Semantic-UI 消息隐藏状态
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 消息为我们提供了两种可见和隐藏的消息状态。在本文中,我们将了解隐藏状态。语义 UI 消息隐藏状态用于向观众隐藏消息。
语义 UI 消息隐藏状态类:
- hidden:该类用于创建隐藏消息。
句法:
注意:在隐藏状态下需要注意一件事,这种状态不仅隐藏了消息,它还删除了该消息的空间。
下面的示例说明了语义 UI 消息隐藏状态。
示例 1:在此示例中,我们将使用消息的隐藏状态。
HTML
GeeksforGeeks
Semantic UI Message Hidden State
Message Hidden State:
HTML
GeeksforGeeks
Semantic UI Message Hidden State
Message Hidden State:
Message Visible State:
输出:

语义 UI 消息隐藏状态
示例 2:在此示例中,我们将使用消息hidden和visible的两种状态。
HTML
GeeksforGeeks
Semantic UI Message Hidden State
Message Hidden State:
Message Visible State:
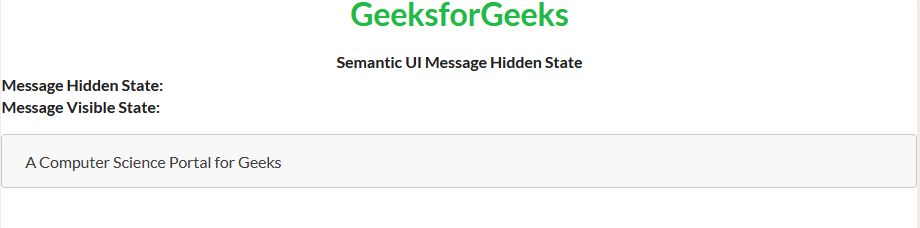
输出:

语义 UI 消息隐藏状态
参考: https://semantic-ui.com/collections/message.html#hidden