
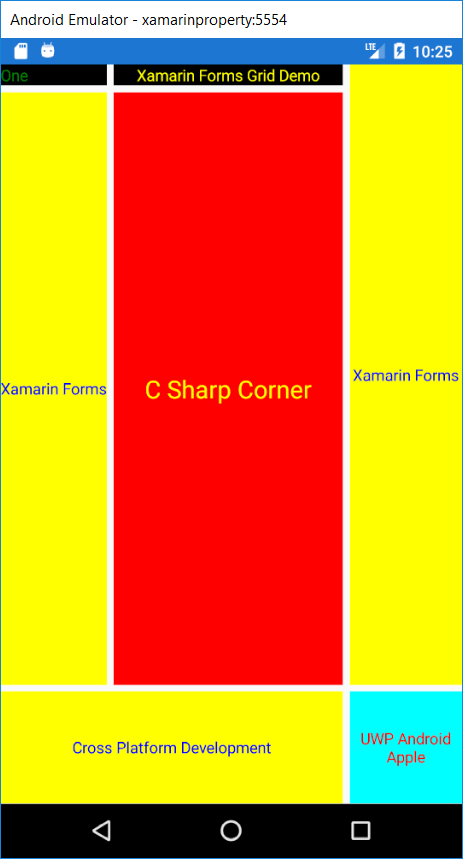
MainPage.XAML
输出量

弹性版面
FlexLayout与StackLayout相似,它在堆栈中水平或垂直显示子元素。但是,如果有太多的FlexLayout不能容纳其子元素,则FlexLayout也可以包装其子元素,并且还可以对其子元素的大小,方向和对齐方式进行更精细的控制。
这里是显示如何创建FlexLayout的XAML,该FlexLayout在单个列中显示其单个视图。
MainPage.XAML
输出量

绝对布局
绝对布局用于将子元素定位在绝对请求的位置。当我们想摆脱所有布局限制并使布局不同时,使用绝对布局。我们可以使用比例和绝对值来设置元素的高度,宽度,X轴和Y轴。
例:
在这里,我们将采用绝对布局的实际实现。在这里,我们将通过设置它们的x轴和y轴来制作盒子并将其放置在所需的位置。
在这里,我们将制作一个盒子并将其设置在我们的背景页面上。这里是应牢记的几件事。
在绝对范围内,我们总是设置布局范围和布局标志。
布局边界
在布局边界中,我们将按照X轴,Y轴,宽度,高度的顺序设置宽度,高度,x轴和y轴的值。我们在“布局”边界中设置的第一个值将成为x轴的值,依此类推。
布局标志
在布局标志中,我们将声明绑定布局中的值是否成比例。最小比例值为0,最大比例为1。
MainPage.XAML
代码说明
在这里,我们有了布局边界和布局标志的思想。与上面的代码一样,我们将width和height设置为最大值,并在Layout标志中声明这些值是成比例的。在这里,盒子覆盖了整个盒子,并作为我们应用程序的背景。
输出量

在这里,我们看到它工作得很好。在这里,我们创建一个框并将其设置为应用程序的背景。现在,我们将创建另一个框,并将其放置在页面中心。
代码说明:
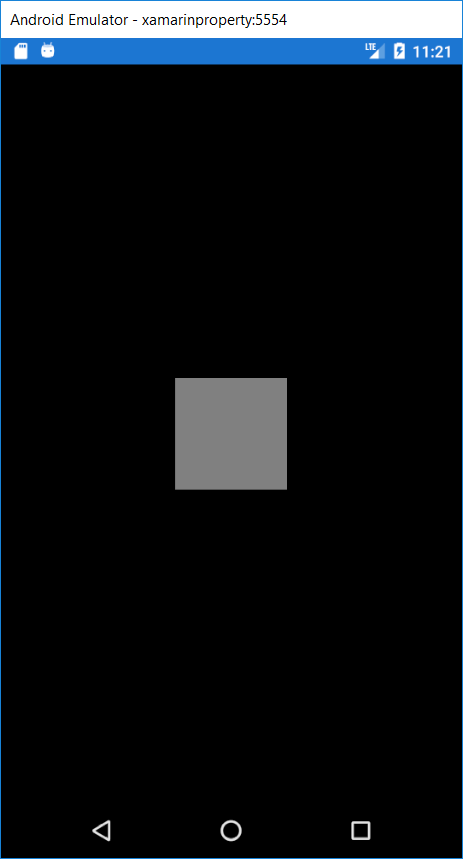
我们已经有一个框,现在我们要添加另一个框,其中X轴和Y轴的比例值设置为0.5,这意味着50%,我们的新框位于页面中心。我们可以更改x和y轴的值来查看盒子的运动。
输出量

在这里,我们看到在页面中心创建的另一个框。
现在,我们将创建一个Label并将其放置在页面底部。
代码说明:
在这里,我们在标签中为其高度设置了绝对值,为x轴设置了比例值,并设置了宽度。 Y轴设置为1,使其显示在页面底部。
输出量

相对布局
目的
相对布局可用于将视图放置在屏幕上与整体布局或其他视图相对应的位置。
用法
了解概念
在RelativeLayout中定位和调整视图大小是有约束的。约束信息可能包含以下信息。
类型
约束与父视图或另一个视图相关。
属性
我们应该使用哪个属性作为约束的基础。
因子
我们必须对属性值应用哪个因素。
不变
我们必须使用哪个值来抵消成本。
元素名称
与约束相关的视图的名称。
输出量

在这里,我们将探索复杂的布局
每种布局在创建特定布局时都有其优势和劣势。在这里,我们将使用三种不同的布局创建具有相同页面实现的示例应用程序。
MainPage.XAML
输出量

滚动视图
滚动视图包含布局,并使它们可以在屏幕外滚动。滚动视图还用于在显示键盘时允许视图移动到屏幕的可见部分。
目的
Scrollview确保可以在小型电话上更好地显示更广泛的视图。
例如:
在iPhone 6s上可以使用的布局可以在iPhone 4s上共享。 Scrollview允许将布局的剪切部分显示在较小的屏幕上。
MainPage.XAML
输出量

包起来
一般来说,我们发现Xamarin的布局结构与其他XAML框架相似。它们旨在在跨平台的情况下工作。每个布局解决了特定的问题。一旦我们了解了每个人的工作方式,我们就可以将它们层叠在一起以构建梦想的UI。