基础 CSS 排版助手
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。
使用基础 CSS 辅助类更快地构建某些排版样式。这些 CSS 有多个排版助手,例如文本对齐、副标题、前导段落、非项目符号列表和 Typescale。在本文中,我们将了解 Typescale Typographic 助手。
Foundation CSS Typescale Typographic Helper 用于通过覆盖元素的默认大小来调整字体大小。这对于使用 Foundation 现有的标头大小来调整
或
到 的大小很有用。要覆盖 Foundation CSS 中元素的默认大小,我们使用 h1/h2/h3/h4/h5/h6 类。
Foundation CSS Typescale Typographic Helper 类:
- h1/h2/h3/h4/h5/h6:这些类不同的字体比例,其中 h1 最大,h6 最小。
句法:
Content
示例 1:以下示例演示了
元素中的 Typescale 印刷辅助类。
HTML
GeeksforGeeks
Foundation CSS Typescale Typographic Helper
Paragraph element with h1 class
Paragraph element with h2 class
Paragraph element with h3 class
Paragraph element with h4 class
Paragraph element with h5 class
Paragraph element with h6 class
HTML
GeeksforGeeks
Foundation CSS Typescale Typographic Helper
h1 element with h6 class
h2 element with h5 class
h3 element with h4 class
h4 element with h3 class
h5 element with h2 class
h6 element with h1 class
输出:

输出
示例 2:以下示例演示了
到 元素中的 Typescale 印刷辅助类,并用于覆盖其默认大小。 HTML
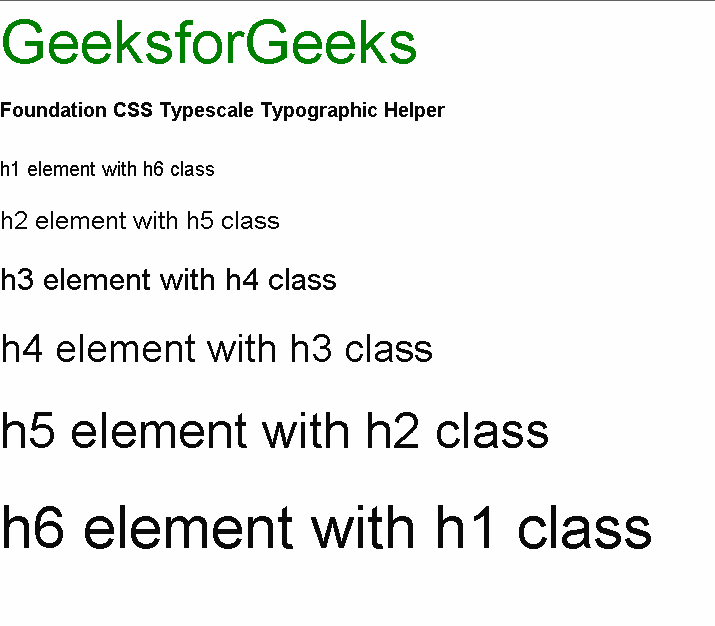
GeeksforGeeks
Foundation CSS Typescale Typographic Helper
h1 element with h6 class
h2 element with h5 class
h3 element with h4 class
h4 element with h3 class
h5 element with h2 class
h6 element with h1 class
HTML
GeeksforGeeks
Foundation CSS Typescale Typographic Helper
h1 element with h6 class
h2 element with h5 class
h3 element with h4 class
h4 element with h3 class
h5 element with h2 class
h6 element with h1 class
输出:

输出
参考: https://get.foundation/sites/docs/typography-helpers.html#typescale