布尔玛弹性包装
在本文中,我们将学习 Bulma 中的 flex-wrap属性。在 Bulma 中, flex-wrap属性用作帮助器。 Bulma 中的flex-wrap属性允许用户将弹性项目包装成单行或包装成容器中的多行。 Bulma 中提供了三个用于包装弹性项目的类。
Bulma Flex Wrap 课程:
- is-flex-wrap-nowrap:此类flex-wrap是一个默认类,其中 flex 项被包装在容器中。
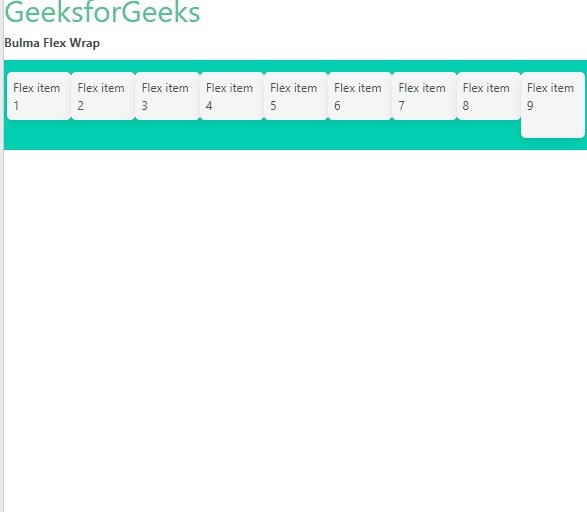
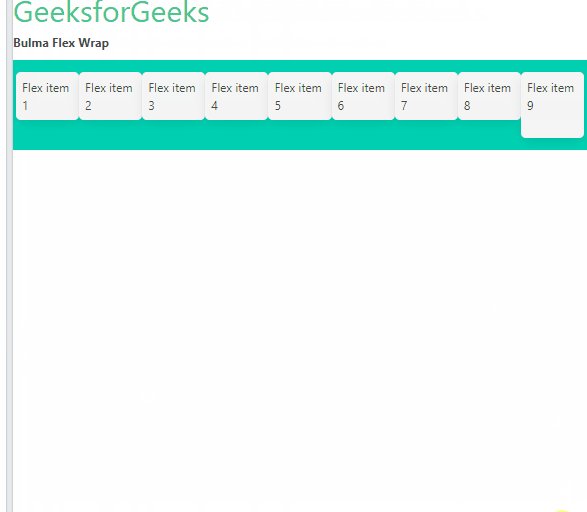
- is-flex-wrap-wrap:此类flex-wrap用于包装柔性物品。
- is-flex-wrap-wrap-reverse:此类flex-wrap用于以相反的顺序包装柔性项目。
句法:
HTML
GeeksforGeeks
Bulma Flex Wrap
Flex item 1
Flex item 2
Flex item 3
Flex item 4
Flex item 5
Flex item 6
Flex item 7
Flex item 8
Flex item 9
HTML
GeeksforGeeks
Bulma Flex Wrap
Flex item 1
Flex item 2
Flex item 3
Flex item 4
Flex item 5
Flex item 6
Flex item 7
Flex item 8
Flex item 9
HTML
GeeksforGeeks
Bulma Flex Wrap
Flex item 1
Flex item 2
Flex item 3
Flex item 4
Flex item 5
Flex item 6
Flex item 7
Flex item 8
Flex item 9
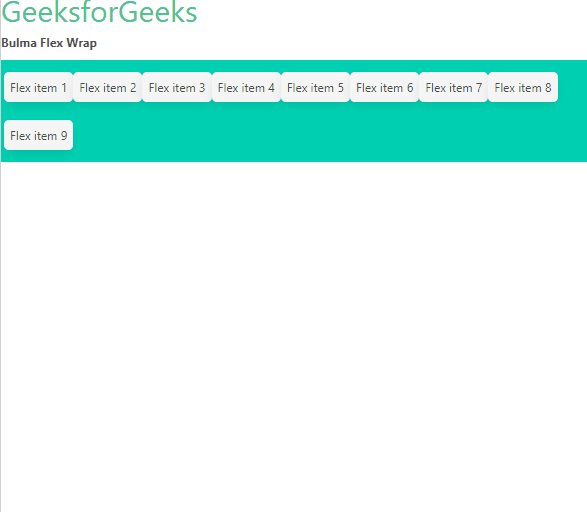
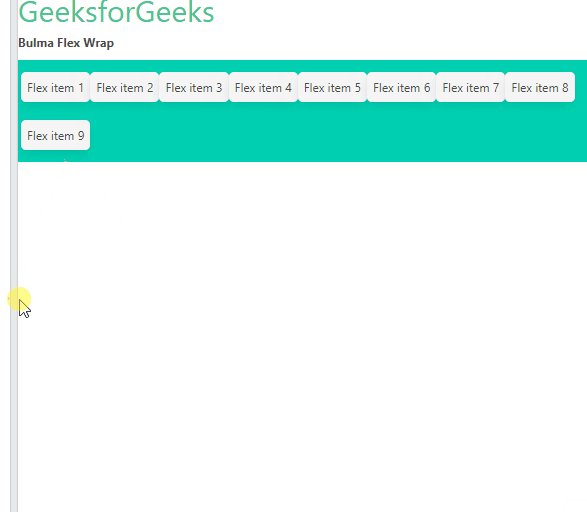
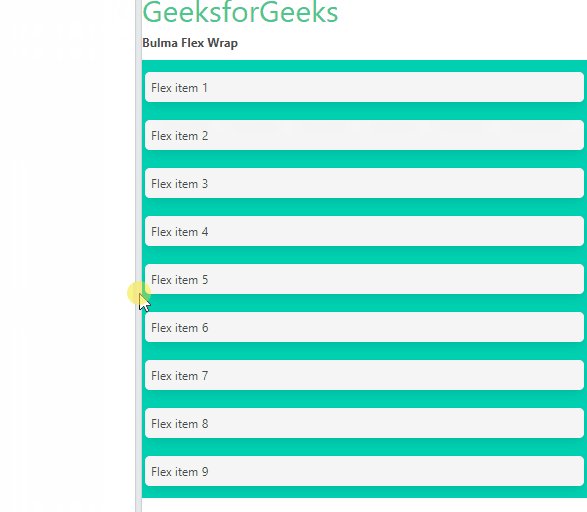
输出:

布尔玛弹性包装
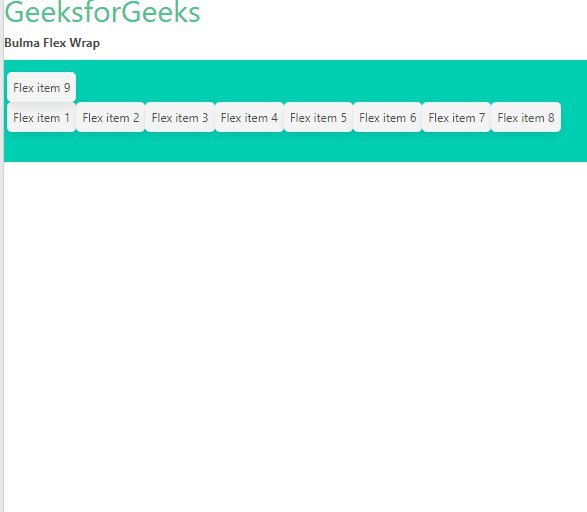
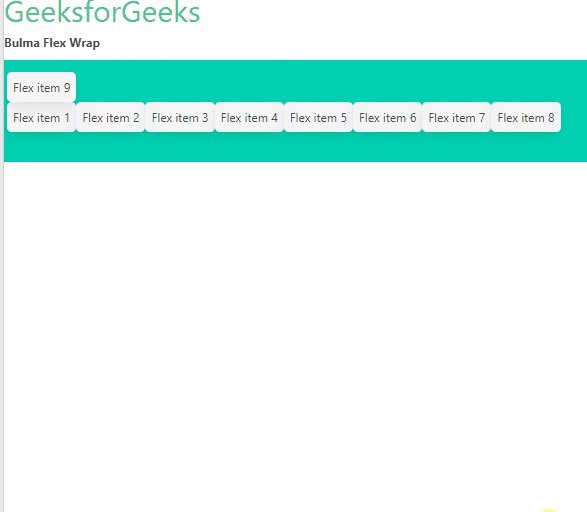
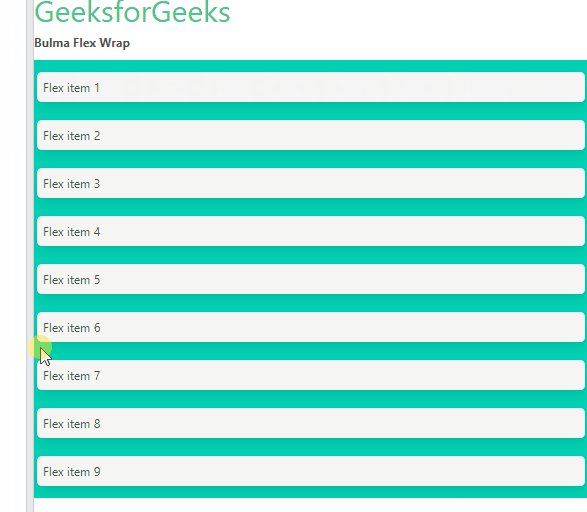
示例 2:以下示例说明了 Bulma is-flex-wrap-wrap-reverse属性。
HTML
GeeksforGeeks
Bulma Flex Wrap
Flex item 1
Flex item 2
Flex item 3
Flex item 4
Flex item 5
Flex item 6
Flex item 7
Flex item 8
Flex item 9
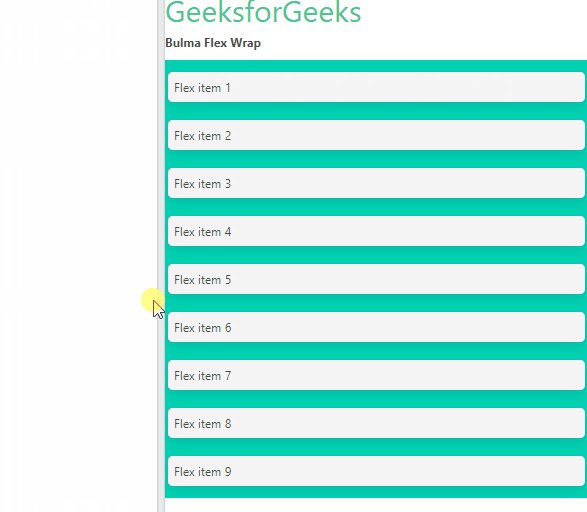
输出:

布尔玛弹性包装
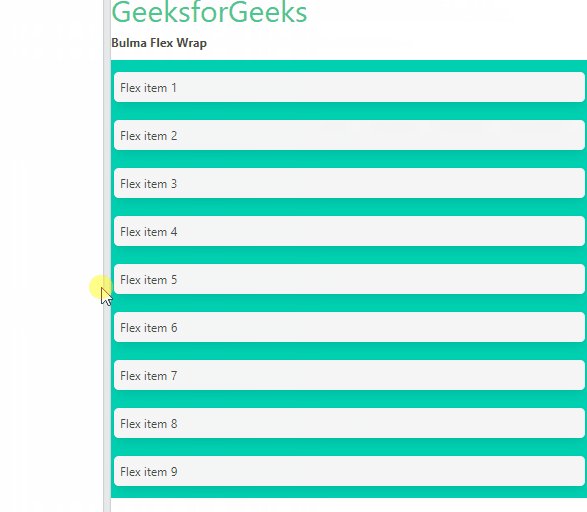
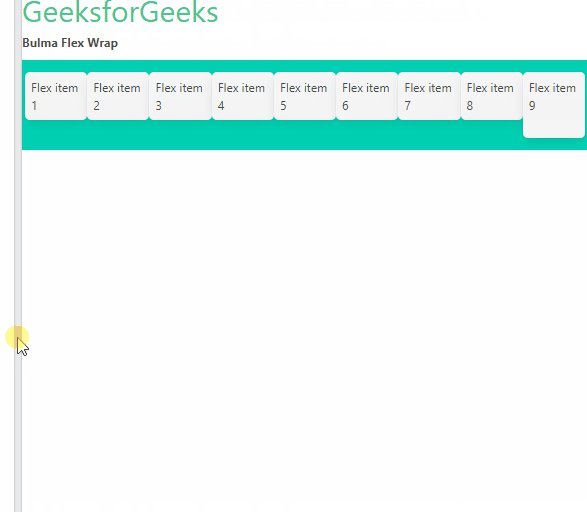
示例 3:以下示例说明了 Bulma is-flex-wrap-nowrap属性。
HTML
GeeksforGeeks
Bulma Flex Wrap
Flex item 1
Flex item 2
Flex item 3
Flex item 4
Flex item 5
Flex item 6
Flex item 7
Flex item 8
Flex item 9
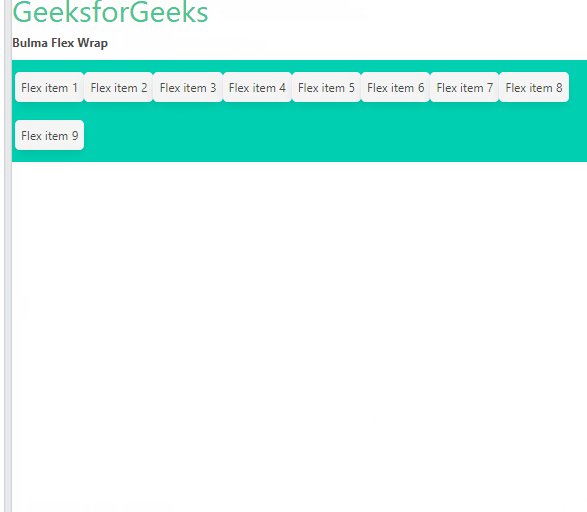
输出:

布尔玛弹性包装
参考: https ://bulma.io/documentation/helpers/flexbox-helpers/#flex-wrap