Semantic-UI 下拉加载状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 下拉菜单允许用户从一系列选项中选择一个值。 Semantic-UI Dropdown 为我们提供了 11 种下拉菜单和 3 种内容标题、分隔符和图标。在本文中,我们将了解Loading State 。
Semantic-UI Dropdown Loading State用于创建显示其数据当前正在加载的下拉列表。
Semantic-UI 下拉加载状态类:
- loading:此类用于创建一个下拉菜单,显示其数据当前正在加载。
句法:
Dropdown
下面的示例说明了 Semantic-UI下拉加载状态:
示例 1:
HTML
Semantic-UI Dropdown Loading State
GeeksforGeeks
Semantic-UI Dropdown Loading State
Company
HTML
Semantic-UI Dropdown Loading State
GeeksforGeeks
Semantic-UI Dropdown Loading State
Search company name...
输出:

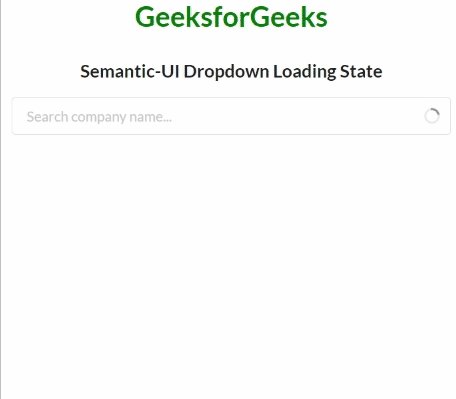
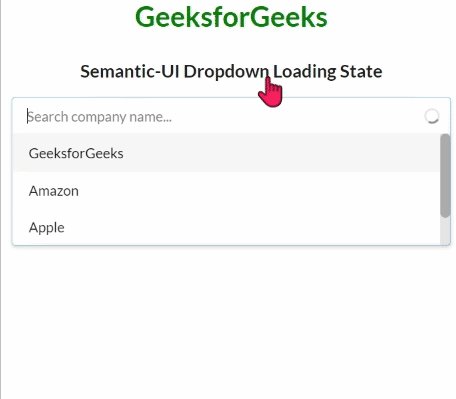
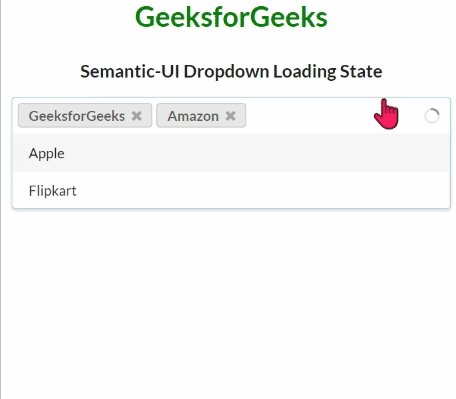
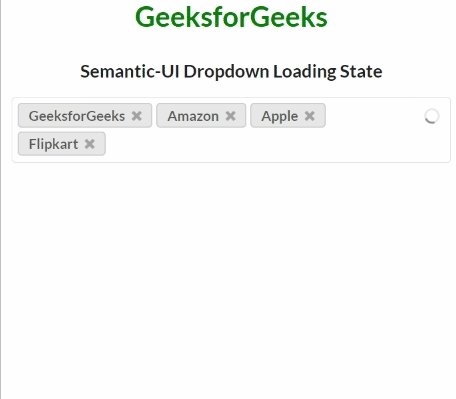
示例 2:
HTML
Semantic-UI Dropdown Loading State
GeeksforGeeks
Semantic-UI Dropdown Loading State
Search company name...
输出:

参考: https://semantic-ui.com/modules/dropdown.html#loading