Meteor核心 API
Meteor是一个全栈 JavaScript 平台,用于开发现代 Web 和移动应用程序。 Meteor具有一组功能,有助于使用 JavaScript 或框架中可用的不同包创建响应式和反应式 Web 或移动应用程序。它用于构建连接客户端的反应式应用程序。
您可以使用 Meteor.isClient将代码限制为仅在客户端运行,而Meteor.isServer将代码限制为仅在服务器端运行。 .isClient 和 .isServer 之外的任何东西都将在两者上运行。
句法:
if (Meteor.isClient) {
// The code is now running on the client...
}
if (Meteor.isServer) {
// The code is now running on the server....
}创建Meteor应用和导入模块:
第 1 步:使用以下命令创建Meteor应用程序。
meteor create foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:从 'meteor/meteor' 导入Meteor模块
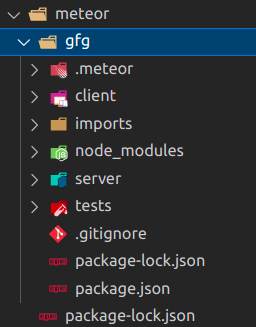
import { Meteor } from 'meteor/meteor'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
meteor示例:这是展示如何使用核心 API 组件的基本示例。
Main.html
gfg
GeeksforGeeks
{{> hello}}
You can use Meteor.isClient to limit
the code to only run on the client-side
and Meteor.isServer to limit the code to
only run on the server-side.
Main.js
import { Template } from 'meteor/templating';
import './main.html';
Template.hello.onCreated(function helloOnCreated() {
if (Meteor.isClient) {
// The code is now running on the client...
console.log("Meteor is running in the client?, ",
Meteor.isClient);
console.log("Meteor is running in the server?, ",
Meteor.isServer);
}
if (Meteor.isServer) {
// The code is now running on the server....
console.log("Meteor is running in the client?, ",
Meteor.isClient);
console.log("Meteor is running in the server?, ",
Meteor.isServer);
}
});主.js
import { Template } from 'meteor/templating';
import './main.html';
Template.hello.onCreated(function helloOnCreated() {
if (Meteor.isClient) {
// The code is now running on the client...
console.log("Meteor is running in the client?, ",
Meteor.isClient);
console.log("Meteor is running in the server?, ",
Meteor.isServer);
}
if (Meteor.isServer) {
// The code is now running on the server....
console.log("Meteor is running in the client?, ",
Meteor.isClient);
console.log("Meteor is running in the server?, ",
Meteor.isServer);
}
});
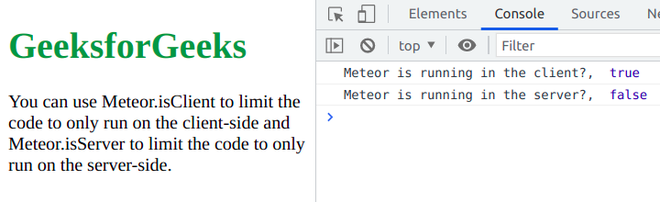
输出:

参考: https://docs.meteor.com/api/core.html