解释 Bootstrap 中的基本网格结构
Bootstrap grid是由 Flexbox 组成的一个非常强大的工具,让网站开发变得更加容易。它是完全响应的,并且还根据设备宽度调整容器中的项目。需要类.container通过包装它的所有元素来使网格正常工作。引导网格中有 12 列,尽管不必使用所有列,但总和不能超过 12。也可以根据喜好合并它们以形成更宽的列。
根据设备或浏览器的宽度,引导网格系统具有以下类。
| Classes | Device size | |
|---|---|---|
| col | Devices having the browser’s width less than 576px | For small devices |
| col-sm | Devices having the browser’s width equal to or greater than 576px. | For small devices |
| col-md | Devices having the browser’s width equal to or greater than 768px. | For medium devices |
| col-lg | Devices having screen width equal to or greater than 992px. | For large devices |
| col-xl | Devices having screen width equal to or greater than 1200px | For extra-large devices |
sm、md、lg和xl分别表示设备尺寸,即小、中、大和特大。
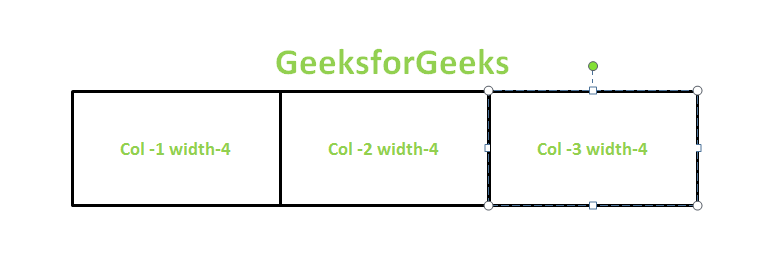
对于 3 个相等宽度的相等列,即整个网页的 4 个 -
Col-1 width-4
Col-2 width-4
Col-3 width-4
输出:

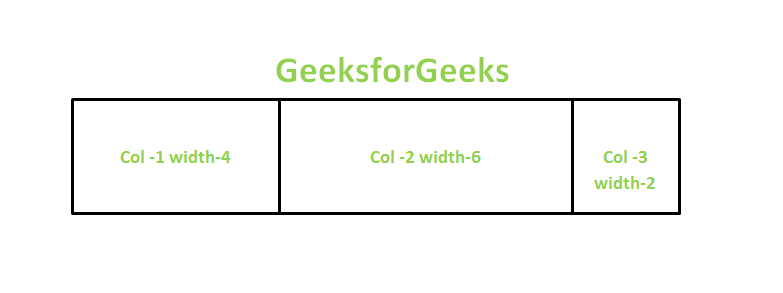
对于整个网页的 3 列不等宽 -
Col-1 width-4
Col-2 width-6
Col-3 width-2
输出:

示例:以下示例描述了具有各种列大小的 Bootstrap 的网格结构。
HTML
GeeksforGeeks
Two equal columns
column-1 width-6
column-2 width-6
Two unequal columns
column-1 width-8
column-2 width-4
Three equal columns
column-1 width-4
column-2 width-4
column-3 width-4
Three unequal columns
column-1 width-2
column-2 width-7
column-3 width-3
six equal columns
column-1 width-2
column-2 width-2
column-3 width-2
column-4 width-2
column-5 width-2
column-6 width-2
single column
column-1 width-12
输出:
