基础 CSS 排版助手
Foundation CSS是开发人员用来设计网站的最流行的前端框架之一。它有几个有用的组件可以使网站看起来更加专业和用户友好。一个这样的组件是Typography helper 。在每个网站中,排版都是必不可少的。 Typography helper 组件具有某些类,可以帮助我们更好地构建某些排版样式。在本文中,我们将了解 Foundation CSS 中的Typography Helper组件。
1.文本对齐:我们可以通过添加文本对齐类来改变元素的文本对齐方式。我们还可以在文本对齐类前面添加断点,以使文本在特定屏幕尺寸下对齐。例如:如果我们将.small-text-center类添加到
元素。这将使元素的文本在小尺寸屏幕中打开时对齐到中心,其余时间将具有默认对齐方式。
排版助手文本对齐类:
- text-left:该类用于将文本左对齐。
- text-center:该类用于将文本对齐到中心。
- text-right:该类用于将文本右对齐。
句法:
...
...
...
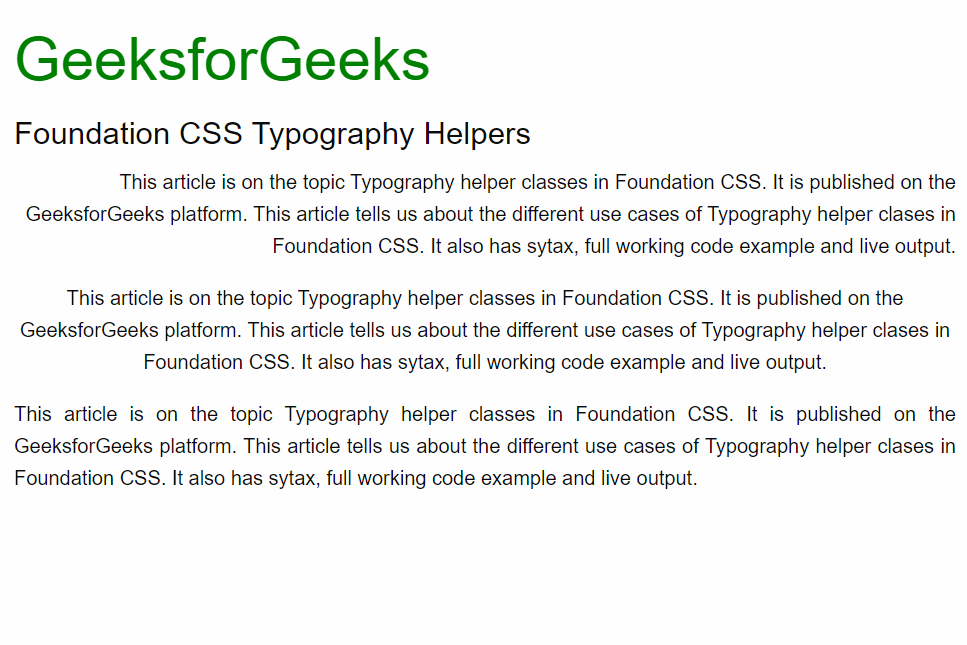
例子:
HTML
GeeksforGeeks
Foundation CSS Typography Helpers
This article is on the topic
Typography helper classes in Foundation CSS. It
is published on the GeeksforGeeks platform. This
article tells us about the different use cases of
Typography helper clases in Foundation CSS. It also
has sytax, full working code example and live output.
This article is on the topic
Typography helper classes in Foundation CSS. It
is published on the GeeksforGeeks platform. This
article tells us about the different use cases of
Typography helper classes in Foundation CSS. It also
has sytax, full working code example and live output.
This article is on the topic
Typography helper classes in Foundation CSS. It
is published on the GeeksforGeeks platform. This
article tells us about the different use cases of
Typography helper clases in Foundation CSS. It also
has sytax, full working code example and live output.
HTML
GeeksforGeeks
Foundation CSS Typography Helpers
This is the subheader class.
This is the subheader class.
This is the subheader class.
This is the subheader class.
This is the subheader class.
This is the subheader class.
HTML
GeeksforGeeks
Foundation CSS Typography Helpers
This article is on the topic
Typography helper classes in Foundation CSS. It is
published on the GeeksforGeeks platform. This article
tells us about the different use cases of Typography
helper clases in Foundation CSS.It also has sytax,
full working code example and live output.
HTML
GeeksforGeeks
Foundation CSS Typography Helpers
- C
- Java
- C++
- Python
- Java
- JavaScript
- Python
- CSS
HTML
GeeksforGeeks
Foundation CSS Typography Helpers
Heading 1
Heading 2
Heading 3
Heading 4
Para 1
Para 2
Para 3
Para 4
输出:

2.子标题:我们可以通过在标题元素中添加子标题类来减轻标题。
排版助手子标题类:
- sub-header:该类用于向标题元素添加子标题。
句法:
...
...
...
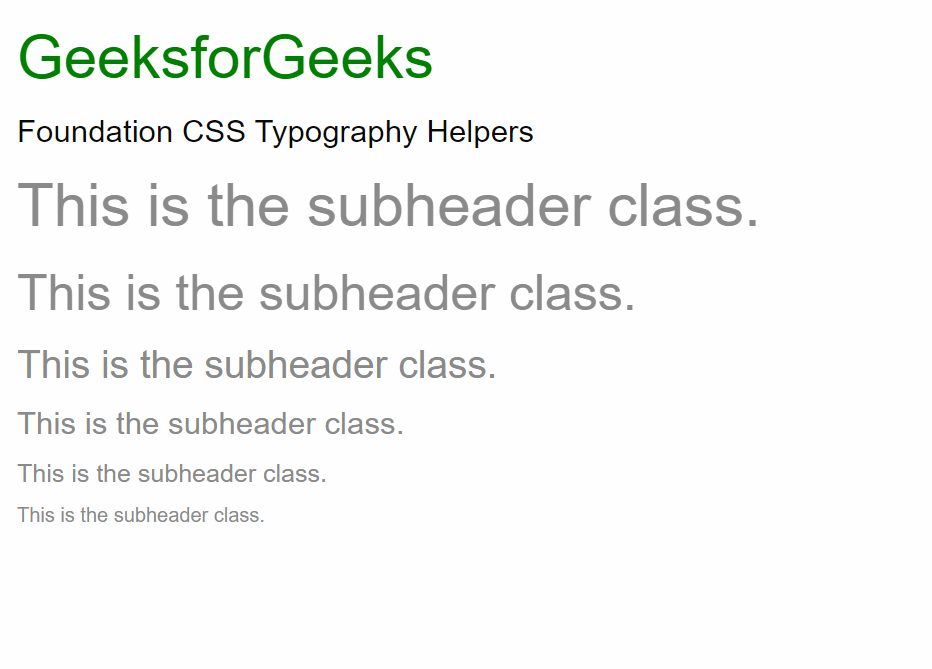
例子:
HTML
GeeksforGeeks
Foundation CSS Typography Helpers
This is the subheader class.
This is the subheader class.
This is the subheader class.
This is the subheader class.
This is the subheader class.
This is the subheader class.
输出:

3. Lead Paragraph:我们可以通过在
标签或标签中添加.lead类来使字体比其他的稍大。
排版助手引导段落类:
- 铅:该类用于使字体大小略大。
句法:
...
HTML
GeeksforGeeks
Foundation CSS Typography Helpers
This article is on the topic
Typography helper classes in Foundation CSS. It is
published on the GeeksforGeeks platform. This article
tells us about the different use cases of Typography
helper clases in Foundation CSS.It also has sytax,
full working code example and live output.
输出:

4. Un-bulleted List:我们可以通过在
- 和
- no-bullets:此类用于从无序或有序列表中删除项目符号。
- C
- Java
- C++
- Python
- Java
- JavaScript
- Python
- CSS
- 对于标题:
- 对于文本:
- 标签中添加类名no-bullets来删除
- 列表中的项目符号和
- 列表中的编号。
排版助手非项目符号列表类:
句法:
...
...
例子:
HTML
GeeksforGeeks
Foundation CSS Typography Helpers
输出:

5. 字体比例
我们可以使用 Foundation CSS 的标头类覆盖元素的现有默认字体大小。例如,我们网站上有一个段落,我们想让它的字体大小与h2类的大小相等,那么我们可以在其中添加标题类 '.h2'。另一个用例是假设我们使用了一个
标签,但我们想将其调整为 h1 的大小,我们可以将类 '.h1' 添加到元素中。
句法:
...
...
...
...
...
...
...
...
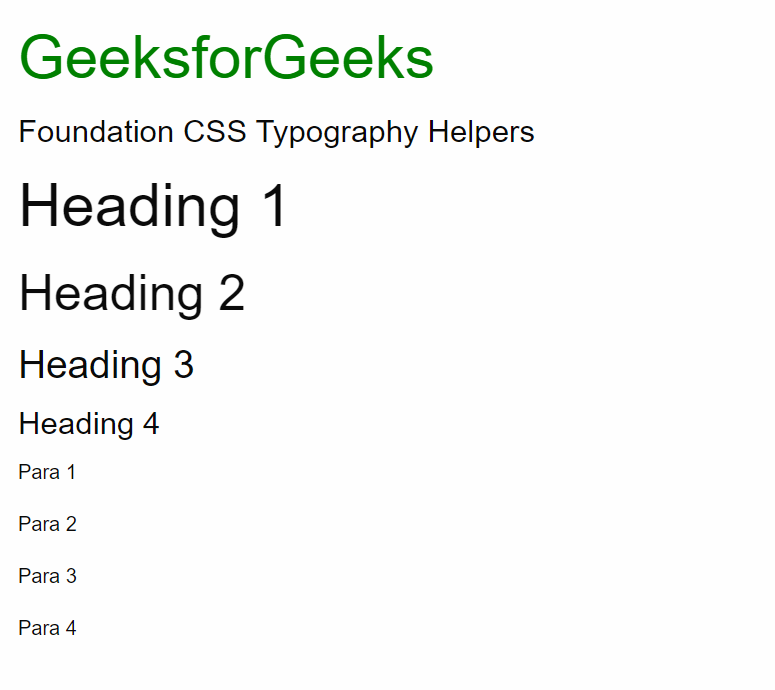
例子:
HTML
GeeksforGeeks
Foundation CSS Typography Helpers
Heading 1
Heading 2
Heading 3
Heading 4
Para 1
Para 2
Para 3
Para 4
输出:

参考: https://get.foundation/sites/docs/typography-helpers.html