Semantic-UI 注释折叠状态
Semantic UI 开源框架提供图标或字形,用于显示与某些元素相关的图片,使用 CSS 和 jQuery,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
Semantic-UI Comment Collapsed State 显示带有 CSS 和回复按钮的评论列表。 Collapsed State 用于显示或隐藏屏幕上的评论。
Semantic-UI 注释折叠状态类:
- collapsed :将此类添加到 div 容器时,容器会从视图或网页中隐藏。
语法:
...
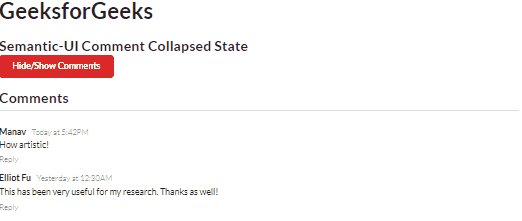
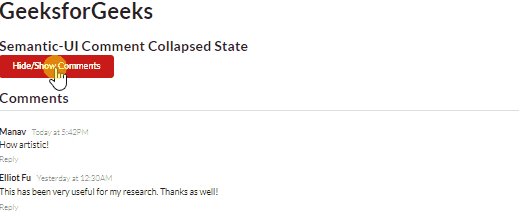
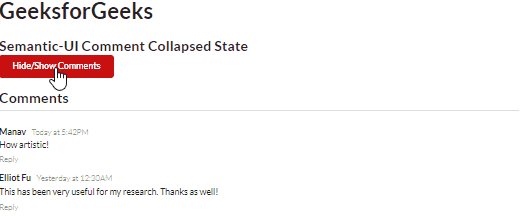
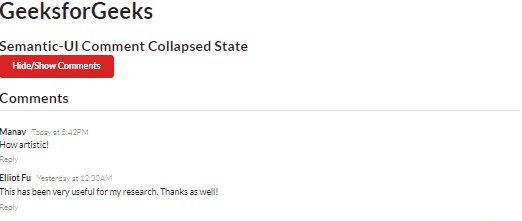
示例:在以下示例中,我们添加了一个按钮来显示或隐藏屏幕上的评论。
输出:

Semantic-UI 注释折叠状态
参考: https://semantic-ui.com/views/comment.html#collapsed