Foundation CSS Typography Helpers 文本对齐
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS 帮助类允许我们更快地构建某些排版样式。 Foundation CSS 有多个排版助手,例如文本对齐、副标题、前导段落、非项目符号列表和字体缩放。在本文中,我们将了解Text Alignment Typographic helper 。
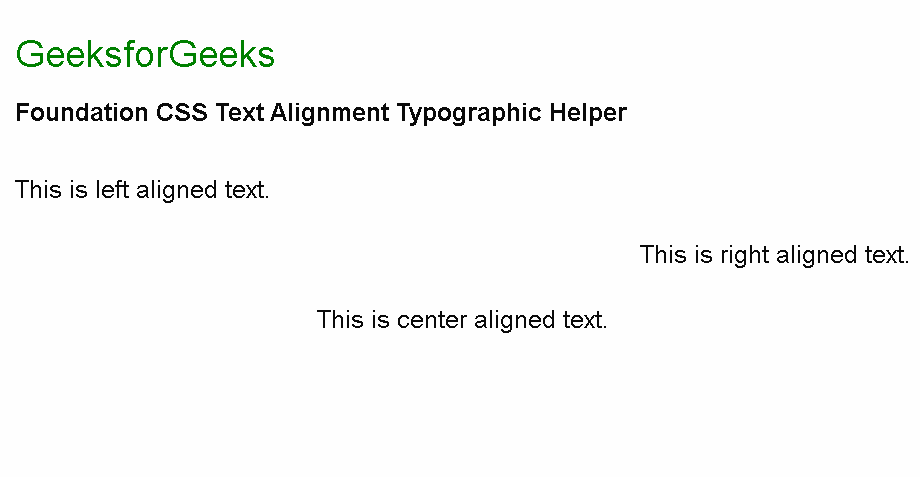
Foundation CSS 文本对齐排版助手更改文本块的文本对齐方式。要更改 Foundation CSS 中文本块的文本对齐方式,我们使用.text-left 、 .text-right 、 .text-center或.text-justify类。这些类可以应用于任何带有文本块内容的标签,即 基础 CSS 文本对齐排版辅助类: 句法: 示例 1:以下示例演示了所有文本对齐排版辅助类。
This is left aligned text.
This is right aligned text.
This is center aligned text.
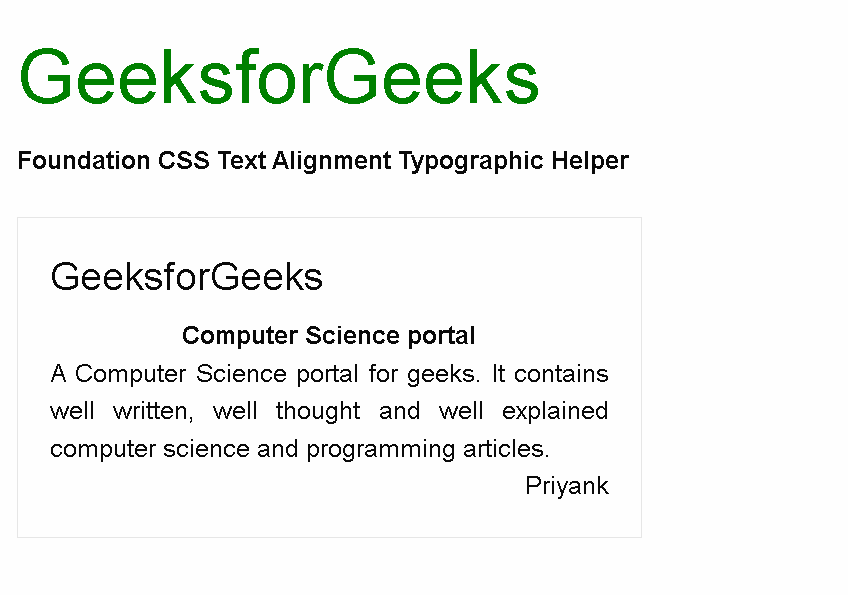
输出: Foundation CSS Typography Helpers 文本对齐 示例 2:以下示例演示了卡片元素中的所有文本对齐排版辅助类。 输出: Foundation CSS Typography Helpers 文本对齐 参考: https://get.foundation/sites/docs/typography-helpers.html#text-alignmentHTML
GeeksforGeeks
Foundation CSS Text Alignment
Typographic Helper
HTML
GeeksforGeeks
Foundation CSS Text Alignment
Typographic Helper
GeeksforGeeks

HTML
GeeksforGeeks
Foundation CSS Text Alignment
Typographic Helper
GeeksforGeeks