Semantic-UI 表单消息内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表单是文档的一部分,包含许多输入字段,例如文本字段、密码、复选框等。语义 UI 表单用于使用语义 UI 类创建有吸引力的表单。设计有吸引力的表格非常容易。
Semantic-UI 表单消息内容用于创建包含消息元素的表单元素。消息内容位于默认隐藏的表单元素内的信息、错误、成功或警告消息块中。
Semantic-UI 表单消息内容使用类:
- message:该类用于创建包含消息元素的表单元素。
句法:
...
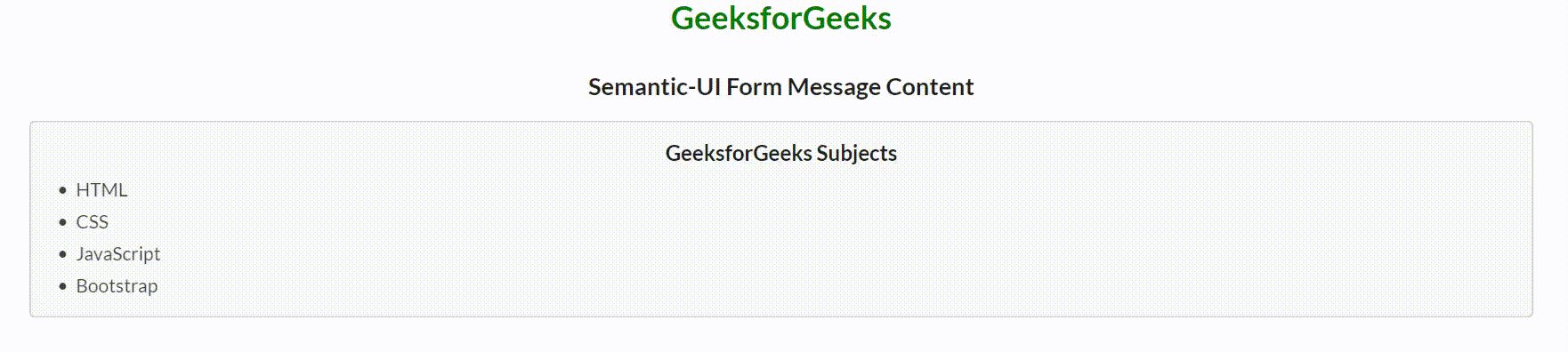
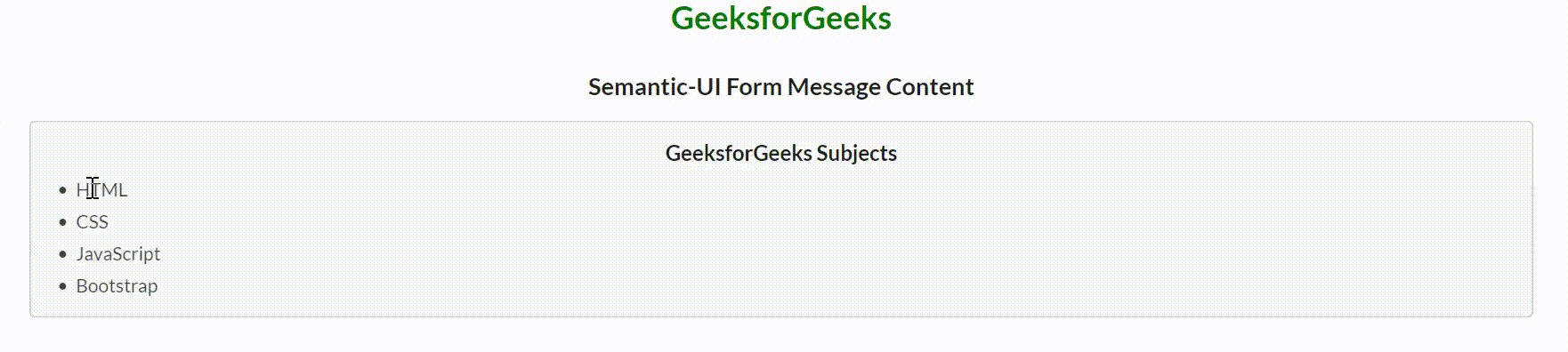
示例 1:在这个示例中,我们将描述 Semantic-UI 表单消息内容的使用。
HTML
Semantic-UI Form Message Content
GeeksforGeeks
Semantic-UI Form Message Content
HTML
Semantic-UI Form Message Content
GeeksforGeeks
Semantic-UI Form Message Content
输出:

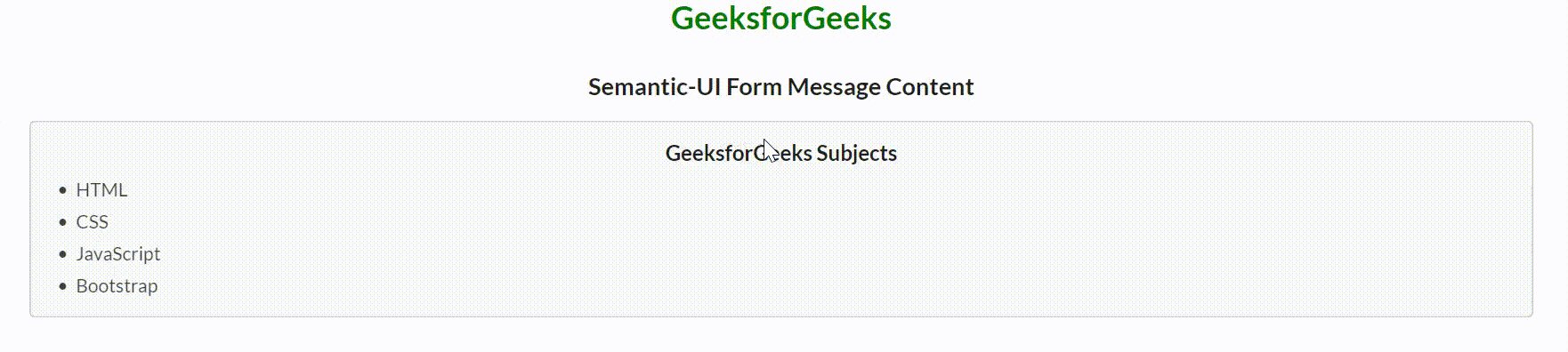
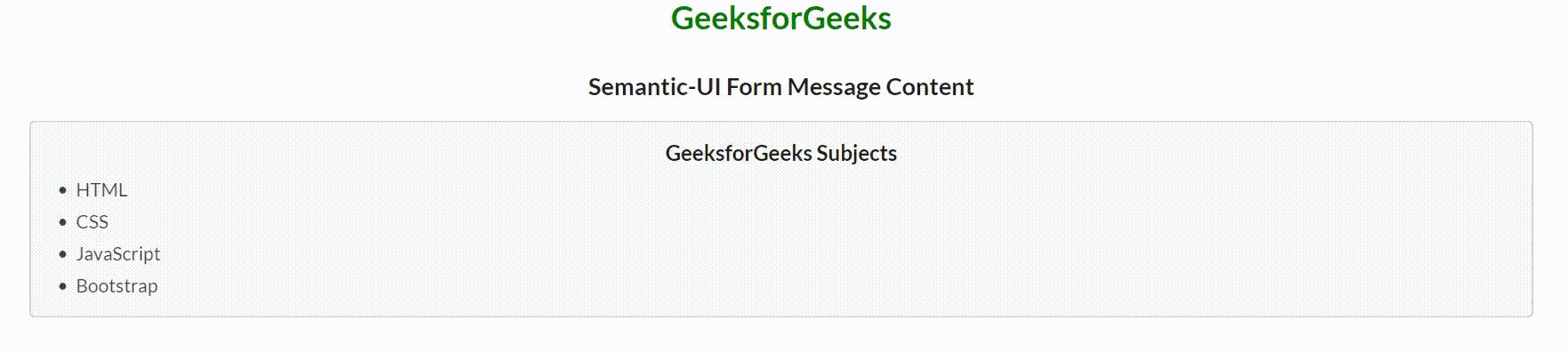
示例 2:在本示例中,我们将描述 Semantic-UI 表单消息内容的使用。
HTML
Semantic-UI Form Message Content
GeeksforGeeks
Semantic-UI Form Message Content
输出:

参考: https://semantic-ui.com/collections/form.html#message