解释 CSS 中 Bootstrap 和 Foundation 框架之间的区别
在本文中,我们将了解 CSS 中的 Foundation & Bootstrap 框架,并将通过示例了解它们的实现,并讨论它们之间的主要区别。
Foundation 6: A Foundation是由ZURB于2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
与其他框架相比,基金会的界面稍微高级一些。响应式菜单是其重要属性之一。菜单在功能上是不可思议的,也可以使用 CSS 自由洗礼。这种响应式架构允许设计者通过添加自己设计的方法来创建优雅的网站。
句法:
Hello Geeks
特征:
- 包括 XY 网格: Foundation 中的默认网格系统允许开发人员根据水平和垂直位置控制布局。
- 平滑滚动注释:此功能包含内置 JavaScript 代码,以便将“平滑滚动”属性添加到网页内的特定链接或任何链接。
- 更简单的原型制作:它促进了有助于加快原型制作过程的内置功能。
笔记:
- Foundation 的网格使用box-sizing:border-box属性将间距应用于列,但 Internet Explorer v8 不支持此属性以及 ES5 功能。
- 浏览器将不支持用于显示网站移动样式的媒体查询属性。
示例:此示例说明了使用 CSS Foundation 的类来制作博客网页。
HTML
GeeksforGeeks Blogs
Java blog 3/6/2021
Java syntax is similar to C/C++. But
Java does not provide low level
programming functionalities like
pointers. Java is one of the most
popular and widely used programming
language and platform. A platform
is an environment that helps to
develop and run programs written
in any programming language.
Python blog 18/8/2021
Python is a high-level, general-purpose
and a very popular programming language.
Python programming language (latest Python
3) is being used in web development,
Machine Learning applications, along with
all cutting edge technology in Software
Industry.
HTML
Customize Menu using Foundation
Basic Menu
Alignment Menu
Vertical Menu
Simple Style
Nested Style
HTML
GeeksforGeeks - A Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and programming
articles, quizzes and practice/
competitive programming/company interview
Questions.
输出:

Foundation 的自定义菜单:Foundation的菜单自定义有多种方式,如基本菜单、对齐菜单、垂直菜单、简单菜单、嵌套菜单等,以证明灵活性,同时使其成为一个通用的导航组件。
示例:此示例说明 CSS Foundation 使用菜单的自定义列。
HTML
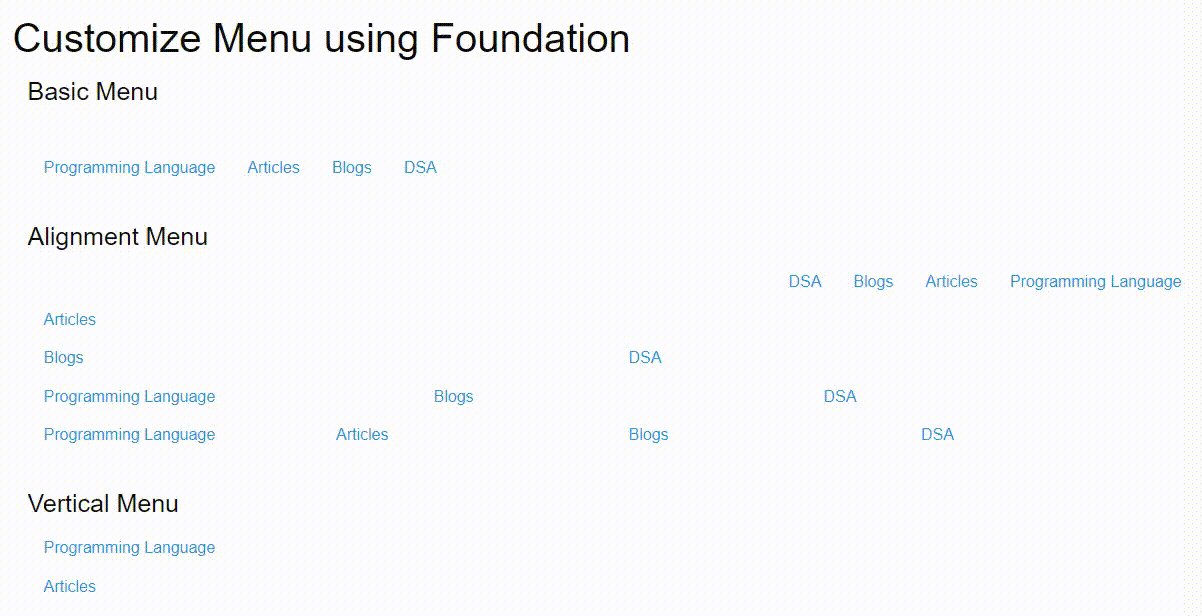
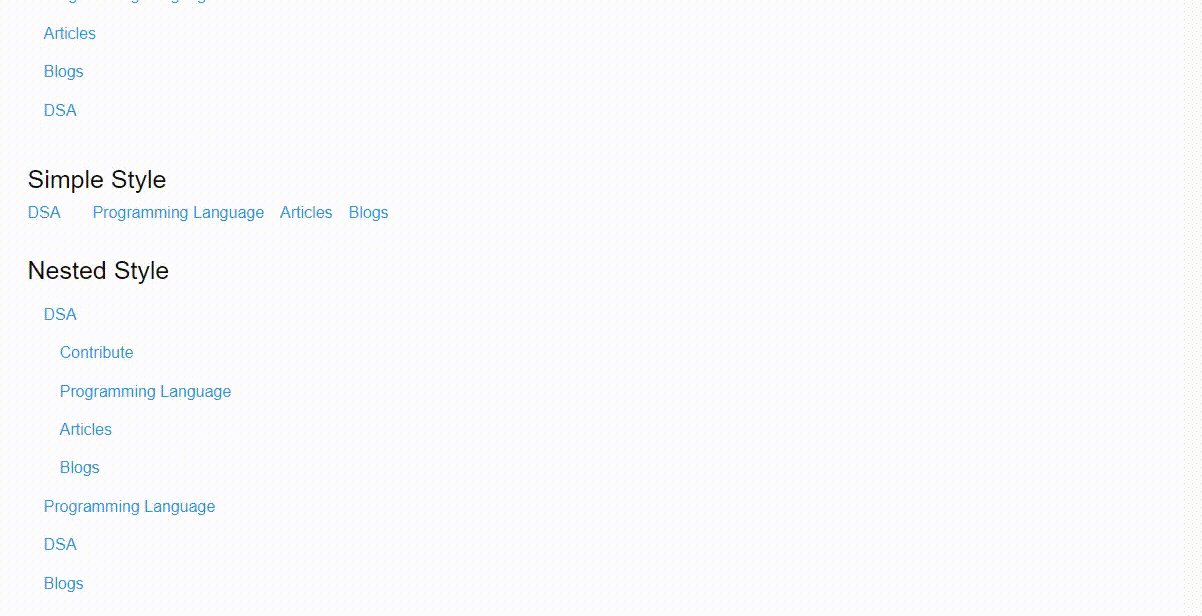
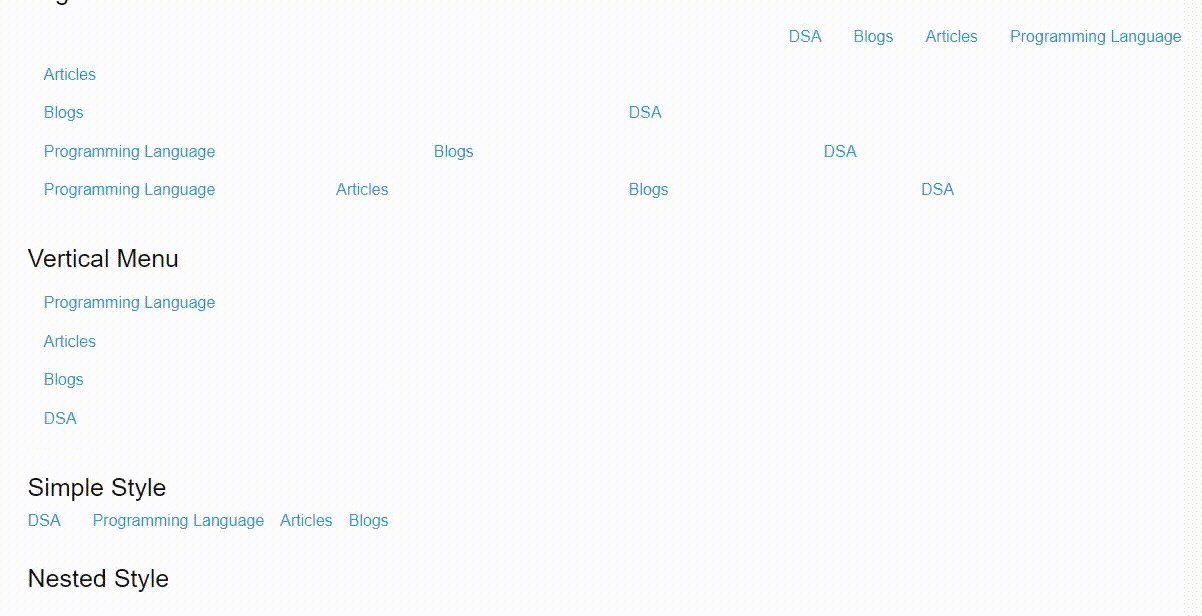
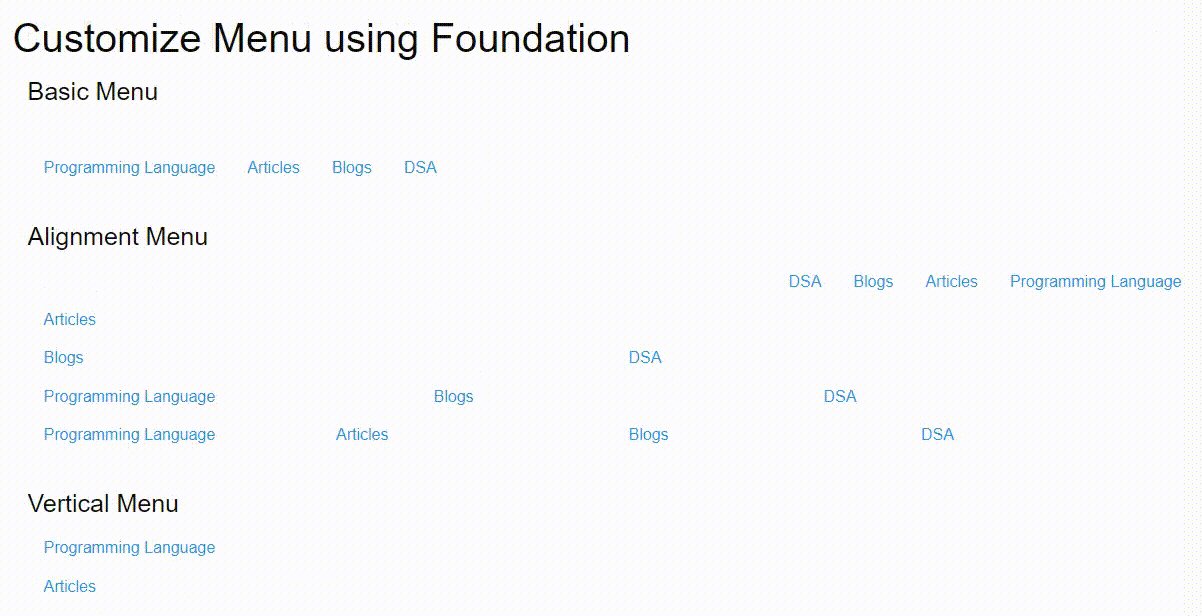
Customize Menu using Foundation
Basic Menu
Alignment Menu
Vertical Menu
Simple Style
Nested Style
输出:

优点:
- 语义:一切都是语义的。我们可以在不牺牲 Foundation 的实用性和速度的情况下使标记整洁干净。
- 移动优先设计:基金会促进为通用设备构建应用程序。随着设备尺寸的增加,完全响应式设计的层将变得更加复杂。
- 可定制: Foundation 提供了可定制的选项,用于构建可能包含或删除某些元素的应用程序,定义列的大小、颜色、字体大小等。
缺点:
- 不推荐初级初学者使用的框架。
- 不如 Bootstrap 受欢迎。
引导程序 5:
Bootstrap是一个免费的开源 CSS 和 JavaScript/jQuery 代码集合,用于创建动态网站布局和 Web 应用程序。它是由前 Twitter 员工Mark Toto和Jacob Thornton设计的。 Bootstrap 是最流行的前端框架之一,它具有一组非常好的预定义 CSS 代码。 Bootstrap 使用不同类型的类来制作响应式网站。经过几个月的重新定义其功能后,Bootstrap 5 于 2020 年 6 月 16 日正式发布。它被许多公司使用,例如 Vogue、Indeed、Walmart、Code Academy 等。
句法:
Hello Geeks
示例:此示例说明了使用 Bootstrap 框架制作药丸导航菜单的简单方法。
HTML
GeeksforGeeks - A Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and programming
articles, quizzes and practice/
competitive programming/company interview
Questions.
输出:

引导药丸菜单
优点:
- 预处理器: Bootstrap 有 vanilla CSS,尽管在其源代码中使用了 2 个流行的 CSS 预处理器,LESS 和 SASS。
- 每台设备,一个框架:Bootstrap 提供了一种简单而有效的方式来使用单一代码库和 CSS 媒体查询来扩展网站或应用程序。
- 功能齐全: Bootstrap 为常用的 HTML 元素以及大量自定义 HTML 和 CSS 组件以及 jQuery 插件等提供了广泛而完整的文档。
缺点:
- 每个网站的相似外观模式。
- 加载网站有点重。
Bootstrap 5 和 Foundation 6 的区别: Bootstrap supports the SASS properties but it is actually built using LESS, which implies the Bootstrap uses both LESS & SASS. Foundation contains its specific CLI i.e. it only implements the SASS property. Despite of having 12-column grid system, which is the featured of both the frameworks, Bootstrap contains the fixed-width grid layout. Foundation contain a fluid layout. In other words, it contains a more flexible grid system. The integration of the Bootstrap class names to various HTML elements such as form elements, images, etc., is must that will ensures the responsiveness and to display base CSS styles. Base CSS of Foundation framework is “out of the box.” Bootstrap comprehends 12 JavaScript plugins. Foundation framework hold 16 JS plugins Bootstrap has a reboot.css. Foundation has normalize.css It permits inline forms. It doesn’t permit inline forms.S.No.
Bootstrap 5
Foundation 6
1. 2. 3. 4. 5. 6. 7. Bootstrap allows the creation of a simple & easy with elegant website having a very little knowledge of CSS and JavaScript. Foundation facilitates slightly more complex feature ie., Do it yourself approach that will help to create more unique and custom designs.