幽灵表
Spectre Table 是 web 开发社会的重要元素。如果你想显示一些数据,那么你肯定需要表格。 Spectre 表与 HTML 表相同。
在 Spectre Table 中,我们有两种类型的表 Scrollable 表和 Stripped 表。对于 Scrollable 表,我们可以使用 table-scroll,对于 Stripped 表,我们可以使用 table-stripped。
Spectre 表类型:我们也可以混合使用两种类型的表。
- 可滚动表格:这用于创建可垂直滚动的表格行以使其可滚动,我们需要使用 table-scroll。
- 剥离表:这用于使表行(奇数行)剥离以使其条带化,我们需要使用表剥离。
句法:
.....
下面的示例说明了 Spectre 表:
示例 1:在此示例中,我们将创建剥离表。
HTML
SPECTRE CSS Buttons Class
GeeksforGeeks
SPECTRE Tables Stripped tables Class
Name
Technology
Online Date
The fundamentals of Web
HTML, CSS & JS
14 feb 2022
Design of Web
Bootstrap & Tailwind
14 June 2022
Hard part of Web
Node.js & HTTP
14 Nov 2022
HTML
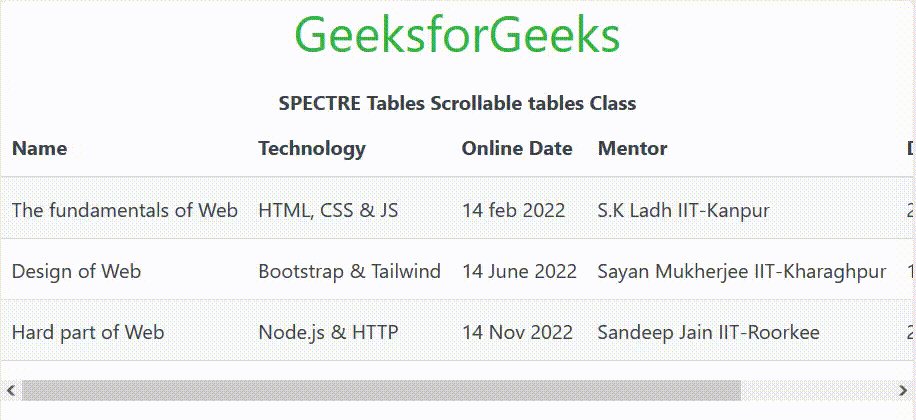
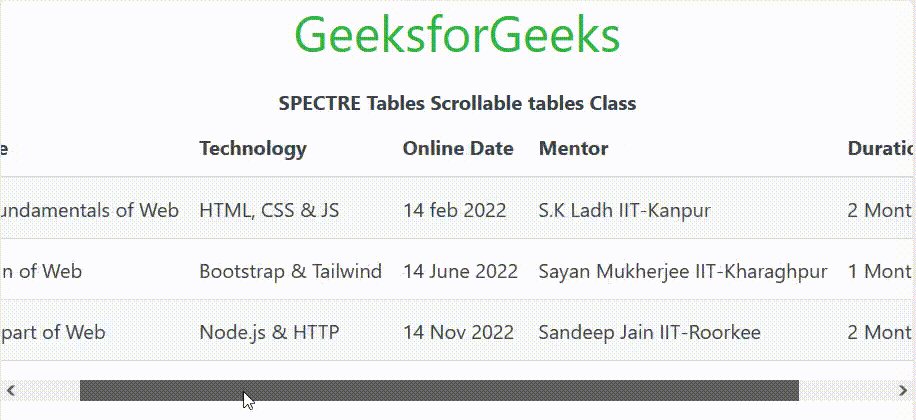
SPECTRE Tables Scrollable tables Class
GeeksforGeeks
SPECTRE Tables Scrollable tables Class
Name
Technology
Online Date
Mentor
Duration
The fundamentals of Web
HTML, CSS & JS
14 feb 2022
S.K Ladh IIT-Kanpur
2 Month
Design of Web
Bootstrap & Tailwind
14 June 2022
Sayan Mukherjee IIT-Kharaghpur
1 Month 10 Days
Hard part of Web
Node.js & HTTP
14 Nov 2022
Sandeep Jain IIT-Roorkee
2 Month
输出:

幽灵表
示例 2:在此示例中,我们将创建 Scrollable Stripped 表。
HTML
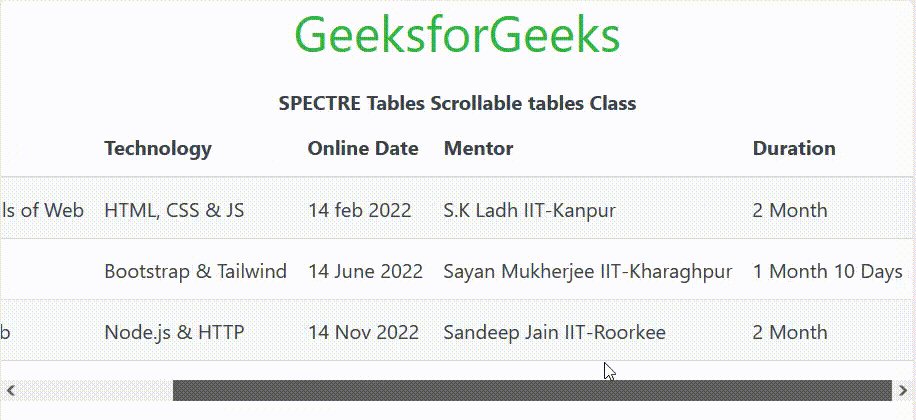
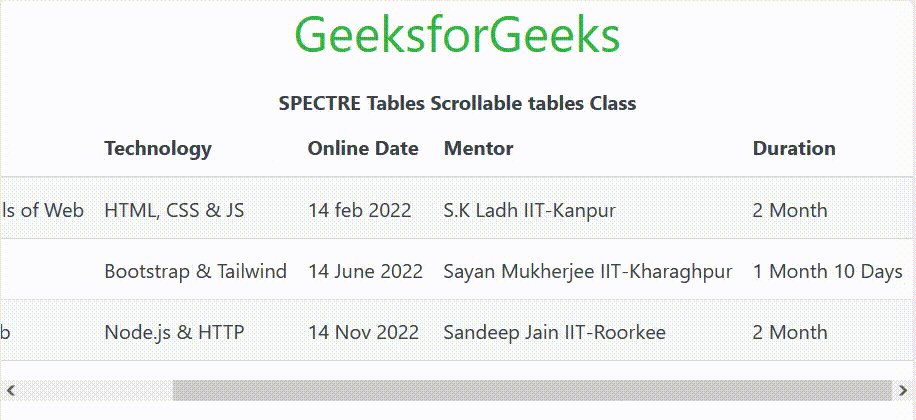
SPECTRE Tables Scrollable tables Class
GeeksforGeeks
SPECTRE Tables Scrollable tables Class
Name
Technology
Online Date
Mentor
Duration
The fundamentals of Web
HTML, CSS & JS
14 feb 2022
S.K Ladh IIT-Kanpur
2 Month
Design of Web
Bootstrap & Tailwind
14 June 2022
Sayan Mukherjee IIT-Kharaghpur
1 Month 10 Days
Hard part of Web
Node.js & HTTP
14 Nov 2022
Sandeep Jain IIT-Roorkee
2 Month
输出:

幽灵表
参考: https ://picturepan2.github.io/spectre/elements/tables.html