解释 Bootstrap 的组件
Bootstrap 4 提供了各种可定制和可重用的组件,使开发更快、更容易。它们在很大程度上基于基修饰符命名法,即基类具有许多共享属性组,而修饰符类具有一组单独的样式。例如,.btn 是基类,.btn-primary 或 .btn-success 是修饰符类。引导组件的范围从警报、按钮、徽章、卡片到各种其他组件。

组件列表:
- Jumbotron :它只是通过使特定内容或信息变得更大更醒目来特别关注特定内容或信息。
- 警报:这是一个带有预定义消息的弹出窗口,在特定操作之后出现。
- 按钮:是自定义按钮,用于在表单、对话框等中执行操作。它们具有多种状态、大小和预定义样式。
- 按钮组:它是一组排成一行的按钮,它们既可以垂直排列,也可以水平排列。
- Badge :它是一个标签组件,用于添加附加信息。
- 进度条:用于通过自定义进度条显示特定操作的进度。它们有文本标签、堆叠条和动画背景。
- Spinner : spinner 显示网站或项目的加载状态。它们是用 HTML、CSS 构建的,不需要任何 JavaScript。
- Scrollspy :它会根据视口中的滚动位置不断更新导航栏到当前活动的链接。
- 列表组:用于以适当的方式显示无序的一系列内容。
- Card :它提供了一个可定制的、可扩展的、灵活的内容容器。
- Dropdown :用于以链接列表的格式放置菜单,它们是上下文和可切换的叠加层。
- Navs :它用于创建带有 .nav 基类的基本且简单的导航菜单。
- 导航栏:导航栏是网站或网页顶部的标题。
- 表单:表单用于一次从用户那里获取多个输入。 Bootstrap 有两种布局可用堆叠和内联。
- 输入组:它们通过在输入的任一侧添加按钮、按钮组或文本来扩展表单控件。
- 面包屑:它提供当前页面在导航层次结构中的位置,还通过 CSS 添加分隔符。
- Carousel :它是使用 CSS 3D 和 JavaScript 构建的图像或文本内容的幻灯片放映。
- Toast :它显示一条消息一小段时间,几秒钟。它们是旨在模仿桌面和移动系统中流行的推送通知的警报消息。
- 工具提示:当鼠标悬停在元素上时,它提供有关元素/链接的小信息。
- 弹出框:单击时显示有关元素/链接的额外信息。
- Collapse :这是一个 JavaScript 插件,用于显示或隐藏内容。
- 模态:它是一个位于实际窗口上方的小弹出窗口。
- 分页:它用于在不同页面之间轻松导航,大量连接的链接用于使它们易于访问。
- 媒体对象:媒体对象用于重复和复杂的组件,如推文或博客。图像或视频放置/对齐到内容的左侧或右侧。
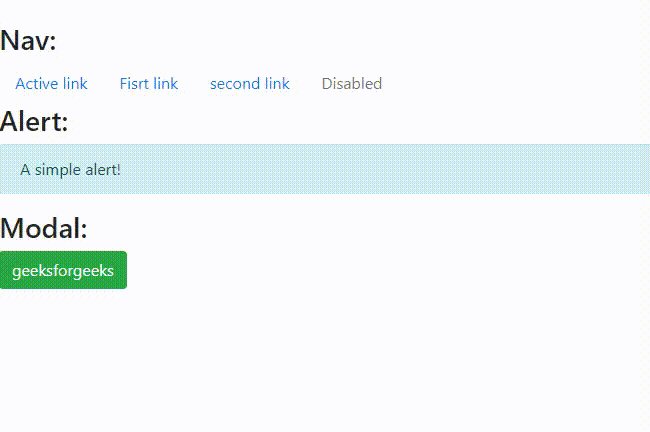
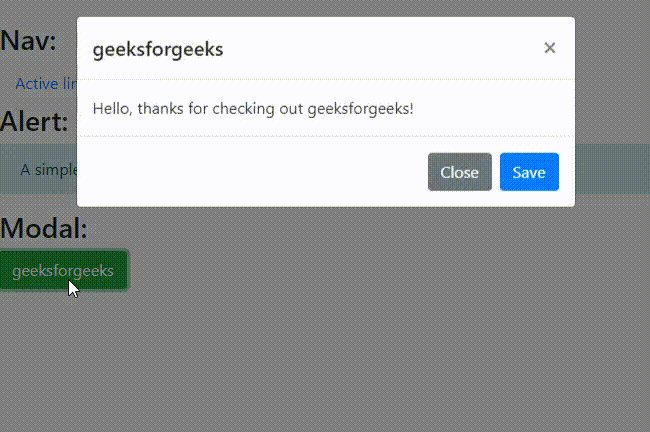
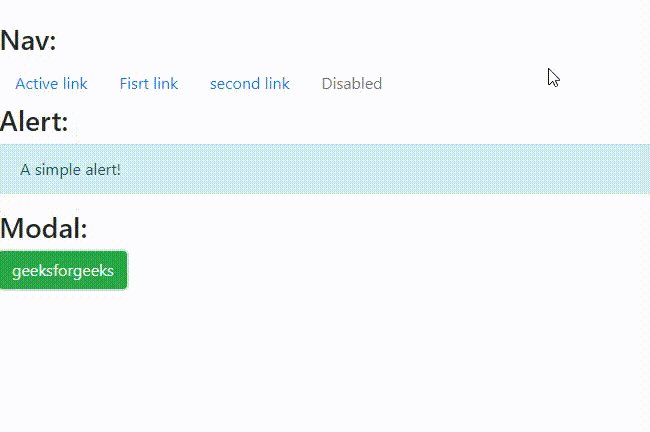
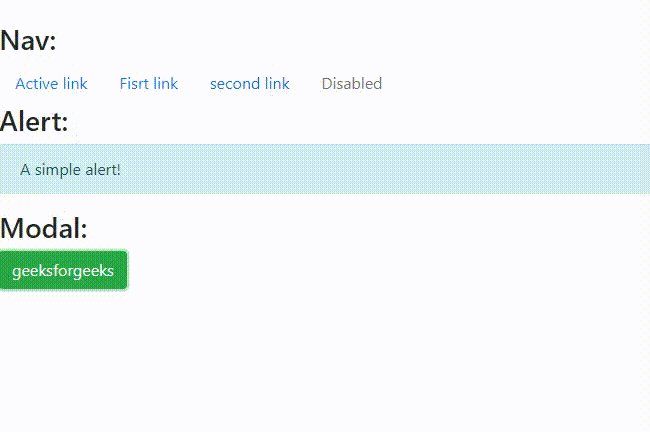
示例 1:在此示例中,我们将使用列表中的一些组件。
HTML
Components of BootStrap 4
Nav:
Alert:
A simple alert!
Modal:
HTML
Bootstrap Example
GeeksforGeeks
Bootstrap Jumbotron Tutorial
Bootstrap is a free and open-source
tool collection for creating responsive
websites and web applications. It is
the most popular HTML, CSS, and
JavaScript framework for developing
responsive, mobile-first websites.
HTML
Bootstrap Toast Example
GeeksforGeeks
Toast Example
GeeksforGeeks
A Computer Science portal for geeks.
输出:

示例 2:此示例说明了 Bootstrap jumbotron 的使用。
HTML
Bootstrap Example
GeeksforGeeks
Bootstrap Jumbotron Tutorial
Bootstrap is a free and open-source
tool collection for creating responsive
websites and web applications. It is
the most popular HTML, CSS, and
JavaScript framework for developing
responsive, mobile-first websites.
输出:

引导超大屏幕
示例 3:此示例说明了 Bootstrap toast 的使用。
HTML
Bootstrap Toast Example
GeeksforGeeks
Toast Example
GeeksforGeeks
A Computer Science portal for geeks.
输出:

引导吐司