解释 Bootstrap 开发中的输入组
输入组在收集用户信息、他们的好恶、反馈等方面发挥着重要作用。在这个在线业务的时代,它已成为任何网站与客户打交道的一个组成部分。普通表单很酷,但添加自定义输入组使其更酷、更交互且更用户友好。
在本文中,我们将了解 bootstrap 中的输入组。它通过向其添加更多功能(如文本、按钮组等)扩展了引导程序的表单控件组件。它使我们能够轻松地预先添加或附加 按钮或文本到用户的输入字段。它的类容器通过向前端添加文本、按钮和按钮组来提升前端。
方法:将输入组元素添加或添加到表单控件的基本步骤如下。
- 将子组件包装在.input-group类中。
- 在输入的一侧或两侧应用一个按钮或附加按钮。
- 将按钮或附加按钮包裹在.如果将input-group-prepend类放在输入之前,则使用.input-group-append类,如果它要放在最后。
第 1 步:在 HTML
部分中包含 Bootstrap CSS 以加载样式表。添加 Bootstrap JavaScript 插件和依赖项。
第2步:我们可以直接复制Bootstrap官方文档中给出的Bootstrap starter模板。
HTML
Hello, world!
HTML
Username
@gamil.com
Prepend
Append
HTML
Small
Default
Large
HTML
HTML
addon1
addon2
addon2
addon2
HTML
Enter your first and last name
HTML
HTML
HTML
第 3 步:添加.input-group 类 在代码中的 HTML
内。在这个 HTML
@gamil.com
注意:在
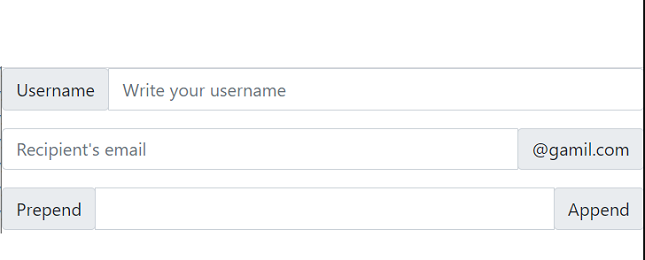
标签内添加所有 input-group 内容。示例 1:以下示例显示了我们如何在输入的任一侧添加一个基本的附加按钮。它演示了.input-group-prepend的使用 和.input-group-append类中的 .input-group类。
HTML
Username
@gamil.com
Prepend
Append
输出:

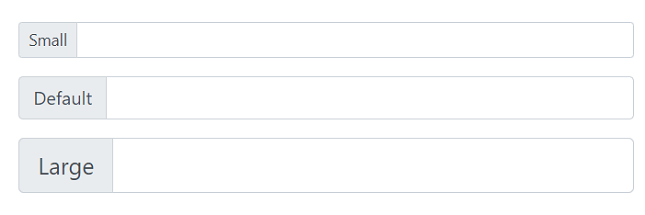
示例 2:我们可以将 bootstrap 的相对表单尺寸类添加到.输入组类,如 . input-group-lg , input-group-sm等,自动调整内容大小。 .input-group类返回默认大小。
HTML
Small
Default
Large
输出:

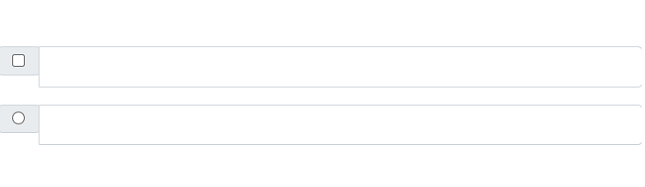
示例 3:以下代码显示了带有复选框和单选框的输入组。除了文本,我们还可以在.input-group类的插件中添加单选按钮或复选框,只需使用输入类型为' checkbox'或' radio' 。
HTML
输出:

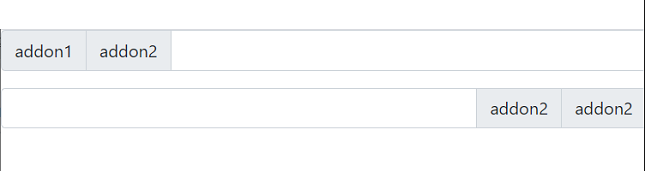
示例 4:以下代码显示了多个插件。我们可以添加多个附加组件,只需将它们放在.input-group类下的 标记中。
HTML
addon1
addon2
addon2
addon2
输出:

示例 5:以下代码显示了多个输入。只需将它们放在.input-group类中,我们就可以添加多个输入字段。
HTML
Enter your first and last name
输出:

示例 6:以下代码显示了附加按钮。添加按钮插件类似于添加多个插件。我们需要提到.btn类和type=”button”来添加附加组件。
HTML
输出:

示例 7:以下示例显示带有下拉菜单的按钮。我们还可以通过在.dropdown-menu类中提供引用,将按钮添加到带有下拉菜单的输入组。对于按钮,我们需要提及data-toggle=”dropdown”并将.dropdown-toggle类分配给按钮元素。
HTML
输出:

示例 8:以下示例显示自定义文件输入。 要添加自定义文件输入,我们需要使用.form-control类将输入作为“文件”提及。
HTML
输出:

所有这些都是使我们的表格更具吸引力的不同方法。添加标签的方法有多种,我们应该始终添加适当的标签,因为它们是辅助技术和提高用户参与度的关键。
继续阅读 Bootstrap 教程,以更详细的方式学习这些概念。