幽灵步
Spectre Steps用于设计一个进度条,如您在购物平台或任何公司的工作门户中所见。在购物平台中,购物状态显示在步骤栏中。在工作平台中,您的面试步骤将在此组件的帮助下显示。
要创建步骤,您需要使用步骤类添加容器元素。并使用step-item类添加子元素。具有活动类的步骤项将突出显示并指示当前的进度状态。
幽灵步类:
- step:该类用于创建步骤容器。
- step-item:该类用于创建步骤项。
句法:
下面的示例说明了Spectre 步骤:
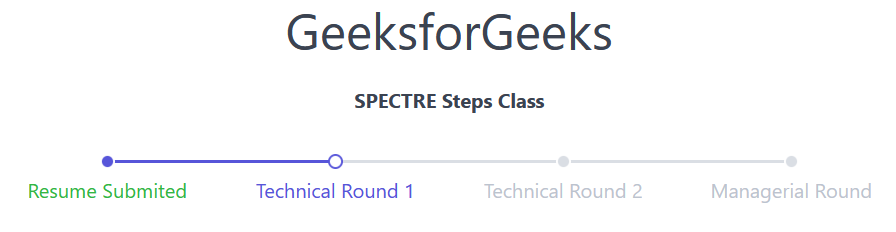
示例:在此示例中,我们将创建包含 4 个步骤的步骤,并使用步骤类激活第二个步骤,如果内容为绿色,则步骤项将为绿色。
HTML
SPECTRE Steps Class
GeeksforGeeks
SPECTRE Steps Class
输出:

幽灵步
参考: https://picturepan2.github.io/spectre/components/steps.html