jQuery Mobile 面板禁用选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。面板是用于创建列、抽屉、可折叠菜单等的小部件。它们是非常灵活的小部件,可以用于多种用途。
在本文中,我们将学习jQuery Mobile Panel 禁用选项。 disabled 选项禁用或启用面板。
语法: disable 选项采用布尔值,语法如下。如果为真,我们可以禁用面板,反之亦然。
$("#gfgpanel").panel({
disabled: false
});获取禁用选项。
var disabled = $( ".selector" ).panel( "option", "disabled" );设置禁用选项
$( ".selector" ).panel( "option", "disabled", false );
CDN 链接:为 jQuery Mobile 项目使用以下CDN 链接。
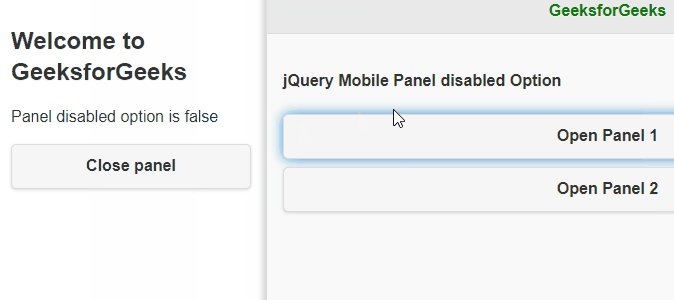
示例:在下面的示例中,我们有两个面板,一个面板的 disabled 设置为 false,另一个面板设置为 true。
HTML
GeeksforGeeks
输出:

jQuery Mobile 面板禁用选项
参考: https ://api.jquerymobile.com/panel/#option-disabled