解释各种类型的 HTML DOM 方法
在某些情况下,需要在不实际更改 HTML 源代码的情况下动态操作HTML 标记。为此,用户可以随意使用JavaScript中存在的各种 HTML DOM 方法。首先,了解什么是 HTML文档对象模型 (DOM)很重要。简单来说,可以归类为编程接口 用于HTML和XML (e X tensible Markup L anguage)文档。它以对象树的形式定义文档的逻辑结构,其中每个 HTML 元素都表示为一个节点,它还描述了这些文档的操作方式,如前所述。
现在来到 HTML DOM 方法,有六种不同的方法,用户可以使用 JavaScript 访问或操作 HTML 元素:
- HTML DOM getElementById() 方法
- HTML DOM getElementsByClassName() 方法
- HTML DOM getElementsByName() 方法
- HTML DOM getElementsByTagName() 方法
- HTML DOM querySelector() 方法
- HTML DOM querySelectorAll() 方法
这些方法通过下面的一些示例代码片段进行了说明:
HTML DOM getElementById():当开发人员定义了某些具有唯一标识整个文档中相同元素的ID的 HTML 元素时,使用此方法。它返回一个与方法中指定的 ID 匹配的Element 对象。如果文档中不存在该 ID,则仅返回null 。
句法:
document.getElementById(id);参数:它有一个如上所述和如下所述的参数:
- id:要在 HTML 文档中定位的元素的 ID。它应该是区分大小写的字符串。
返回值:返回方法中传入的ID对应的对象,如果没有找到则返回null 。
示例:以下示例清楚地演示了getElementById()方法的使用。
HTML
GFG
Geeks
HTML
GFG
Geeks
For
Geeks
HTML
GFG
HTML
GFG
Geeks
For
Geeks
HTML
GFG
Geeks
For
Geeks
HTML
GFG
G
F
G
Geeks
输出:

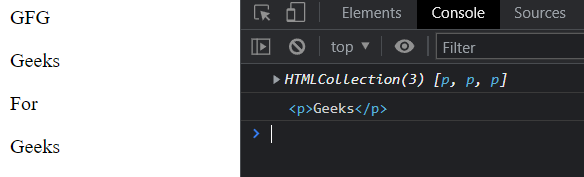
HTML DOM getElementsByClassName():当有多个具有相同类名的 HTML 元素时使用此方法。它返回与方法中指定的类匹配的所有对象的集合。
句法:
document.getElementsByClassName(className);参数:它有一个如上所述和如下所述的参数:
- className :要在 HTML 文档中定位的元素的类名。它应该是区分大小写的字符串。
返回值:返回方法中传入的类名对应的对象集合。
示例:以下示例清楚地演示了getElementByClassName()方法的使用。 由于该方法返回对象的集合,因此也可以通过索引选择单个对象(范围为0-(集合长度-1))
HTML
GFG
Geeks
For
Geeks
输出:

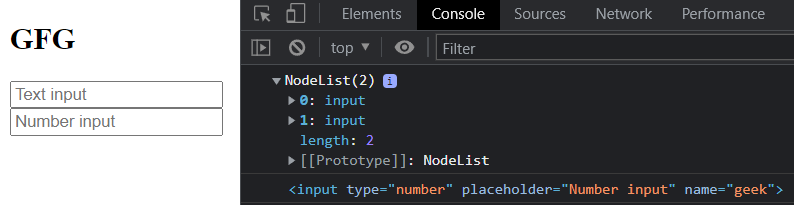
HTML DOM getElementsByName() :在 Javascript 中, getElementsByName()返回与 HTML 文档中的特定名称属性匹配的对象的NodeList 。
句法:
document.getElementsByName(nameAttribute);参数:它有一个如上所述和如下所述的参数:
- nameAttribute:要在 HTML 文档中定位的元素的名称属性。它应该是区分大小写的字符串。
返回值:返回方法中传递的name属性对应的对象的NodeList 。
示例:以下示例清楚地演示了getElementByName()方法的使用。由于此方法返回对象的 NodeList,因此也可以通过索引选择单个对象(范围为 0 -(NodeList-1 的长度))(与 getElementsByClassName 相同)。
HTML
GFG
输出:

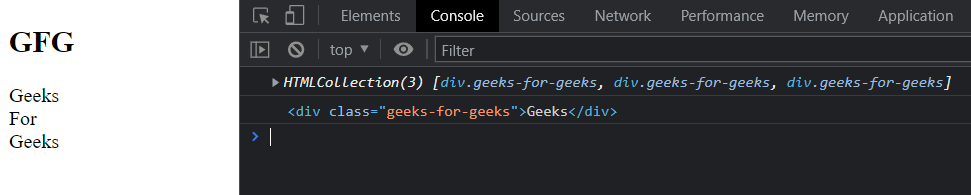
HTML DOM getElementsByTagName() :getElementsByTagName() 返回与 HTML 文档中的标记名称匹配的对象的HTMLCollection 。
句法:
document.getElementsByTagName(tagName);参数:它有一个如上所述和如下所述的参数:
- tagName:要在 HTML 文档中定位的元素的标记名称。它应该是区分大小写的字符串。
返回值:返回方法中传递的标签名对应的对象的HTMLCollection 。
示例:以下示例清楚地演示了getElementByTagName()方法的使用。 由于此方法返回对象的 HTMLCollection,因此也可以通过索引选择单个对象(范围为 0 -(HTMLCollection-1 的长度))
HTML
GFG
Geeks
For
Geeks
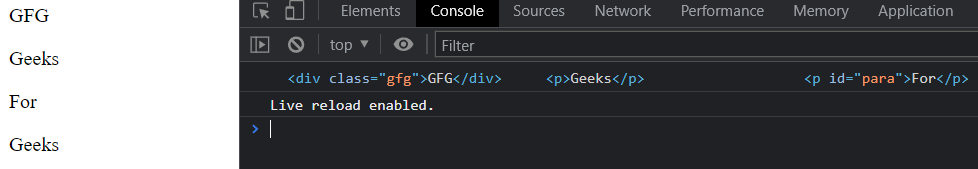
输出:

HTML DOM querySelector():此方法返回在 HTML 文档中找到的元素与特定选择器的第一个匹配项。如果没有匹配,则返回 null 。
句法:
document.querySelector(selector);参数:它有一个如上所述和如下所述的参数:
- 选择器:包含一个或多个选择器以匹配位于 HTML 文档中的元素的字符串。
返回值:返回方法中传递的选择器对应的对象的第一次出现。
示例:以下示例清楚地演示了querySelector()方法的使用。
HTML
GFG
Geeks
For
Geeks
输出:

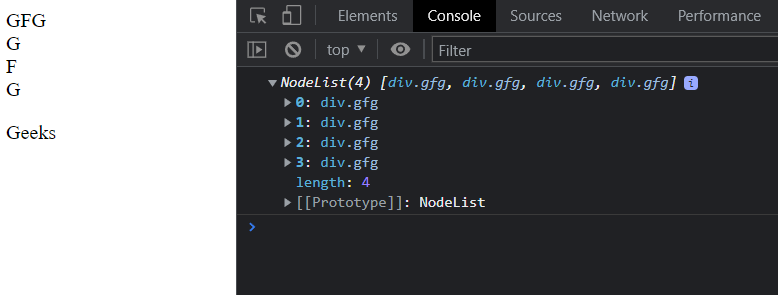
HTML DOM querySelectorAll():此方法返回一个静态NodeList ,其中包含在具有特定选择器的 HTML 文档中找到的所有元素。
句法:
document.querySelectorAll(selector);参数:它有一个如上所述和如下所述的参数:
- 选择器:包含一个或多个选择器以匹配位于 HTML 文档中的元素的字符串。
返回值:返回方法中传递的选择器对应的对象的NodeList 。
示例:以下示例清楚地演示了querySelectorAll()方法的使用。
HTML
GFG
G
F
G
Geeks
输出: