Flutter – 应用设备预览
Flutter有一个很棒的包,叫做device_preview 。预览您的应用在不同设备上的外观或工作方式是开发的重要组成部分。但是尝试在不同的模拟器上进行测试是一个忙碌的过程,但作为个人开发人员,这对您来说不是一件容易的事,而且也很耗时。设备预览包可以帮助您。您可以使用此库在任何设备上预览您的应用程序。
我们创建了一个示例应用程序来向您展示它的外观。

要使用该库,请使用 DevicePreview 包装应用程序的根小部件,将 enabled 属性设置为 true 以启用设备预览,并在其构建器中引用应用程序的根小部件。就是这样,现在您可以在任何设备上测试项目,无论是 Mac、iOS 还是 android。下面显示的是代码片段以及输出图像。
执行:
第一步:添加依赖
首先,在 pubspec.yaml 文件中添加依赖项很重要。
Dart
device_preview: ^1.0.0Dart
flutter pub add device_previewDart
import 'package:device_preview/device_preview.dart';Dart
void main() {
runApp(DevicePreview(
enabled: true,
builder: (context) => const MyApp(),
));
}现在,在 IDE 的终端中运行 pub get 来配置此依赖项。或者在终端中运行以下命令:
Dart
flutter pub add device_preview
第二步:导入依赖
导入主文件中的库以使用设备预览库。
Dart
import 'package:device_preview/device_preview.dart';
第 3 步:功能
在项目的 main函数中,使用 DevicePreview函数并将其启用为 true。在构建器中,给出应用程序的根小部件,在本例中为 MyApp()。
Dart
void main() {
runApp(DevicePreview(
enabled: true,
builder: (context) => const MyApp(),
));
}



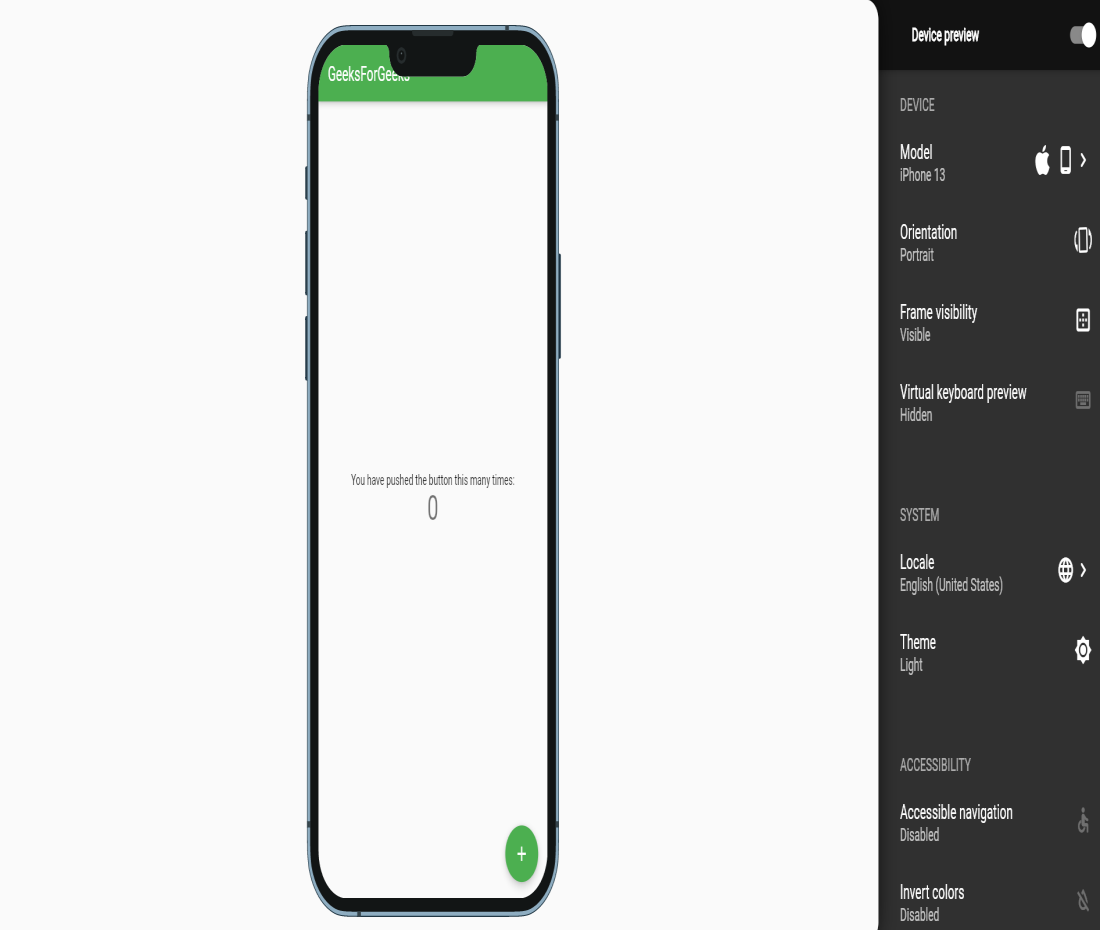
现在,当我们运行应用程序时,我们将获得设备预览功能。然后我们可以在可用平台上预览我们的应用程序。
模拟器上的设备预览:
网络设备预览:
限制:
也有一个限制。当然,我们可以预览应用程序在其他设备上的外观和工作方式。但是,这并不意味着我们正在该特定设备上运行代码。这意味着我们虚拟地运行应用程序。