解释 DOM 差异
在了解 DOM Diffing 是什么之前,我们应该知道 DOM 是什么以及它的目的是什么。在本文中,我们将了解 DOM 的两个版本,Real 和 Virtual,然后我们将介绍 DOM diffing 是什么。
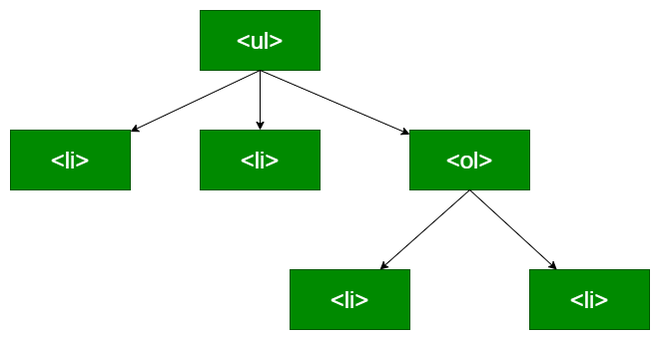
什么是 DOM:在形式上,DOM 是文档的应用程序编程接口 (API)。 DOM 定义了文档的逻辑结构并帮助开发人员访问和操作文档。它非常类似于文档模型。例如,考虑以下 HTML列表。
HTML
DOM 表示列表如下:

HTML 列表的 DOM 表示
正如我们所见, DOM 非常像一棵树。
现在让我们了解虚拟 DOM 的概念。
让我们从为什么开始回答。每当我们的应用程序的 UI 发生变化时,DOM 就会更新,这意味着整个树都会更新,然后 UI 组件会重新渲染。每次小的更改都会重新渲染 UI 元素,这会使应用程序变慢,因此,您的 UI 越密集,我们的 DOM 更新就越慢。这就是虚拟 DOM 出现的地方。虚拟 DOM 是上面讨论的真实 DOM 的虚拟表示。现在,当我们的应用程序的 UI 发生状态变化时,只会更新虚拟 DOM 而不是真实 DOM。接下来要问的是更新虚拟 DOM 如何提高性能。
DOM Diffing:每当 UI 元素的状态发生变化时,就会创建一个新的虚拟 DOM。然后将新的虚拟 DOM 和之前的虚拟 DOM 相互比较。这种比较称为DOM diffing 。
目的是对真实 DOM 执行最少的操作,因此在 diff 之后,计算出更新真实 DOM 的最佳方式,从而有效地更新 UI。
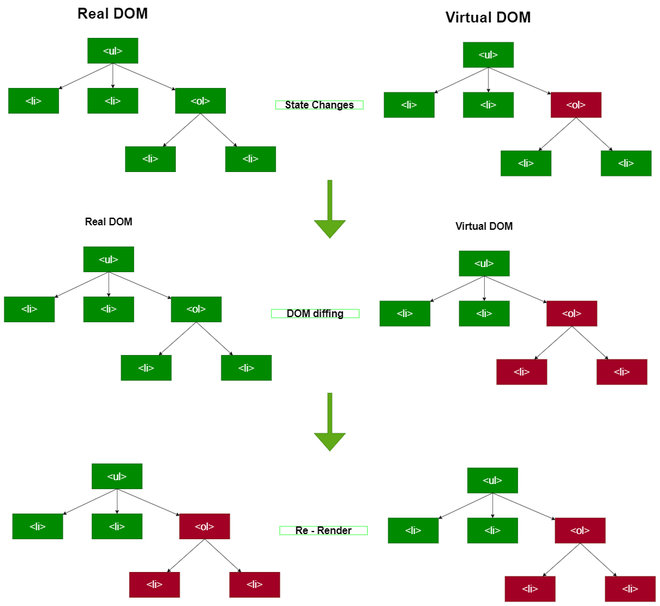
下图显示了差异过程:

DOM 差异
图像显示真实 DOM 上的更新被尽可能地推迟。红色节点代表状态变化;然后,通过 DOM diffing 计算变化,最后将新的虚拟 DOM 批量更新为真实 DOM。
结论:更新 UI 非常昂贵;批量更新真实 DOM 提高了重绘 UI 的整体性能。