Semantic-UI 选项卡加载状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic UI 为用户提供了一个选项卡组件来捆绑不同类别的内容,一次只显示一个类别的内容。其他选项显示在一行对齐的框中。用户可以单击任一选项来查看该选项。语义 UI 选项卡有不同的状态。其中之一是加载状态。
内容中要显示的数据可能处于加载状态,用户希望确定是否加载了所有内容。同时,您希望内容以加载状态显示。这是您可以利用选项卡的加载状态的情况之一。将出现一个加载器,显示内容加载正在进行中。
语义 UI 选项卡加载状态类:
- loading:该类用于设置选项卡的状态为加载状态。
句法:
....
....
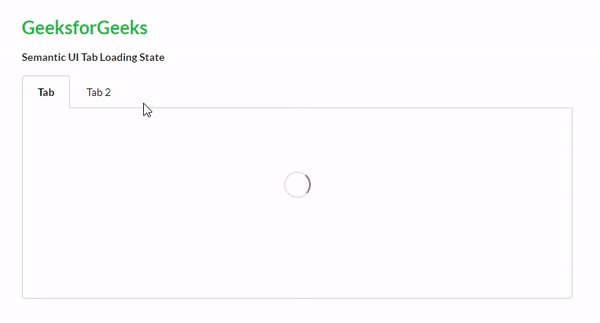
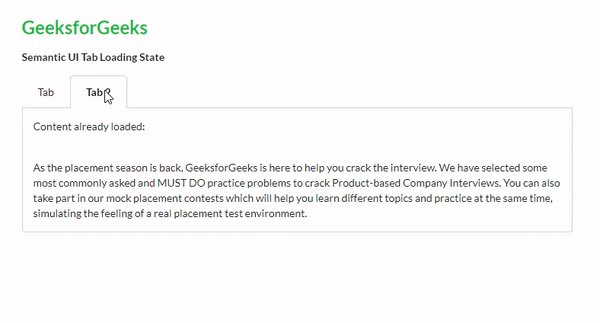
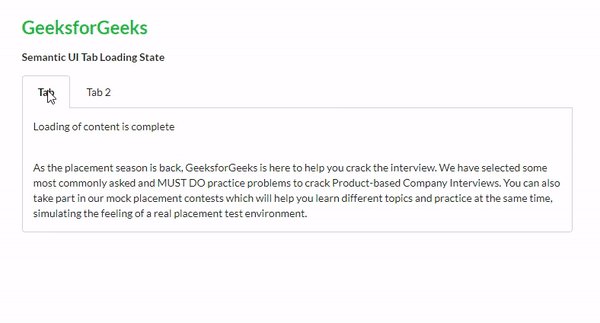
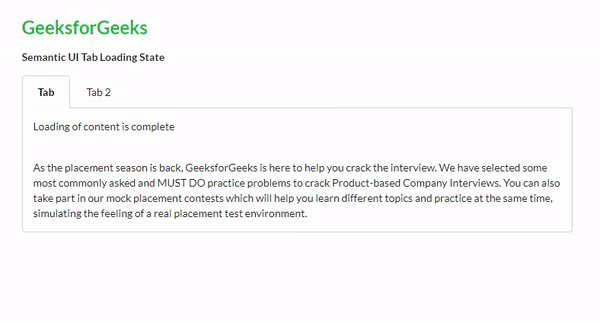
示例:此示例使用加载类演示语义 UI 加载状态。当页面第一次加载时,“Tab”具有加载状态。当用户单击“Tab2”时,它会获得活动状态,并且从“Tab”中删除加载状态。现在按照选项卡的正常功能,如果用户再次单击“选项卡”,它会进入活动状态并加载相应的内容。
HTML
GeeksforGeeks
Semantic UI Tab Loading State
Loading of content is complete
As the placement season is back,
GeeksforGeeks is here to help you
crack the interview. We have selected
some most commonly asked and MUST DO
practice problems to crack Product-based
Company Interviews. You can also take
part in our mock placement contests
which will help you learn different
topics and practice at the same time,
simulating the feeling of a real placement
test environment.
Content already loaded:
As the placement season is back,
GeeksforGeeks is here to help you
crack the interview. We have selected
some most commonly asked and MUST DO
practice problems to crack Product-based
Company Interviews. You can also take
part in our mock placement contests
which will help you learn different
topics and practice at the same time,
simulating the feeling of a real
placement test environment.
输出:

Semantic-UI 选项卡加载状态
参考链接:https://semantic-ui.com/modules/tab.html#loading