jQuery Mobile 可过滤禁用选项
jQuery UI是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习jQuery Mobile Filterable禁用选项。 disabled选项禁用或启用可过滤。
句法:
disable选项采用布尔值,语法如下。如果为真,我们可以禁用面板,反之亦然。
$( ".selector" ).filterable({
disabled: true
});获取禁用选项。
var disabled = $( ".selector" ).filterable( "option", "disabled" );设置禁用选项
$( ".selector" ).filterable( "option", "disabled", false );
CDN 链接:添加这些 您的项目将需要的 jQuery Mobile 脚本。
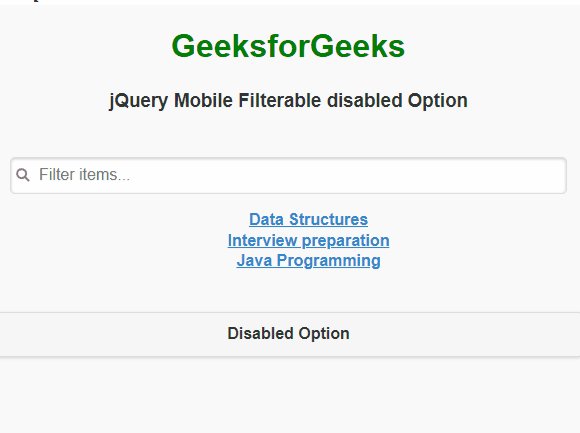
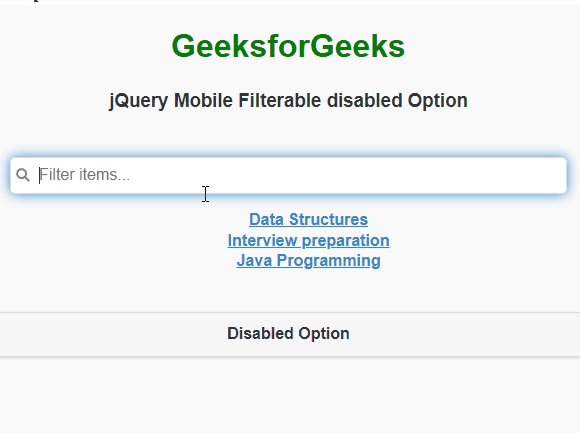
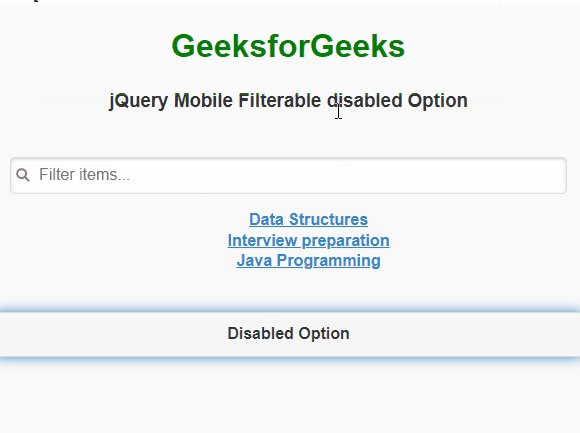
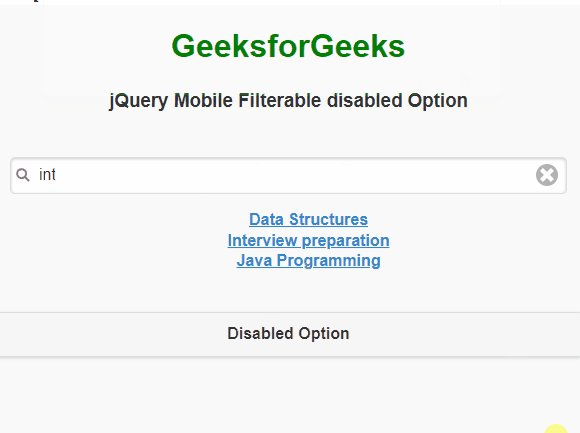
示例:此示例演示jQuery Mobile 可过滤已禁用 选项。
HTML
GeeksforGeeks
jQuery Mobile Filterable disabled Option
输出:

jQuery Mobile 可过滤禁用选项
参考: https://api.jquerymobile.com/filterable/#option-disabled