Python|在 Kivy 中使用按钮
Kivy 是Python中一个独立于平台的 GUI 工具。由于它可以在 Android、IOS、linux 和 Windows 等平台上运行。Kivy 为您提供了一次编写代码并在不同平台上运行的功能。基本上是用来开发Android应用的,但不代表不能用在Desktops应用上。
Kivy Tutorial – Learn Kivy with Examples.
现在在这篇文章中,我们将学习如何在 kivy 中构建一个按钮,就像我们在计算器和更多地方使用的按钮一样,为按钮添加功能,按钮的样式。
Button是一个具有关联操作的标签,这些操作在按下按钮时触发(或在单击/触摸后释放)。我们可以在按钮后面添加功能并设置按钮样式。
创建按钮时要遵循的基本方法:
-> import kivy
-> import kivy App
-> import button
-> set minimum version(optional)
-> Extend the class
-> Add and return a button
-> Run an instance of the class代码 #1:如何在 kivy 中创建按钮。
Python3
# import kivy module
import kivy
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require("1.9.1")
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# creates the button in kivy
# if not imported shows the error
from kivy.uix.button import Button
# class in which we are creating the button
class ButtonApp(App):
def build(self):
btn = Button(text ="Push Me !")
return btn
# creating the object root for ButtonApp() class
root = ButtonApp()
# run function runs the whole program
# i.e run() method which calls the
# target function passed to the constructor.
root.run()Python3
def build(self):
# use a (r, g, b, a) tuple
btn = Button(text ="Push Me !",
font_size ="20sp",
background_color =(1, 1, 1, 1),
color =(1, 1, 1, 1),
size =(32, 32),
size_hint =(.2, .2),
pos =(300, 250))
return btnPython3
# import kivy module
import kivy
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require("1.9.1")
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# creates the button in kivy
# if not imported shows the error
from kivy.uix.button import Button
# class in which we are creating the button
class ButtonApp(App):
def build(self):
# use a (r, g, b, a) tuple
btn = Button(text ="Push Me !",
font_size ="20sp",
background_color =(1, 1, 1, 1),
color =(1, 1, 1, 1),
size =(32, 32),
size_hint =(.2, .2),
pos =(300, 250))
# bind() use to bind the button to function callback
btn.bind(on_press = self.callback)
return btn
# callback function tells when button pressed
def callback(self, event):
print("button pressed")
print('Yoooo !!!!!!!!!!!')
# creating the object root for ButtonApp() class
root = ButtonApp()
# run function runs the whole program
# i.e run() method which calls the target
# function passed to the constructor.
root.run()Python3
from kivymd.app import MDApp
from kivymd.uix.screen import Screen
from kivymd.uix.button import MDRectangleFlatButton
class Demo(MDApp):
def build(self):
screen = Screen()
btn= MDRectangleFlatButton(text="Submit",pos_hint={'center_x':0.5,'center_y':0.3},on_release=self.btnfunc)
screen.add_widget(btn)
# adding widgets to screen
return screen
def btnfunc(self,obj):
print("button is pressed!!")
if __name__=="__main__":
Demo().run()输出:

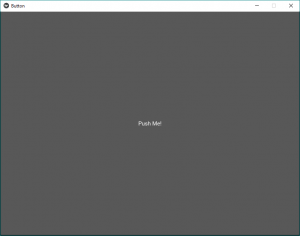
在上面的输出中,按钮将覆盖整个窗口,因为我们没有给出任何特定的大小或在按钮中进行任何样式设置,因此默认情况下它显示的按钮大小等于窗口大小。代码 #2:设置按钮样式
Python3
def build(self):
# use a (r, g, b, a) tuple
btn = Button(text ="Push Me !",
font_size ="20sp",
background_color =(1, 1, 1, 1),
color =(1, 1, 1, 1),
size =(32, 32),
size_hint =(.2, .2),
pos =(300, 250))
return btn
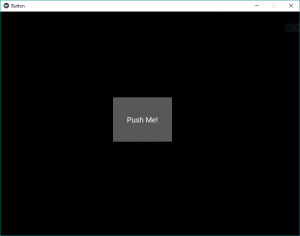
输出:

这些只是类似于 HTML、CSS 效果。通过这种方式,我们将按钮的位置固定在窗口的中心、文本大小、颜色以及您想要的任何内容。代码#3在按钮后面添加功能。
常见问题之一是如何向按钮添加功能。所以要添加我们使用的功能
bind()函数将函数绑定到按钮。 bind() 创建一个发送到 callback() 的事件。
对于 Kivy 新用户来说,最常见的问题之一是误解了 bind 方法的工作原理,尤其是在尚未完全形成对函数调用的直觉的Python新用户中。
问题是 bind 方法不知道函数或其参数的存在,它只接收这个函数调用的结果。正如在给定代码中按下按钮时,它会在函数回调中打印“按下按钮”def。
在 bind() 中的给定代码中,我们使用on_press ,因为当按下按钮时它告诉函数按下按钮,然后绑定使用它的功能。
Python3
# import kivy module
import kivy
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require("1.9.1")
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# creates the button in kivy
# if not imported shows the error
from kivy.uix.button import Button
# class in which we are creating the button
class ButtonApp(App):
def build(self):
# use a (r, g, b, a) tuple
btn = Button(text ="Push Me !",
font_size ="20sp",
background_color =(1, 1, 1, 1),
color =(1, 1, 1, 1),
size =(32, 32),
size_hint =(.2, .2),
pos =(300, 250))
# bind() use to bind the button to function callback
btn.bind(on_press = self.callback)
return btn
# callback function tells when button pressed
def callback(self, event):
print("button pressed")
print('Yoooo !!!!!!!!!!!')
# creating the object root for ButtonApp() class
root = ButtonApp()
# run function runs the whole program
# i.e run() method which calls the target
# function passed to the constructor.
root.run()
输出:

视频输出:
使用 KivyMD 的按钮:
KivyMD 是 Kivy 框架的扩展。 KivyMD 是一组用于制作移动应用程序的 GUI 框架 Kivy 的 Material Design 小部件。
下面是MDRectangularFlatButton的示例
MDRectangleFlatButton 有以下参数:
- text- 我们要放在按钮上的文本
- pos_hint - 具有相对于 x 轴和 y 轴的位置的字典
- on_release- 它是一个具有我们想要在单击按钮时调用的属性的函数
Python3
from kivymd.app import MDApp
from kivymd.uix.screen import Screen
from kivymd.uix.button import MDRectangleFlatButton
class Demo(MDApp):
def build(self):
screen = Screen()
btn= MDRectangleFlatButton(text="Submit",pos_hint={'center_x':0.5,'center_y':0.3},on_release=self.btnfunc)
screen.add_widget(btn)
# adding widgets to screen
return screen
def btnfunc(self,obj):
print("button is pressed!!")
if __name__=="__main__":
Demo().run()
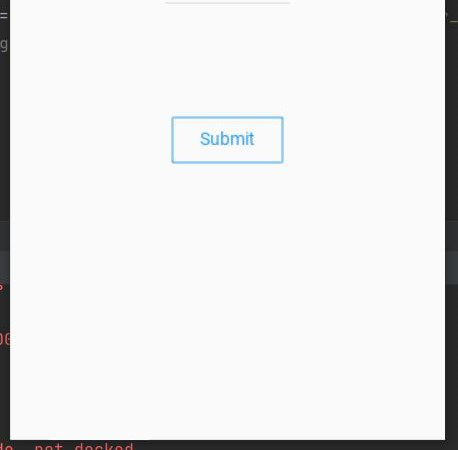
输出:

当按下按钮时,它会显示以下输出