Foundation CSS Prototyping Utilities Margin Helpers
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的原型工具边距助手类。
在Foundation CSS 中, Prototyping Utilities Margin Helpers 用于使用各种边距类在元素周围创建间距。
Foundation CSS Prototyping Utilities Margin Helpers 类:
- margin-[n]:该类用于在所有 4 个方向上为元素提供边距。
- margin-top-[n]:这个类用于给元素的margin-top。
- margin-bottom-[n]:这个类用于给出元素的margin-bottom。
- margin-left-[n]:这个类用于给元素的margin-left。
- margin-right-[n]:这个类用于赋予元素的margin-right。
- margin-horizontal-[n]:该类用于在元素的水平方向上给出边距。
- margin-vertical-[n]:这个类用来给元素垂直方向的边距。
注意:这里的[n]是一个数字,可以是0、1、2、3。它是相对于8px的单位,表示0=0px、1=8px、2=16px、3=24px。
句法:
..............
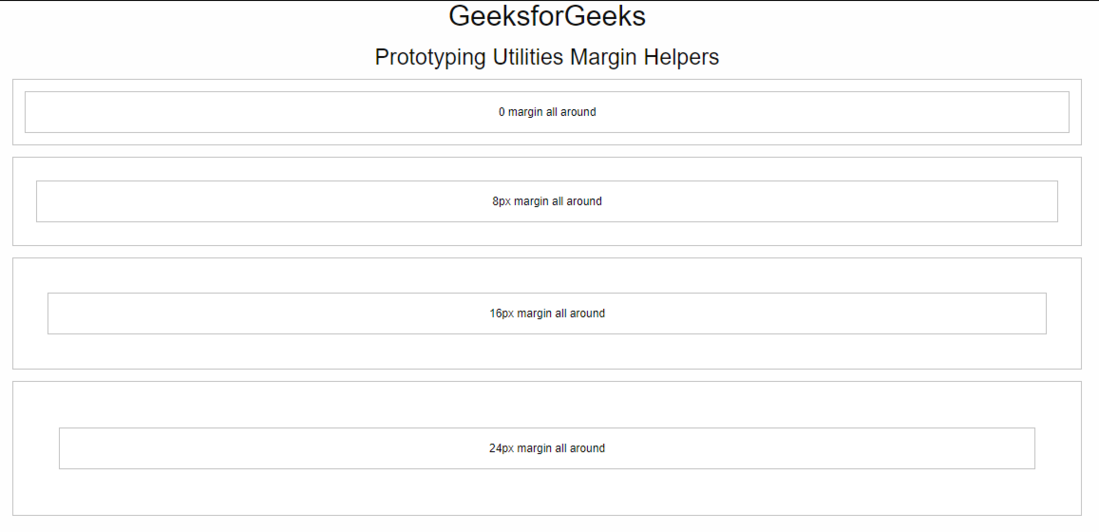
示例 1:下面的示例说明了使用margin-[n](0, 1, 2, 3)类来使用 Prototyping Utilities Margin Helpers。
HTML
Foundation CSS Prototyping Utilities Margin Helpers
GeeksforGeeks
Prototyping Utilities Margin Helpers
0 margin all around
8px margin all around
16px margin all around
24px margin all around
HTML
Foundation CSS Prototyping Utilities Margin Helpers
GeeksforGeeks
Prototyping Utilities Margin Helpers
0 margin-top all around
8px margin-top all around
16px margin-top all around
24px margin-top all around
HTML
Foundation CSS Prototyping Utilities Margin Helpers
GeeksforGeeks
Prototyping Utilities Margin Helpers
0 margin-vertical vertically
8px margin-vertical vertically
16px margin-vertical vertically
24px margin-vertical vertically
输出:

Foundation CSS Prototyping Utilities Margin Helpers
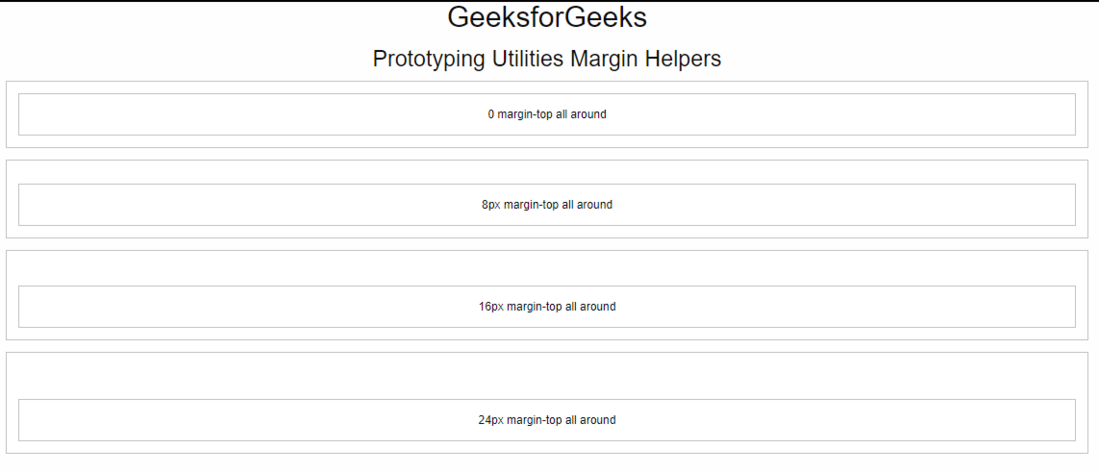
示例 2:下面的示例说明了使用margin-top-[n](0, 1, 2, 3)类来使用 Prototyping Utilities Margin Helpers。
HTML
Foundation CSS Prototyping Utilities Margin Helpers
GeeksforGeeks
Prototyping Utilities Margin Helpers
0 margin-top all around
8px margin-top all around
16px margin-top all around
24px margin-top all around
输出:

Foundation CSS Prototyping Utilities Margin Helpers
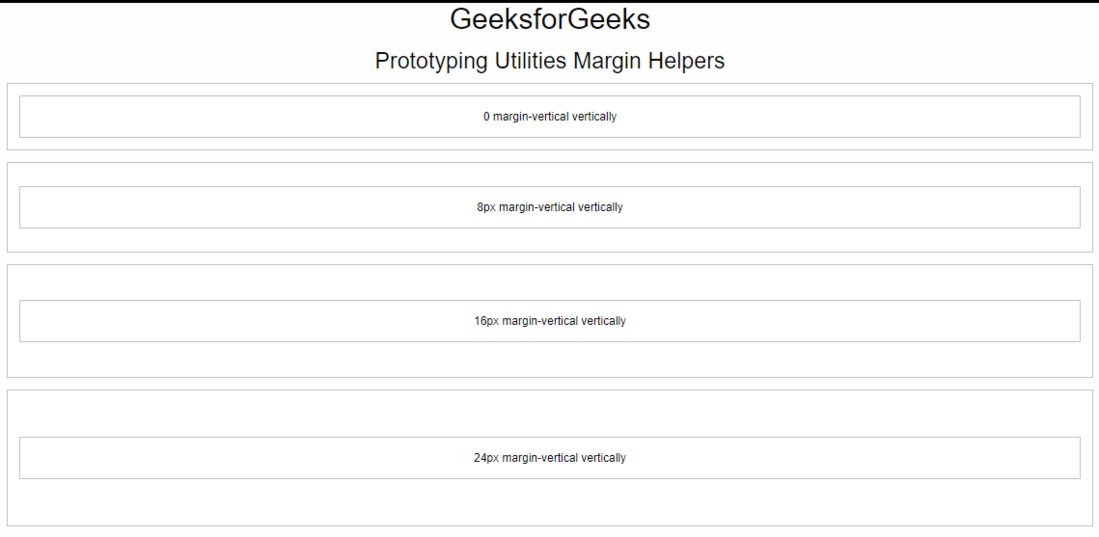
示例 3:下面的示例说明了使用margin-vertical-[n](0, 1, 2, 3)类来使用 Prototyping Utilities Margin Helpers。
HTML
Foundation CSS Prototyping Utilities Margin Helpers
GeeksforGeeks
Prototyping Utilities Margin Helpers
0 margin-vertical vertically
8px margin-vertical vertically
16px margin-vertical vertically
24px margin-vertical vertically
输出:

Foundation CSS Prototyping Utilities Margin Helpers
参考: https ://get.foundation/sites/docs/prototyping-utilities.html#margin-helpers