在 ES6 中引入符号的动机
Javascript 包含六种数据类型undefined 、 null 、 boolean 、 String 、 Number和Object (包括数组数据类型)。 Symbol是 ES6 中新引入的数据类型,也称为 JavaScript 6,这使得 JavaScript 中的数据类型总数为 7。它是一种原始数据类型,意味着 Symbol 不能被实例化。符号是不可变的数据类型,并充当对象键的唯一标识符。在引入 Symbol 之前,很难生成唯一的对象键。维护唯一的对象键以防止覆盖具有相似对象键的值非常重要,因为这可能导致数据丢失。 Symbol 的引入帮助克服了这个问题,因为可以在不编写复杂代码的情况下生成唯一键。可以使用Symbol()函数生成唯一的对象键。 Symbol()函数返回符号类型的值。下面给出的示例演示了符号的用途。
句法:
let symbol = Symbol();示例 1:在此示例中,我们将生成符号。
- 代码:
- 输出:
Type of sym1: symbol Type of sym2: symbol
示例 2:在此示例中,我们将看到 Symbol()函数生成唯一的对象键。
- 代码:
- 输出:
sym1===sym2: false
注意:符号数据类型是原始数据类型,不能实例化
符号和无符号的比较:让我们考虑一个需要维护学生在特定考试中获得的分数列表的示例。学生们还没有被分配他们的卷号。在这种情况下,学生的姓名将用作对象键。但是,姓名相似的学生可能不止一名。这可能会导致覆盖每个学生获得的分数,从而导致数据丢失。为了克服这个问题,可以使用符号数据类型。
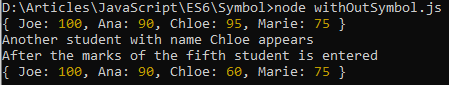
- 代码1:下面的代码片段显示了不使用符号时的场景。
- 输出:当另一个同名学生出现时,克洛伊的分数被覆盖。

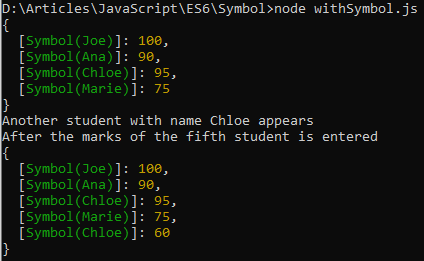
- 代码2:下面的代码片段显示了使用符号时的场景
- 输出:当另一个同名学生出现时,Chloe 的分数不会被覆盖,没有数据丢失。您必须在本地运行它。

符号的限制:
- for..in 循环中忽略符号。
- 被Object.keys() 、 Object.getOwnPropertyNames()和JSON.stringify()等函数忽略,因此无法序列化。
- 符号主要用于确保隐私。但是像Object.getOwnPropertySymbols()这样的方法返回一个包含任何基于符号的键的数组,而Reflect.ownKeys()返回一个包含所有键的数组,包括符号。