入门 CSS 时间线 TimelineItem-Condensed
Primer CSS是使用 GitHub 的设计系统创建的 Github 上的开源项目。我们可以通过 npm 安装 Primer CSS 或在我们的 HTML 文件中包含 CDN 链接来使用它。它具有不同类型的样式,例如间距、颜色和排版。
Primer CSS Timeline 用于在垂直方向显示项目。 Primer CSS TimelineItem-Condensed用于减少垂直填充并从徽章中移除背景。我们可以在 Github 的提交中使用这些。
在本文中,我们将讨论 Primer CSS TimelineItem-condensed。
Primer CSS TimelineItem——压缩类:
- TimelineItem–condensed:该类用于创建精简的时间线项目。
句法:
...
示例 1:以下示例演示了 Primer CSS TimelineItem–condensed 。
HTML
Primer CSS TimelineItem--condensed
GeeksforGeeks
Primer CSS TimelineItem--condensed
GeeksforGeeks condensed
GeeksforGeeks condensed
HTML
Primer CSS TimelineItem--condensed
GeeksforGeeks
Primer CSS TimelineItem--condensed
GeeksforGeeks condensed 1
GeeksforGeeks condensed 2
GeeksforGeeks condensed 3
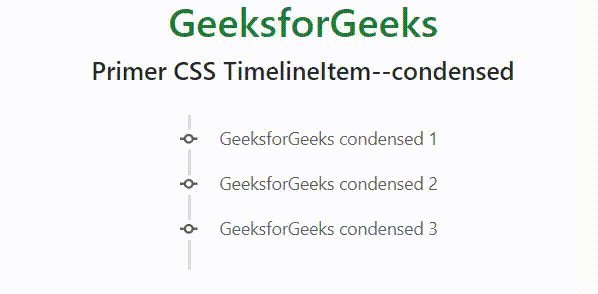
输出:

Primer CSS TimelineItem——精简
示例 2:以下示例演示了 Primer CSS TimelineItem–condensed 。
HTML
Primer CSS TimelineItem--condensed
GeeksforGeeks
Primer CSS TimelineItem--condensed
GeeksforGeeks condensed 1
GeeksforGeeks condensed 2
GeeksforGeeks condensed 3
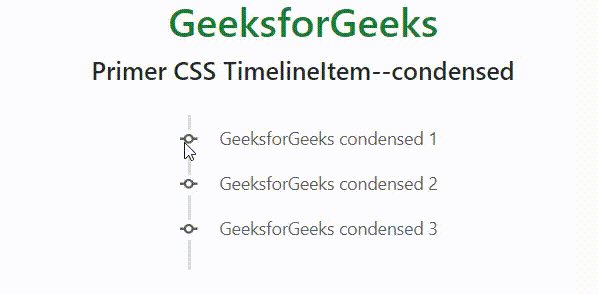
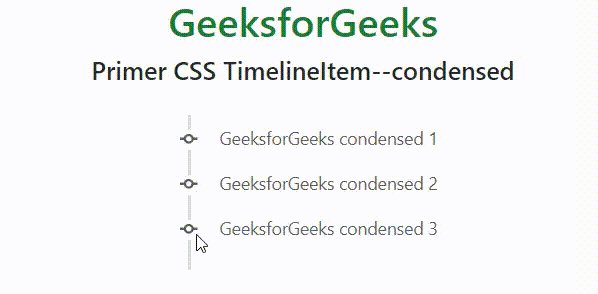
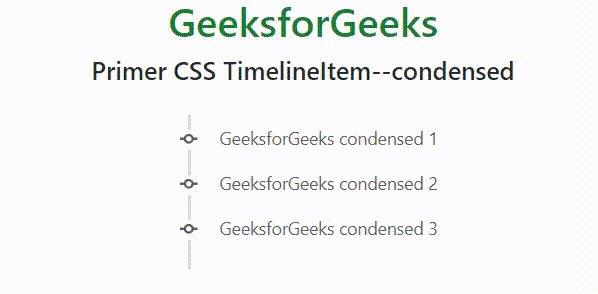
输出:

Primer CSS TimelineItem——精简
参考: https://primer.style/css/components/timeline#timelineitem–condensed