解释使用 Bootstrap 创建基本或垂直表单的步骤
Bootstrap 是一个开源 CSS 框架,用于构建响应式网站。它具有用于开发用户友好和响应式网站的 HTML、CSS、JS 框架。截至 2021 年 8 月,Bootstrap 是 Github 上第十个最受关注的项目。该网站提供了现成的模板及其输出,以便我们可以根据要求选择模板。这个开源由 Mark Otto 和 Jacob Thornton 发起,最初被称为 Twitter 蓝图。因此,由于所有主要的引导程序集合和准备使用的基本模板,引导程序使 Web 开发人员的生活变得轻松。
Bootstrap 中的表单:表单是每个网站最需要的模板和不可或缺的部分,用于注册、登录、反馈等。因此,bootstrap 中表单模板的可用性使其变得容易,我们可以直接使用 bootstrap 中的表单模板。两个最新版本的引导程序都包含表单模板。两个版本之间的主要区别在于,bootstrap 5 有专门的表单部分,而在版本 4 中,表单包含在组件部分中。因此强烈建议使用第 5 版。
示例 1:在此示例中,我们将了解如何使用 Bootstrap 4 创建垂直表单。
第 1 步:在代码中包含以下 CDN 链接,以便使用 Bootstrap 4。
第 2 步:现在我们将使用 bootstrap 4 表单,在 body 标记内的表单中输入我们想要的输入字段。
index.html
gfg
index.html
gfg
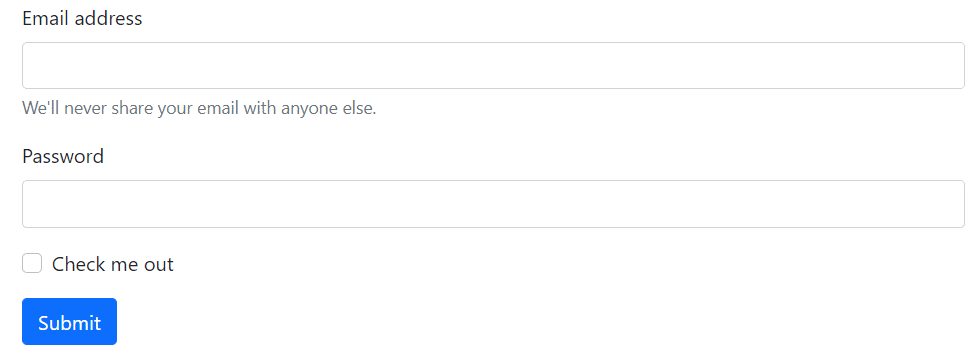
输出:

输出形式
示例 2:在此示例中,生成了类似的形式,或者可以在输出中看到与 bootstrap 4 类似的形式,但某些步骤会有所不同。现在我们将使用 bootstrap 5。表单可以输入电子邮件和密码,同时还会看到提交按钮。我们将从入门模板开始,将表单代码放入 body 标签中,即可看到输出。
索引.html
gfg
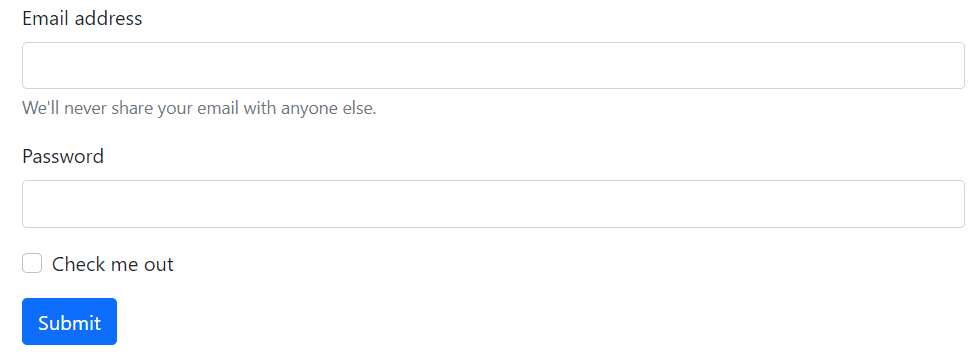
输出: