列出 ES6 中引入的新数组方法
ECMAScript 2015,也称为 ES6,是对 Javascript 的增强修订。在此更新中,引入了一些功能,下面列出了对数组进行操作的方法 -
1. find() 方法:此方法返回您要查找的数组中第一个出现的实体,从语法上我们可以说它根据作为参数提供的测试函数返回数组的元素。
- 如果根据给定条件没有找到这样的元素,它将返回undefined 。
- 如果多个元素满足给定条件,它将返回第一次出现。
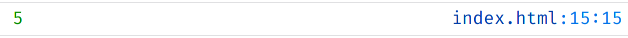
示例:我们在 find 方法中提供了一个带有粗箭头语法的简单函数,该函数检查当前元素是否等于 5,它将返回该条件产生真值的元素。
JavaScript
JavaScript
JavaScript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
输出:

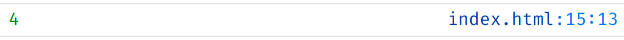
2. findIndex() 方法:和上面介绍的find方法类似,不同的是它返回元素的索引而不是实际值,如果没有找到该元素则返回-1。从语法上讲,它返回回调函数为其产生真值的元素的索引。
例子:
JavaScript
输出:

3. of() 方法:这个会根据提供的数据创建新的Array实例。它与元素的数量和类型无关。
句法:
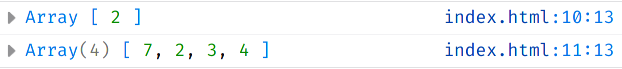
Array.of(element0, element1, element2,......elementn)示例:在第一个中,我们只传递了一个整数,因此它将创建一个具有单个元素的数组,这是使其与 Array 构造函数不同的特性之一。在第二个中,我们传递了 4 个值来创建一个数组。
JavaScript
输出:

4. fill() 方法:顾名思义,它用于用单个提供的值填充数组或某个部分。它在一些填充修改后返回原始数组。
句法:
fill(value, start, end)- 可以省略 start 和 end 参数,默认值分别为0 和数组的长度。
- 它不会复制数组,而是修改原始数组并将其返回。
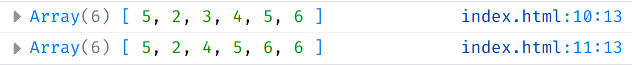
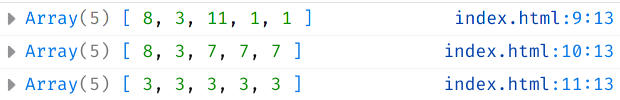
示例:我们在开始时创建了一个数组。第一次调用填充方法是从 3 到 5(不包括)索引返回元素值为 1 的数组。第二个是将填充有 7 的数组从 2 返回到最后一个索引。第三个是返回到处都是 3 的数组。
Javascript
输出:

5. from() 方法:根据提供的可迭代对象 set、map、nodelist、 字符串等创建一个数组的浅拷贝实例。
示例:在对from方法的第一次调用中,我们传递了一个集合,它返回一个数组实例,类似地,在第二个调用中,有一个字符串。
Javascript
输出:

6. values() 方法:返回所提供数组的值的可迭代对象。
示例:在我们声明了数组之后,有一个对 values 方法的函数调用,它返回数组值的可迭代对象。
Javascript
输出:

7. keys() 方法:它返回包含数组元素键的可迭代对象。
例子:
Javascript
输出:

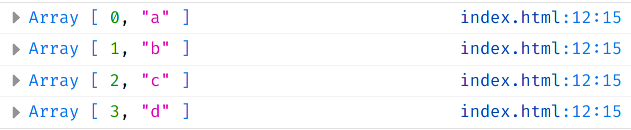
8. entries() 方法:它返回包含键、值对的可迭代对象,其中键是该元素在数组中的索引。
例子:
Javascript
输出:

9. copyWithin() 方法:顾名思义,它用于将同一数组内的元素从一个位置浅拷贝到另一个位置。数组的长度将保持不变。
句法:
copyWithin(target, start, end);- 可以省略 start 和 end 参数,默认值分别为0 和数组的长度。
- 如果目标位于开始之后,复制的序列将被修剪以适合数组的长度
示例:首先我们创建了一个数组,然后之前对 copyWithin 的调用是将数组的内容从第 4 个索引复制到第 0 个目标索引处的第 5 个(不包含)索引。稍后在下一次调用中,它将数组的内容从第三个索引复制到第二个索引目标处的最后一个(因为未给出 end 参数)。
Javascript
输出: