React Native 配置标题栏
要配置 React Native 应用程序的标题栏,需要使用导航选项。导航选项是屏幕组件的静态属性,它可以是对象,也可以是函数。
标题栏道具
- headerTitle:用于设置活动屏幕的标题。
- headerStyle:用于给标题栏添加样式。
- backgroundColor:用于改变标题栏的背景颜色。
- headerTintColor:用于改变标题标题的颜色。
- headerTitleStyle:用于为标题标题添加自定义样式。
- fontWeight:用于设置页眉标题的字体样式。
- headerRight:用于在标题栏右侧添加项目。
- headerLeft:用于在标题栏左侧添加项目。
实现:现在让我们看看如何配置 Header Bar:
第 1 步:打开终端并通过以下命令安装 expo-cli。
npm install -g expo-cli第2步:现在通过以下命令创建一个项目。
expo init header-bar第 3 步:现在进入您的项目文件夹,即 header-bar
cd header-bar第 4 步:使用以下命令安装所需的软件包:
npm install –save react-navigation-material-bottom-tabs react-native-paper react-native-vector-icons
项目结构:项目目录应如下所示:

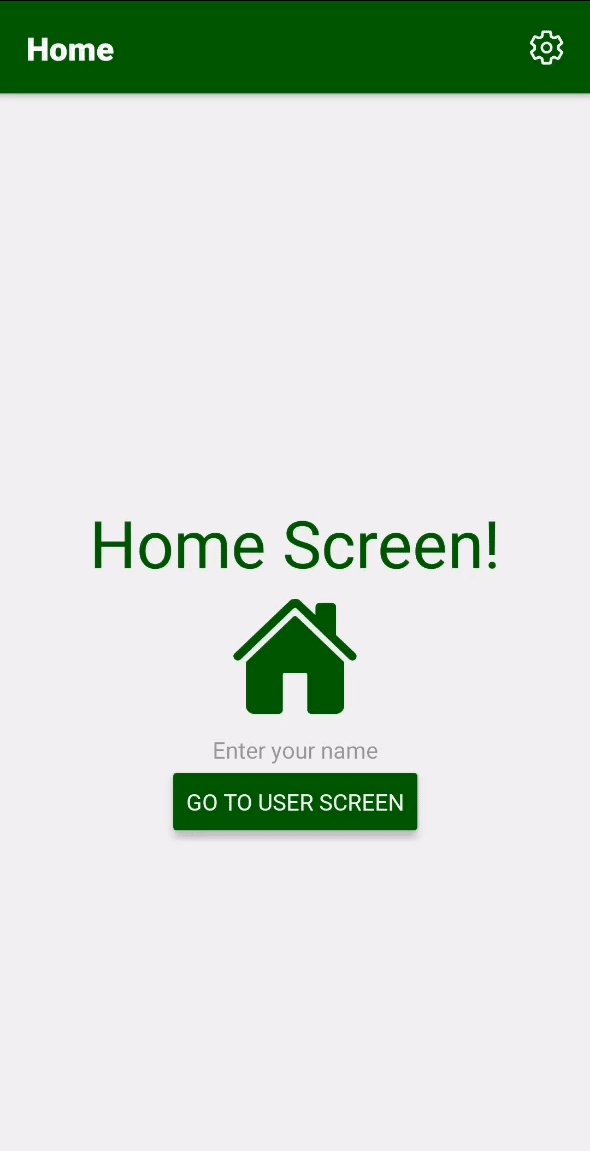
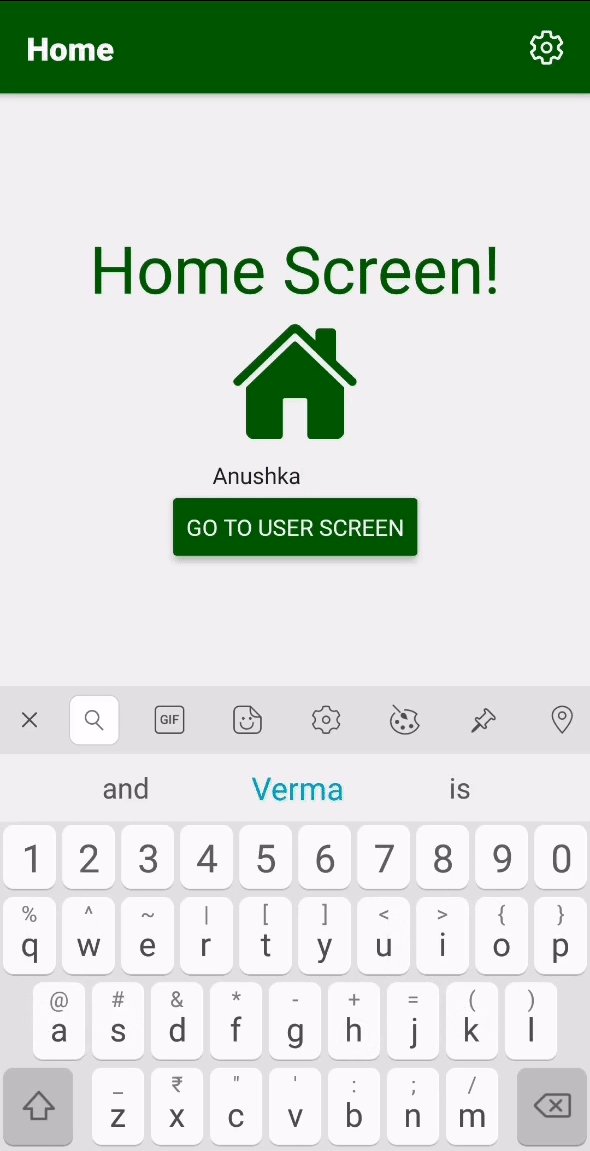
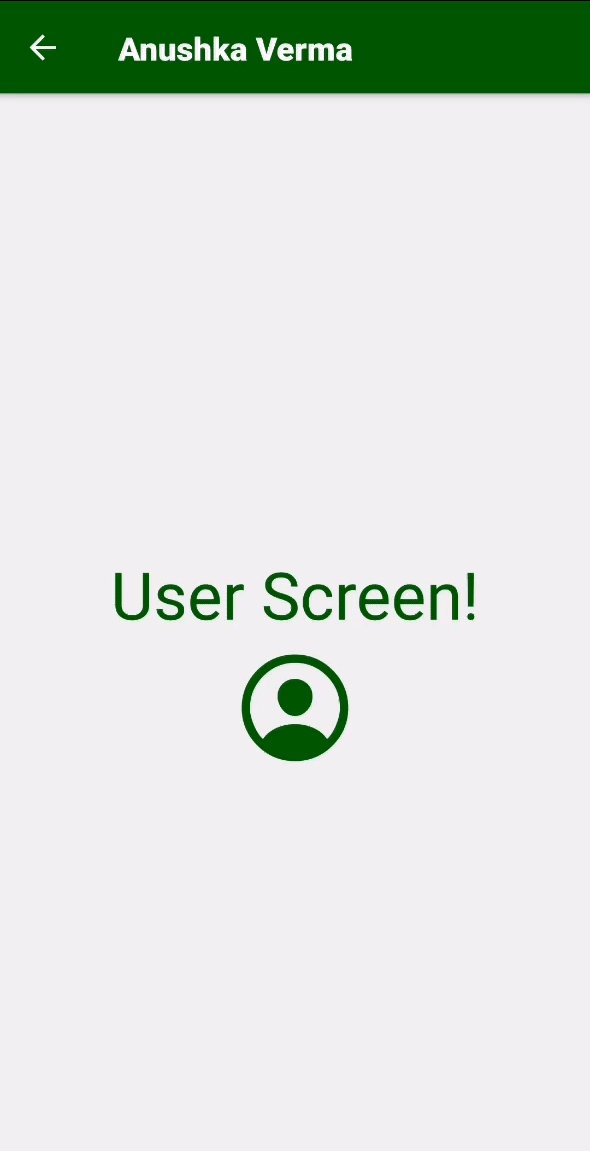
示例:在我们的示例中,我们将了解如何设置标题栏的样式,如何为其添加标题按钮/图标,并学习如何从一个屏幕动态发送数据并将其作为标题标题显示在另一个屏幕上。
App.js
import React from "react";
import { createAppContainer } from "react-navigation";
import { createStackNavigator } from "react-navigation-stack";
import HomeScreen from "./screens/HomeScreen";
import UserScreen from "./screens/UserScreen";
import SettingScreen from "./screens/SettingScreen";
const AppNavigator = createStackNavigator(
{
Home: HomeScreen,
User: UserScreen,
Setting: SettingScreen,
},
{
defaultNavigationOptions: {
headerStyle: {
backgroundColor: "#006600",
},
headerTitleStyle: {
fontWeight: "bold",
color: "#FFF",
},
headerTintColor: "#FFF",
},
},
{
initialRouteName: "Home",
}
);
const Navigator = createAppContainer(AppNavigator);
export default function App() {
return (
);
}HomeScreen.js
import React, { useState } from "react";
import { Text, View, TextInput, Button } from "react-native";
import { Ionicons } from "@expo/vector-icons";
import {
Item,
HeaderButton,
HeaderButtons,
} from "react-navigation-header-buttons";
const Home = (props) => {
const [input, setInput] = useState("");
return (
Home Screen!
setInput(value)}
/>
);
};
const HeaderButtonComponent = (props) => (
- navData.navigation.navigate("Setting")}
/>
),
};
};
export default Home;UserScreen.js
import React from "react";
import { Text, View } from "react-native";
import { Ionicons } from "@expo/vector-icons";
const User = () => {
return (
User Screen!
);
};
User.navigationOptions = (navData) => {
return {
headerTitle: navData.navigation.getParam("username"),
};
};
export default User;SettingScreen.js
import React from "react";
import { Text, View } from "react-native";
import { Ionicons } from "@expo/vector-icons";
const Settings = () => {
return (
Settings Screen!
);
};
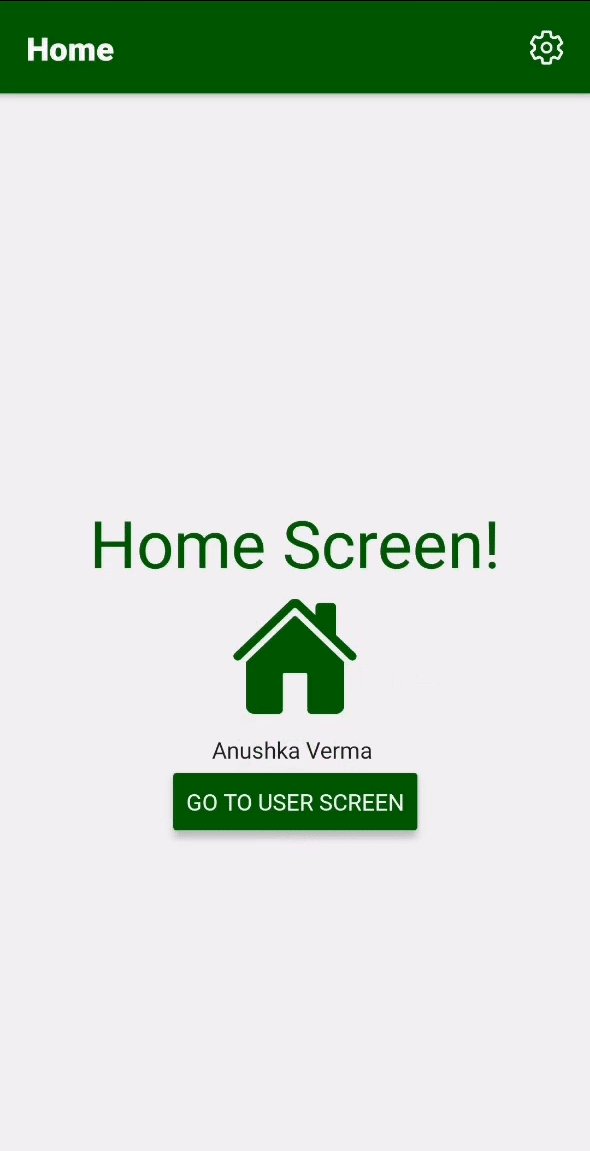
export default Settings;HomeScreen.js:注意导航选项。在这里,我们在标题栏中配置了一个标题按钮组件,它将我们带到设置屏幕。另外,请注意,当我们单击“转到用户屏幕”按钮时,我们会发送用户输入。
HomeScreen.js
import React, { useState } from "react";
import { Text, View, TextInput, Button } from "react-native";
import { Ionicons } from "@expo/vector-icons";
import {
Item,
HeaderButton,
HeaderButtons,
} from "react-navigation-header-buttons";
const Home = (props) => {
const [input, setInput] = useState("");
return (
Home Screen!
setInput(value)}
/>
);
};
const HeaderButtonComponent = (props) => (
- navData.navigation.navigate("Setting")}
/>
),
};
};
export default Home;
UserScreen.js:在这里我们接收我们通过主屏幕传递的用户输入,并将其设置为标题栏中的标题。
UserScreen.js
import React from "react";
import { Text, View } from "react-native";
import { Ionicons } from "@expo/vector-icons";
const User = () => {
return (
User Screen!
);
};
User.navigationOptions = (navData) => {
return {
headerTitle: navData.navigation.getParam("username"),
};
};
export default User;
设置屏幕.js
import React from "react";
import { Text, View } from "react-native";
import { Ionicons } from "@expo/vector-icons";
const Settings = () => {
return (
Settings Screen!
);
};
export default Settings;
运行应用程序:使用以下命令启动服务器。
expo start输出:请注意,当您点击单个选项卡时,会有一个轻微的动画。这是由 Material Bottom Tab Navigator 自动提供的。

参考: https://reactnavigation.org/docs/headers/