- 库和框架
- 库和框架(1)
- 使用Python Pandas 和 Flask 框架将 CSV 转换为 HTML 表(1)
- 使用Python Pandas 和 Flask 框架将 CSV 转换为 HTML 表
- Flask - Shell-Bash (1)
- 如何在Python Flask 中使用 Flask-Session?
- Flask 与 Django – 你应该选择哪个框架?(1)
- Flask 与 Django – 你应该选择哪个框架?
- Python框架(1)
- Python框架
- 使用 Flask 框架的维基百科搜索应用程序Python(1)
- 使用 Flask 框架的维基百科搜索应用程序Python
- Flask¢¢€“应用程序(1)
- Flask¢¢€“应用程序
- Flask - Shell-Bash 代码示例
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库
- 使用 Flask-SQLAlchemy 将 Flask 连接到数据库(1)
- Flask教程
- Flask教程(1)
- HTML-框架
- HTML-框架(1)
- flask 或 django - Python (1)
- Flask¢¢模板(1)
- Flask¢¢模板
- python flask - Python 代码示例
- Flask 中的导航栏
- Flask 中的导航栏(1)
- 单元测试框架-框架
- 框架 CSS (1)
📅 最后修改于: 2020-11-06 06:05:22 🧑 作者: Mango
Flask是微框架,几乎不依赖外部库。这是一个非常轻巧的框架,使我们能够自由地做自己想做的事情。
在本章中,我们将使用Python和Flask框架构建一个项目。
烧瓶启动和配置
像最广泛使用的Python库一样,可从Python软件包索引(PPI)安装Flask软件包。让我们先创建一个目录(在本章中,我们已经创建了一个名为flaskProject目录),然后创建一个虚拟环境(并呼吁它作为flaskEnv),其中所有的项目相关的依赖将被加载(包括瓶)。您还可以安装flask-sqlalchemy,以便您的flask应用程序具有与SQL数据库通信的简单方法。
安装烧瓶后,flaskEnv(我们的virtualEnvironment名称)将显示如下内容:

使用Flask创建应用
通过安装flask,我们可以用很少的几行代码创建一个简单的“ flask中的hello应用程序”,如下所示:

在终端中输入以下内容-
$python flaskapp.py
而且您可以看到以下输出-
在http://127.0.0.1:5000/或localhost:5000上运行

以下是我们在示例代码中所做的解释-
-
首先,我们导入Flask类库。此类的一个实例是WSGI应用程序。
-
其次,我们创建此类的实例。应用程序包或模块名称是我们的第一个参数。烧瓶必须知道在哪里可以找到静态文件,模板和其他文件,这是强制性的。
-
接下来是route()装饰器,我们用于了解哪个URL应当触发我们的method / 函数。
创建URL路由
URL路由使Web应用程序中的URL易于记住。我们现在将创建一些URL路由-
/hello
/members
/members/name
我们可以根据上述URL编写以下代码,并将其另存为app.py。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members//")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)
$ python app.py
在http:// localhost:5000 /上运行
我们将在浏览器中获得以下输出-

我们可以在浏览器中尝试其他网址,如下所示:
在http:// localhost:5000 / hello上运行,将给出以下输出-

在http:// localhost:5000 / members上运行,将提供-

在http:// localhost:5000 / members / TutorialsPoint /上运行,将为您提供以下输出-

但是通常我们不希望返回字符串(如上所述),而是返回模板。为此,我们要使用flask中的“ render_template ”函数,并返回一些输入的render_template。因此,下面的函数将完成我们的工作-
from flask import render_template
return render_template(‘home.html’)
让我们创建一个文件夹模板,并将home.html文件放入其中。
接下来,我们将讨论布局。我们将设计一个包含head&body标签并包装当前视图或当前模板的布局,而不是为每个模板使用html head标签和body标签。为此,我们必须创建一个单独的文件并将其命名为layout.html 。在这里,我们可以放置普通的head标签,body标签以及所有其他必需的标签。
我们可以使用以下代码行创建新的layout.html-
MyFlaskApp
{% include 'includes/_navbar.html' %}
{% block body %}
{% endblock %}
在上面的代码中,我们给出了标题轨道MyFlaskAp,在头中使用css cdn,在body块中使用javascript来启用引导程序。
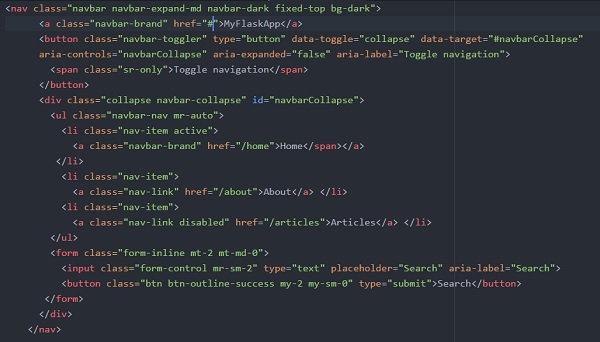
现在,我们必须为每个页面创建导航栏。为此,我们必须首先创建一个include文件夹,然后在其中创建_navbar.html文件。现在,在_navbar.html中,我们必须使用getbootstrap.com中的标准入门模板。新创建的_navbar.html文件将如下所示-

并将此_navbar.html文件包含到我们的layout.html文件中。
{% include 'includes/_navbar.html' %}
有了布局块后,我们可以在主文件(home.html)中扩展此块。
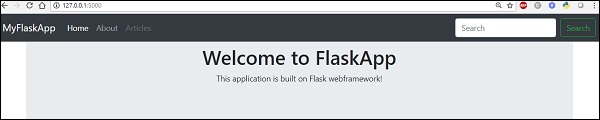
我们的home.html文件可以使用以下代码创建-
{% extends 'layout.html' %}
{% block body %}
Welcome to FlaskApp
This application is built on Flask webframework!
{% endblock %}
如果我们尝试运行flaskapp.py文件,则可以使用该文件,然后在浏览器中看到以下输出-

现在,我们要激活(目前的标签不工作),我们对标签。为about选项卡创建路由,并创建一个模板文件about.html 。
关于appflask.py中的标签路线将如下所示-

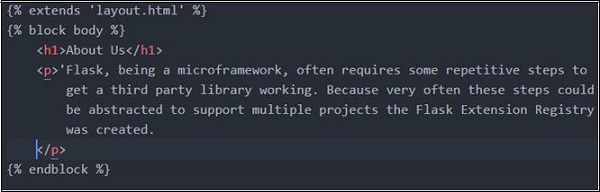
about.html文件将具有以下内容-

因此,Home和About现在已得到处理。对于Articles,我们可以在根目录中创建一个新文件(data.py),在该目录中放置数据并在网页中调用它。
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articles
下面是articles.html的代码,这将显示文章标题为每个UID。
{% extends 'layout.html' %}
{% block body %}
Articles
{% for article in articles %}
{{article.title}}
{% endfor %}
{% endblock %}
总而言之,Flask因其轻巧而成为最受欢迎的Python Web框架之一。尽管它是微型的,但它是可扩展的Python Web框架。通过提供所需的功能,flask加快了简单Web应用程序的开发。因此,Flask更适合较小,较不复杂的应用。