Unfolding是一个库,用于在Processing和Java创建交互式地图和地理可视化。在本文中,我们将讨论展开的功能以及如何使用它在Java和Processing中创建交互式地图。
使用展开的主要目的是不仅要在Java和处理过程中创建静态映射,而且还要创建交互式映射。通过从官方网站下载展开模板,可以轻松地将其安装在eclipse上。由于展开提供的功能而被广泛使用,例如:
- 互动事件:在展开过程中,我们可以轻松创建互动地图。该库中包含诸如缩放和平移之类的基本交互。除此之外,还可以轻松地将更高级的功能(例如概述,详细信息或多点触摸手势)添加到地图中。
- 数据可视化:该库非常强大,甚至可以让用户创建地理位置标记以在地图上显示数据。这种视觉风格可以自由调整。该库还支持用户加载和显示用户定义的形状,例如点,线或多边形。
- 样式化地图:此库是基于标题的地图库。该库允许地图标题具有各种地理特征和样式。它还提供了诸如OpenStreetMap或TileMill之类的地图提供程序。
- 干净且可扩展的代码:该库使初学者可以轻松创建简单的地图。高级用户还可以绘制其原型草图或创建自己的复杂可视化效果。
方法:
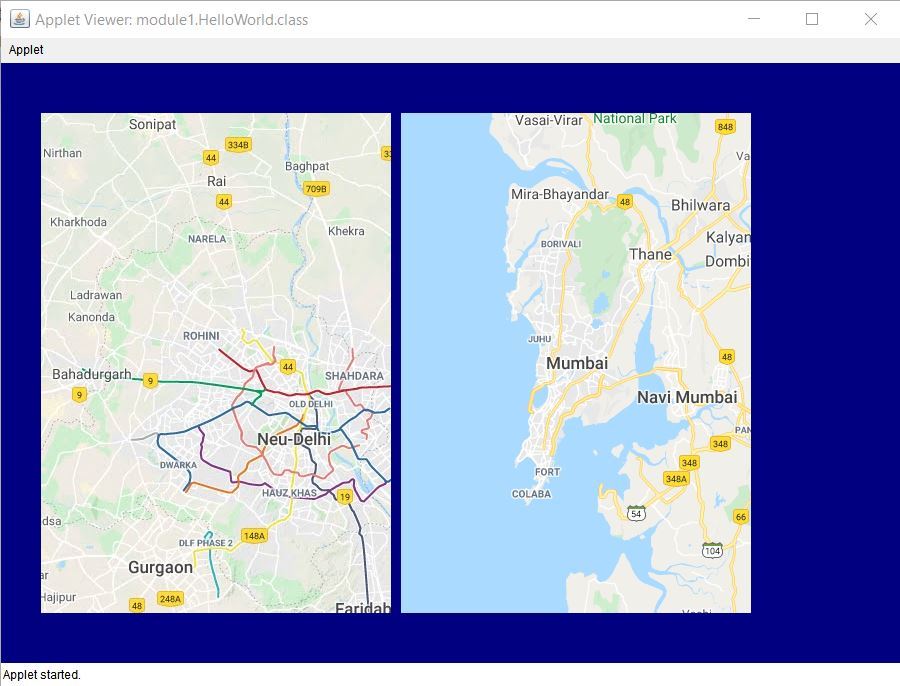
在此实现中,我们考虑使用此库绘制两张地图,一张是德里,另一张是孟买。创建的地图是交互式的,因为我们可以放大和缩小。我们需要使用该地点的经度和纬度来设置地图。程序中的绘制函数重复运行,并在画布上重复绘制地图。
下面是上述方法的实现:
// Java implementation of using
// unfolding maps
// Importing the libraries in eclipse
import processing.core.PApplet;
import de.fhpotsdam.unfolding.UnfoldingMap;
import de.fhpotsdam.unfolding.geo.Location;
import de.fhpotsdam.unfolding
.providers.AbstractMapProvider;
import de.fhpotsdam.unfolding
.providers.Google;
import de.fhpotsdam.unfolding
.providers.MBTilesMapProvider;
import de.fhpotsdam.unfolding
.utils.MapUtils;
// Class to make the map
public class MakeYourMap extends PApplet {
// To keep eclipse from reporting
// a warning
private static final long
serialVersionUID
= 1L;
// Initializing the height and
// width of the map
private static int mapWidth = 350;
private static int mapHeight = 500;
// This map is used to display Mumbai
UnfoldingMap map1;
// This map is used to display Delhi
UnfoldingMap map2;
// Function which implements the unfolds
// library
public void setup()
{
// Set the Applet window to be
// 900x600 width and height.
// The OPENGL argument indicates
// to use the Processing
// library's 2D drawing
size(900, 600, P2D);
// This sets the background colour
// for the Applet. Here, colour
// blue is choosen
this.background(0, 0, 128);
// Select a map provider.
// Here we are using google provider
AbstractMapProvider provider
= new Google.GoogleTerrainProvider();
// Set a zoom level to focus on
// our specified location
int zoomLevel = 10;
// Creating the first map
map1 = new UnfoldingMap(
this, 40, 50, mapWidth,
mapHeight, provider);
// This line zooms in and centers
// the map at 28.7041 (latitude)
// and 77.1025° (longitude) for Mumbai.
map1.zoomAndPanTo(
zoomLevel,
new Location(28.7041f, 77.1025f));
// This line makes the map interactive
// as we can zoom in and out. And, here
// we have zoomed our focus to the
// Mumbai location by setting the
// zoom level to 10.
MapUtils
.createDefaultEventDispatcher(
this, map1);
// Creating the same map for
// Delhi
AbstractMapProvider provider2
= new Google.GoogleMapProvider();
map2 = new UnfoldingMap(
this, 40 + mapWidth + 10, 50,
mapWidth, mapHeight, provider2);
// 19.0760 (latitude) and
// 72.8777 (longitude) are for Delhi
map2.zoomAndPanTo(
zoomLevel,
new Location(19.0760f, 72.8777f));
// This line makes the map interactive
MapUtils
.createDefaultEventDispatcher(
this, map2);
}
// Function to draw the applet window
public void draw()
{
// The draw method is implemented
// repeatedly by drawing our maps
// again and again on the canvas
map1.draw();
map2.draw();
}
}
输出:运行上述代码时,将获得以下输出: