基础 CSS 排版助手非项目符号列表
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
基础 CSS 帮助类允许我们更快地构建某些排版样式。 Foundation CSS 有多个排版助手,例如文本对齐、副标题、前导段落、非项目符号列表和字体缩放。在本文中,我们将了解 Un-bulleted List Typographic helper。
Foundation CSS Un-bulleted List Typographic Helper用于分别从无序列表和有序列表中删除项目符号和数字。要将无序列表或有序列表转换为 Foundation CSS 中的无项目符号列表,我们使用no-bullet类。此类可以应用于和
标记。
Foundation CSS Un-bulleted List Typographic Helper 类:
- no-bullet:这个类分别从无序列表和有序列表中删除项目符号和数字。
句法:
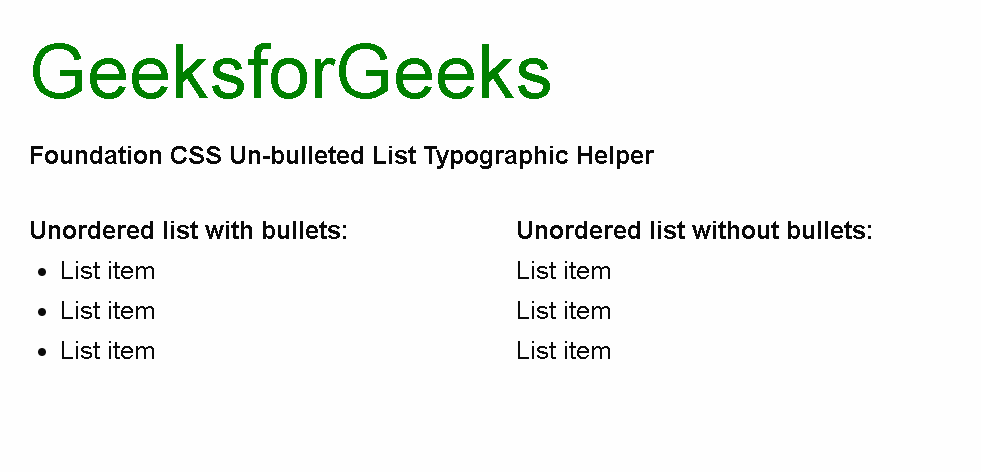
示例:以下示例演示了无序列表中的 Un-bulleted List 印刷助手类。
HTML
GeeksforGeeks
Foundation CSS Un-bulleted
List Typographic Helper
Unordered list with bullets:
- List item
- List item
- List item
Unordered list without bullets:
- List item
- List item
- List item
HTML
GeeksforGeeks
Foundation CSS Un-bulleted
List Typographic Helper
Ordered list with bullets:
- List item
- List item
- List item
Ordered list without bullets :
- List item
- List item
- List item
输出:

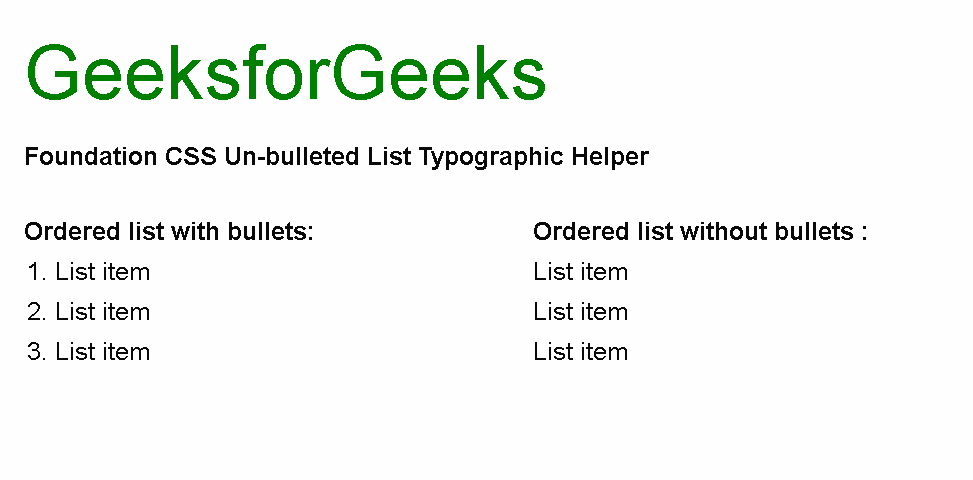
示例 2:以下示例演示了有序列表中的 Un-bulleted List 印刷助手类。
HTML
GeeksforGeeks
Foundation CSS Un-bulleted
List Typographic Helper
Ordered list with bullets:
- List item
- List item
- List item
Ordered list without bullets :
- List item
- List item
- List item
输出:

参考: https://get.foundation/sites/docs/typography-helpers.html#un-bulleted-list