幽灵工具提示
Spectre Tooltips 对于显示网页中不同元素的描述非常有用。可以在网页中的任何元素上调用工具提示。它提供出现在悬停和焦点上的上下文信息标签。 Tooltips 组件完全用 CSS 构建。
要创建工具提示,您需要添加工具提示类和包含工具提示内容的data-tooltip属性。通过使用 tooltip-right、tooltip-bottom 或 tooltip-left 类,您可以定义工具提示的位置。默认情况下,工具提示出现在元素上方。
幽灵工具提示:
- 多行工具提示:这用于创建多行工具提示,普通工具提示将尝试在单行中显示数据工具提示内容。
Spectre 工具提示类:
- tooltip:这个类用来创建tooltip元素,东西应该包裹在这个类所属的元素里面。
- tooltip-right:该类用于设置工具提示弹出侧向右。
- tooltip-bottom:该类用于设置工具提示弹出侧底部。
- tooltip-top:该类用于设置工具提示弹出侧的顶部。
- tooltip-left:该类用于设置工具提示弹出侧向左。
句法:
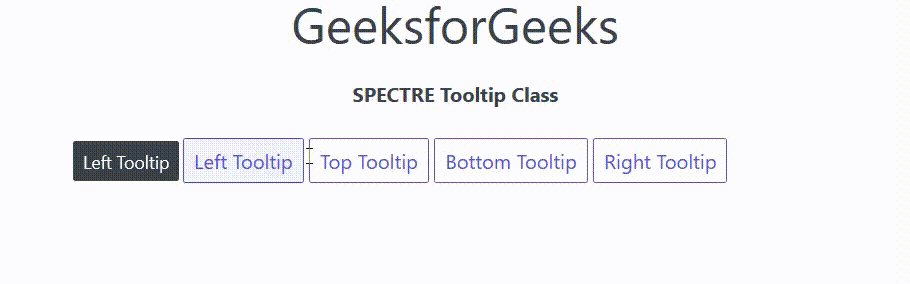
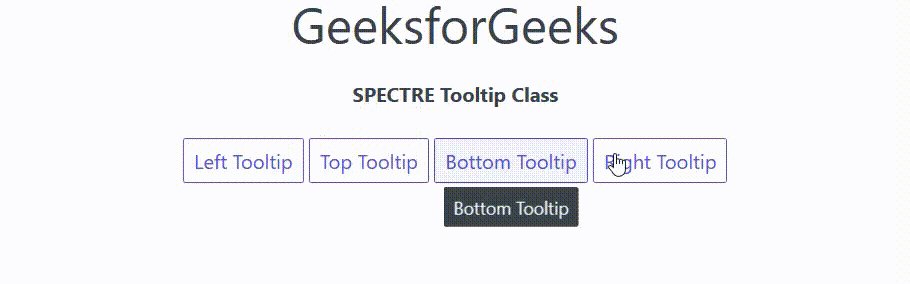
示例:下面的示例说明了 Spectre 工具提示。在此示例中,我们将创建 4 个按钮,并且工具提示的每一侧都将用于该按钮。
HTML
SPECTRE Tooltip Class
GeeksforGeeks
SPECTRE Tooltip Class
输出:

幽灵工具提示
参考: https ://picturepan2.github.io/spectre/components/tooltips.html#tooltips