Next.js 动态导入
动态导入:与标准导入模块不同,动态导入模块在加载时间和加载方式方面非常灵活。无需在读取时强制上传模块文件,而是可以在使用时请求强大的导入。通过代码将模块分成单独的批处理文件,可以单独下载它,从而减少第一页的负载。
在Next.js中设置动态导入:
在继续之前,您应该了解有关动态导入的一些事项。尽管动态导入可以减少页面负载,但了解批量下载过程的行为非常重要,以避免可能增加页面负载的负面后果。
- 首次渲染组件时会获取动态导入。
- 已经渲染的导入不会触发额外的重新获取。
- 每个动态导入都会创建一个新增加的捆绑文件。这包括嵌套的动态导入。
- 每个动态导入都会添加一个新的服务器请求。
创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序并移动到该文件夹:
npx create-next-app gfg
cd gfg 第 2 步:在根目录中创建名为文件夹的组件。创建一个名为 components 的文件夹。运行命令创建文件夹
mkdir components 第 3 步:在文件夹中创建两个文件。在组件文件夹中,两个 javascript 文件分别命名为 GFG.js 和 Hello.js,代码如下。
GFG.js
import React from "react";
function GFG() {
return (
Welcome TO GeeksforGeeks
);
}
export default GFG;Hello.js
import React from "react";
function Hello() {
return (
Hello Geeks
);
}
export default Hello;index.js
import dynamic from "next/dynamic";
import { useState } from "react";
import Hello from "../components/Hello";
export default function Home() {
const [showComp, SetShowComp] = useState(false);
const GFG = dynamic(() => import("../components/GFG"));
return (
{showComp ? 你好.js
import React from "react";
function Hello() {
return (
Hello Geeks
);
}
export default Hello;
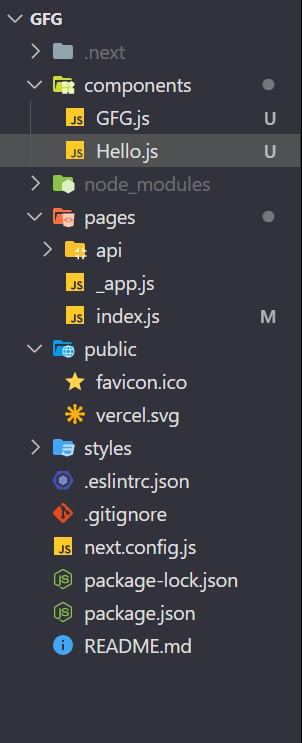
项目结构:您的项目目录将如下所示:

目录
第 4 步:在 index.js 中,我们有 import dynamic。
在您的目录中,您可以看到 index.js 文件中的 pages 文件夹。从“下一个/动态”导入动态。并制作状态和按钮来显示这两个组件以及动态和好处的工作。
index.js
import dynamic from "next/dynamic";
import { useState } from "react";
import Hello from "../components/Hello";
export default function Home() {
const [showComp, SetShowComp] = useState(false);
const GFG = dynamic(() => import("../components/GFG"));
return (
{showComp ? 运行应用程序的步骤:使用以下命令运行应用程序:
npm start输出:

参考:
- 动态导入
- MDN 动态 JS 导入
- 在 Next.js 中使用动态导入进行代码拆分