基础 CSS 排版助手引导段落
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
基础 CSS 帮助类允许我们更快地构建某些排版样式。 Foundation CSS 有多个排版助手,例如文本对齐、副标题、前导段落、非项目符号列表和字体缩放。在本文中,我们将了解Lead Paragraph Typographic 助手。
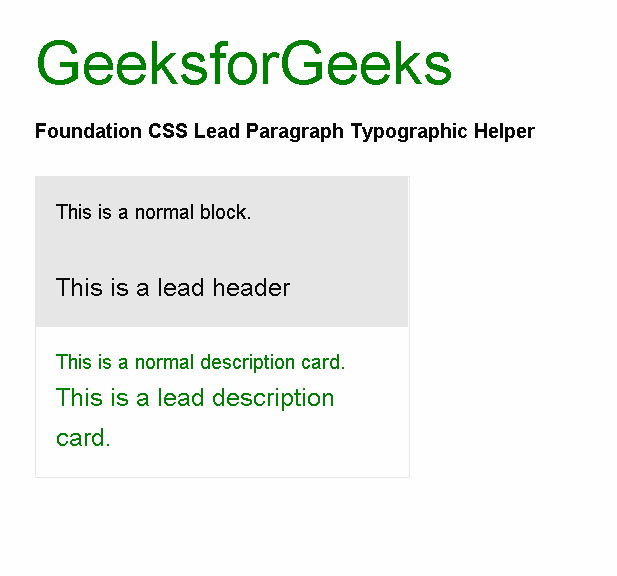
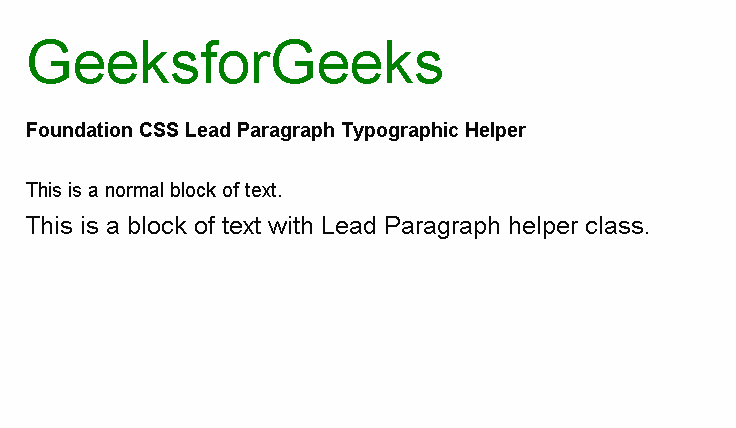
Foundation CSS Lead Paragraph排版帮助器创建了一个稍大的文本块,这对于简介和其他描述性文本很有用。要将文本块转换为 Foundation CSS 中的前导段落,我们使用前导类。此类可以应用于任何带有文本块内容的标签,即 基础 CSS 引导段落排版辅助类: 句法: 示例 1:以下示例通过将 Lead Paragraph 排版辅助类与普通文本块进行比较来演示它。 输出: 基础 CSS 排版助手引导段落 示例 2:以下示例演示了具有不同颜色的卡片中的 Lead Paragraph 排版辅助类。 输出: 基础 CSS 排版助手引导段落 参考: https://get.foundation/sites/docs/typography-helpers.html#lead-paragraphHTML
GeeksforGeeks
Foundation CSS Lead Paragraph
Typographic Helper
HTML
GeeksforGeeks
Foundation CSS Lead Paragraph
Typographic Helper

HTML
GeeksforGeeks
Foundation CSS Lead Paragraph
Typographic Helper