jQuery Mobile Listview 禁用选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 jQuery Listview是一个用于创建漂亮列表的小部件。它是一个简单且响应迅速的列表视图,用于查看无序列表。
在本文中,我们将学习 jQuery Mobile 的 Listview 的禁用选项。如果该选项的值设置为 true,则该选项将关闭Listview 的所有功能,例如过滤等。我们无法搜索 Listview 项目。它是布尔类型,默认值为 false。
语法: Listview的disabled选项语法如下:
$(".items").listview({
disabled: true,
});CDN 链接:为您的项目使用以下用于 jQuery Mobile 的 CDN 链接。
示例:在下面的示例中,我们禁用了列表视图的过滤器选项,即使它变为 true。
HTML
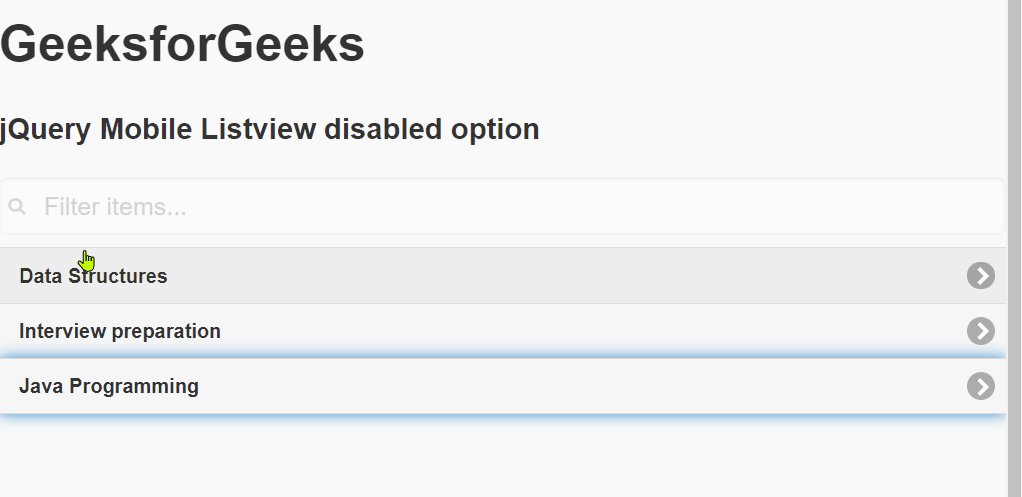
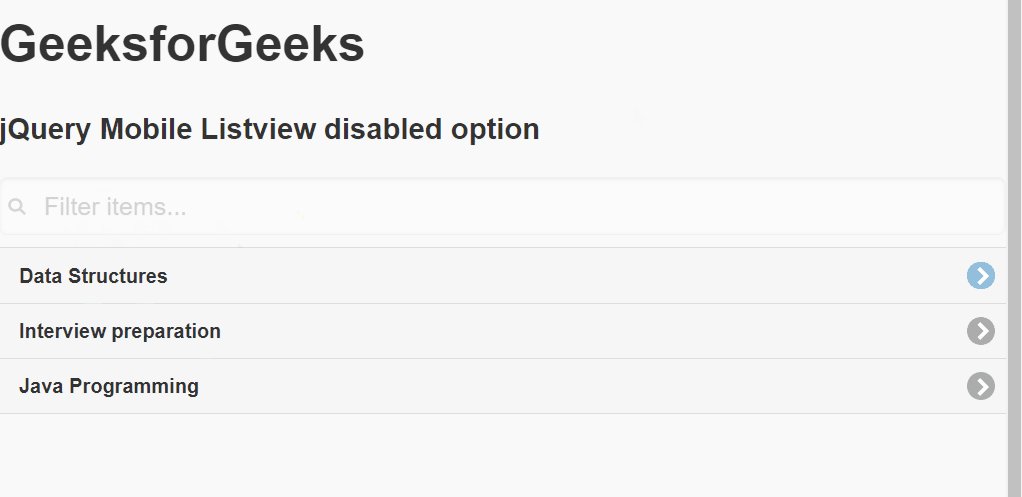
GeeksforGeeks
jQuery Mobile Listview disabled option
输出

参考:Listview的disabled选项的官方文档如下:
https://api.jquerymobile.com/listview/#option-disabled