使用Python Pandas 和 Flask 框架将 CSV 转换为 HTML 表
在本文中,我们将使用Python Pandas 和 Flask 框架将CSV 文件转换为HTML 表格。
示例 CSV 文件:
USERNAME,IDENTIFIER,FIRST_NAME,LAST_NAME
booker12,9012,Rachel,Booker
grey07,2070,Laura,Grey
johnson81,4081,Craig,Johnson
jenkins46,9346,Mary,Jenkins
smith79,5079,Jamie,Smith逐步实施
创建环境
第一步:创建环境。在其中创建一个项目文件夹和一个 venv 文件夹。
py -3 -m venv venv
第二步:激活环境。
venv\Scripts\activate
第 3 步:安装 Flask 和 Pandas。
pip install Flask
pip install pandas
创建项目
第 1 步:创建“app.py”文件夹并编写下面给出的代码。
Python3
# importing flask
from flask import Flask, render_template
# importing pandas module
import pandas as pd
app = Flask(__name__)
# reading the data in the csv file
df = pd.read_csv('sample_data.csv')
df.to_csv('sample_data.csv', index=None)
# route to html page - "table"
@app.route('/')
@app.route('/table')
def table():
# converting csv to html
data = pd.read_csv('sample_data.csv')
return render_template('table.html', tables=[data.to_html()], titles=[''])
if __name__ == "__main__":
app.run(host="localhost", port=int("5000"))HTML
Table
{% for table in tables %}
{{titles[loop.index]}}
{{ table|safe }}
{% endfor %}
第 2 步:创建文件夹“模板”。在“模板”文件夹中创建文件“table.html”。
HTML
Table
{% for table in tables %}
{{titles[loop.index]}}
{{ table|safe }}
{% endfor %}
第 3 步:添加“sample_data.csv”文件。
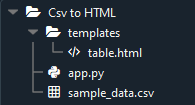
第 4 步:项目结构将如下所示。

项目结构
运行项目
第一步:运行服务器。
第 2 步:浏览 URL 'localhost:5000'。
第 3 步:将显示输出网页。
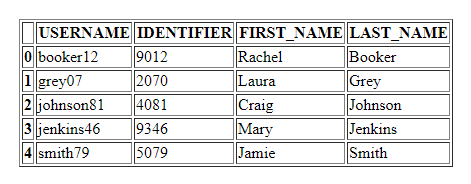
输出:

输出:CSV 到 HTML 表