使用 Flash 为台扇制作动画
动画任何对象可以通过两种方式在一瞬间完成,第一种是具有开始和结束的简单动画,但另一种类型是循环动画,其中对象一次又一次地执行特定动作。此类动画的一个示例是扇叶,其中叶片不断旋转,因此使用循环方法在 Flash 中为这些类型的对象设置动画非常容易,其中要循环的对象将转换为符号,然后进行动画处理。
桌扇动画
对象的动画对于任何动画项目或场景来说都非常重要,因为在一个场景中有许多对象,如灯泡、风扇、电视等,这些对象为任何场景增添了真实感,因此应该对它们进行动画处理。因此,我们将使用扇子的矢量图像来为扇子制作动画。我们将使用一种最简单的方法来节省我们的时间。按照以下步骤为台扇设置动画。
第 1 步:在 Adobe Flash 中打开一个新项目。

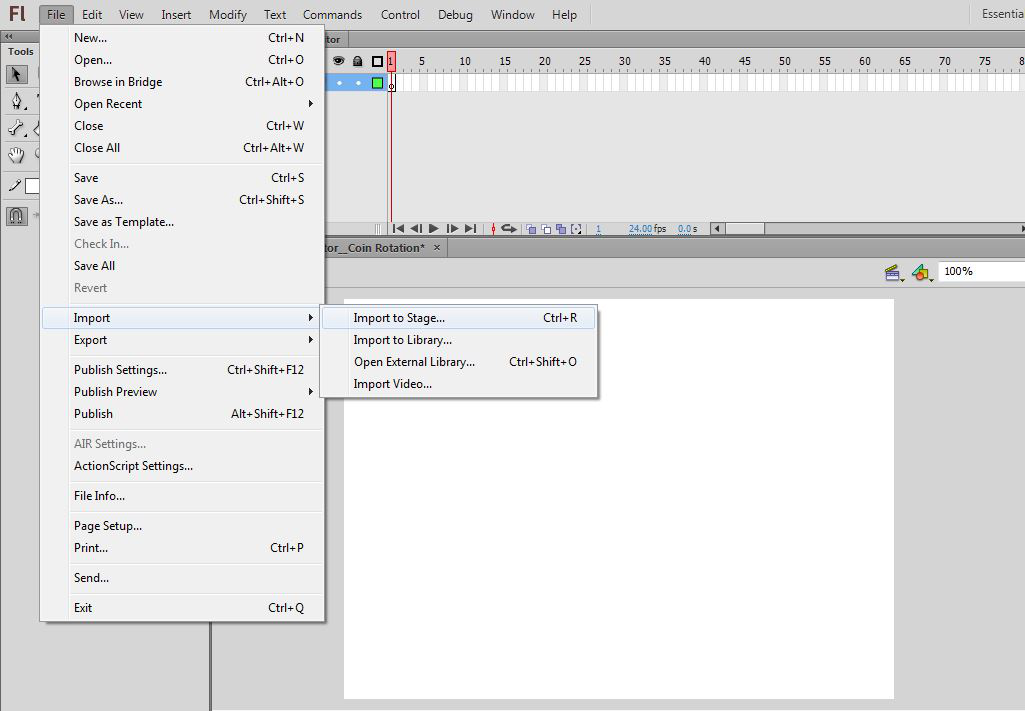
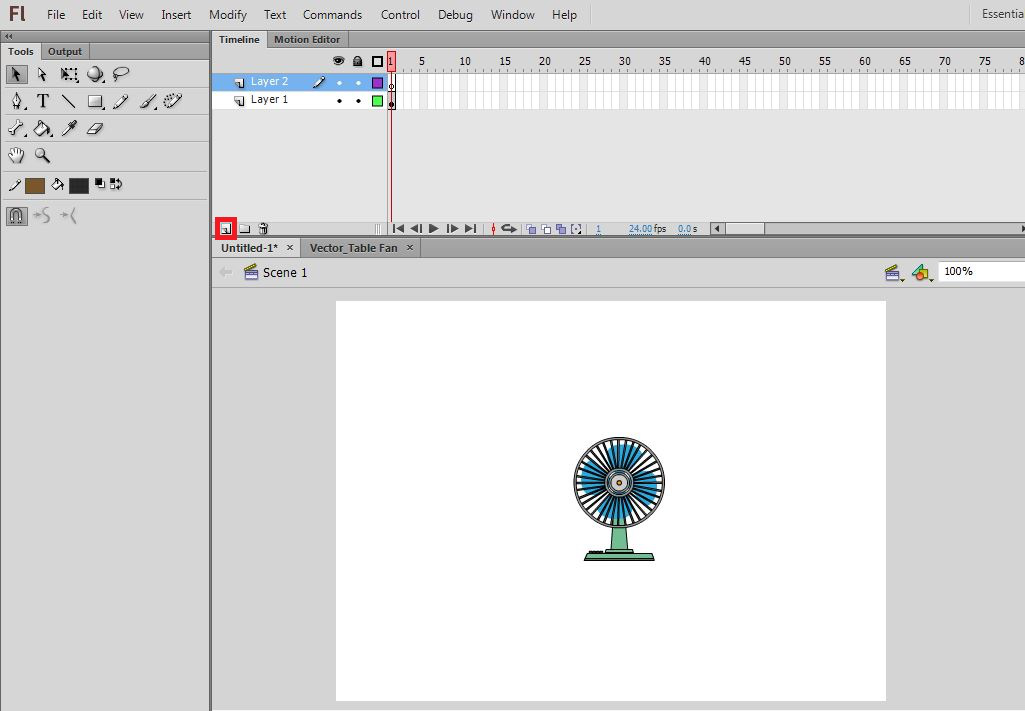
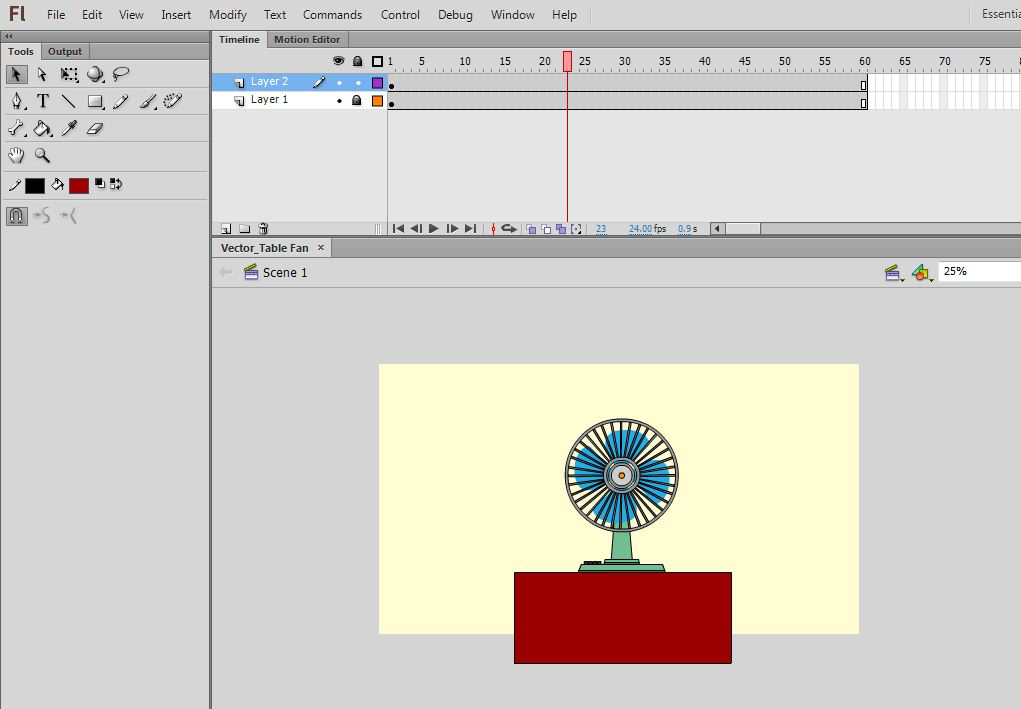
第二步:导入舞台台扇的图片。

第 3 步:现在使用时间轴上的添加新图层按钮插入一个新图层。

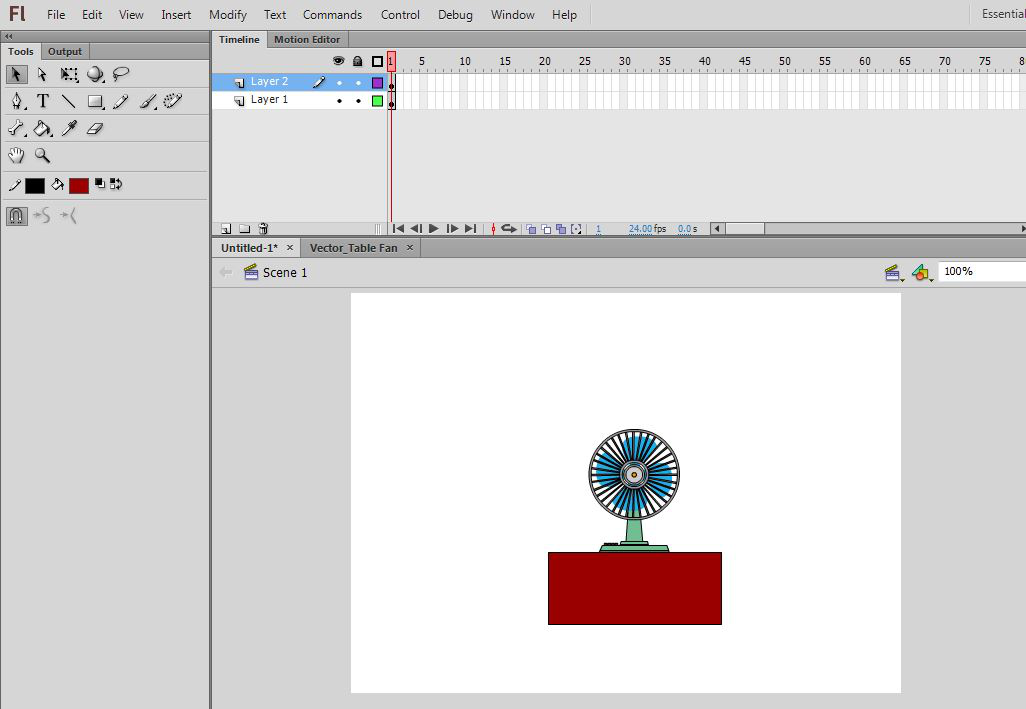
第4步:在这一层上使用矩形工具制作一个矩形,它将作为一个表格。

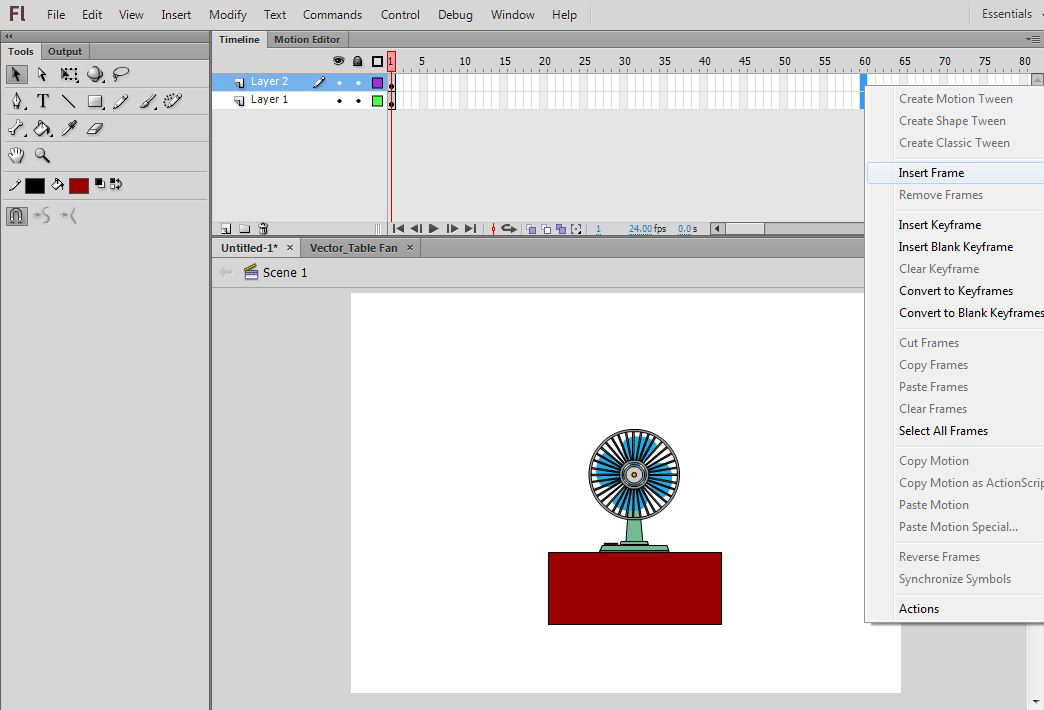
第 5 步:在两个图层的第 60 帧处插入一个帧。

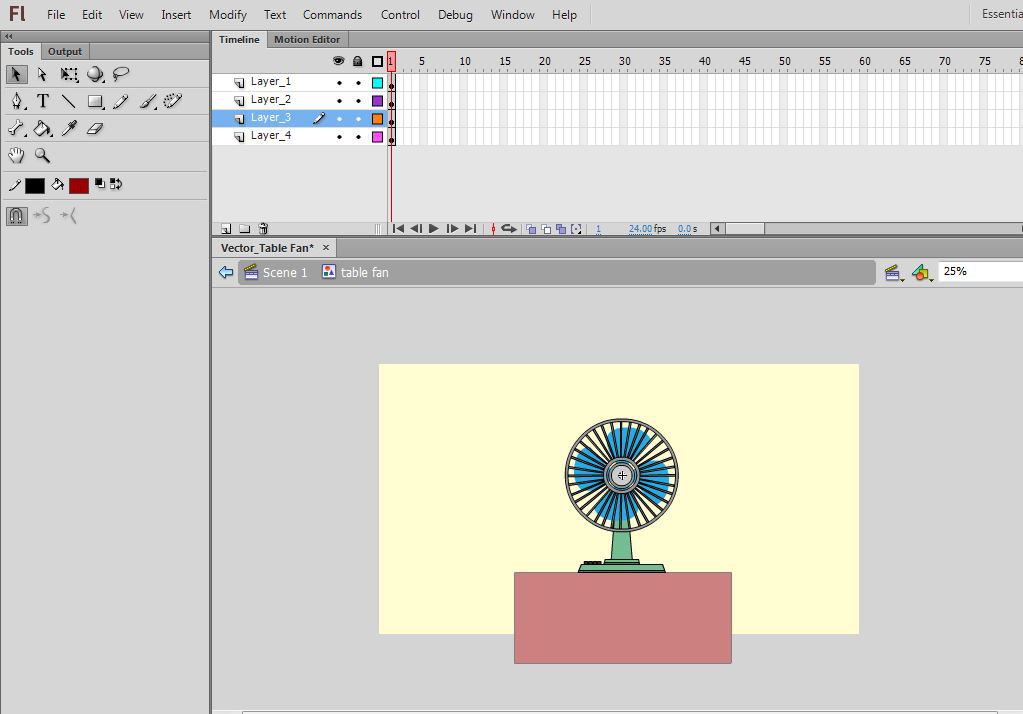
第6步:现在双击风扇并进入它,它是一个矢量图像,它的不同组件在不同的层上。

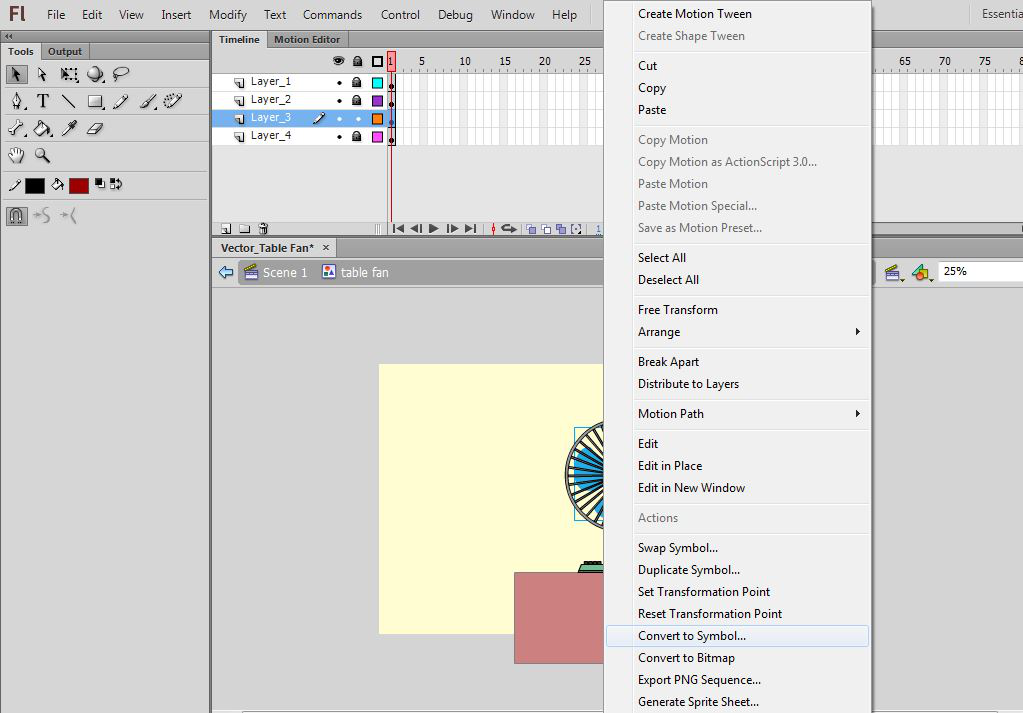
第 7 步:现在选择第 3 层的风扇叶片并转换为符号。

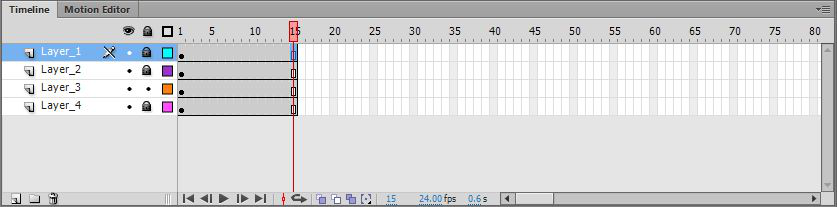
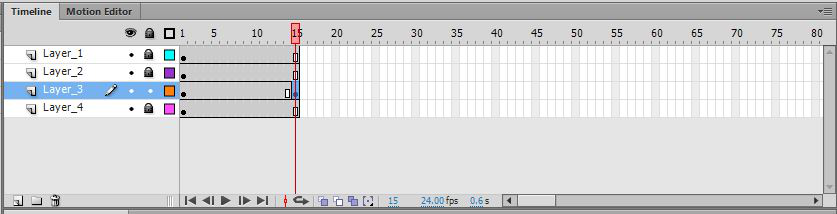
第 8 步:现在按 F5 在所有图层的第 15 帧处插入帧

第 9 步:按 F6 在第 3 层添加关键帧。

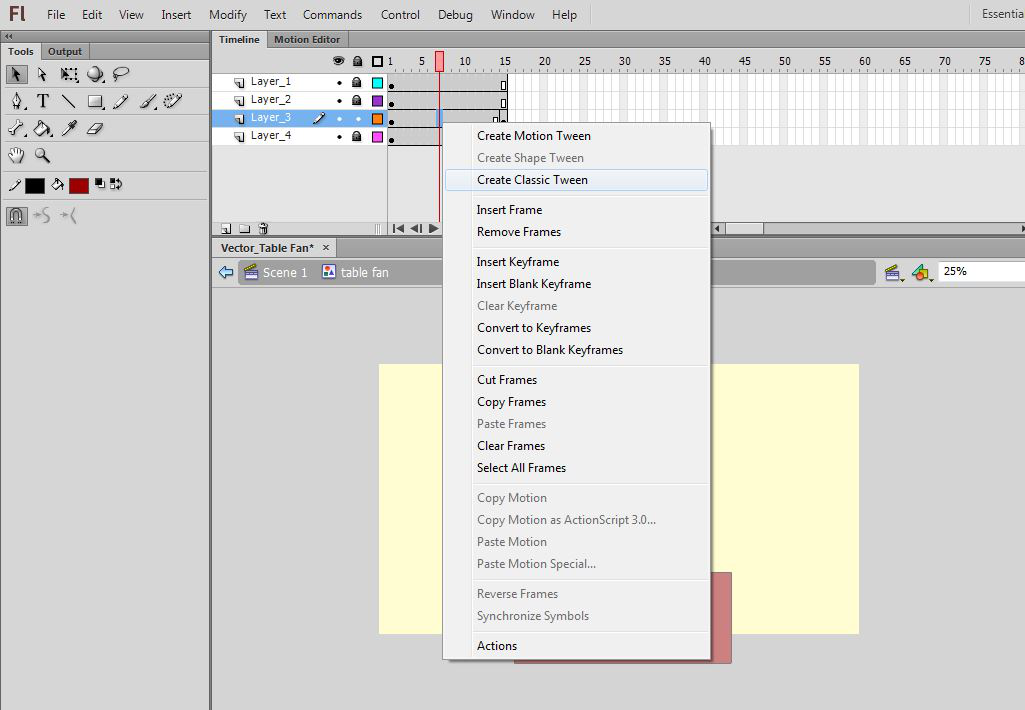
第 10 步:现在选择一个中间帧并应用经典补间。

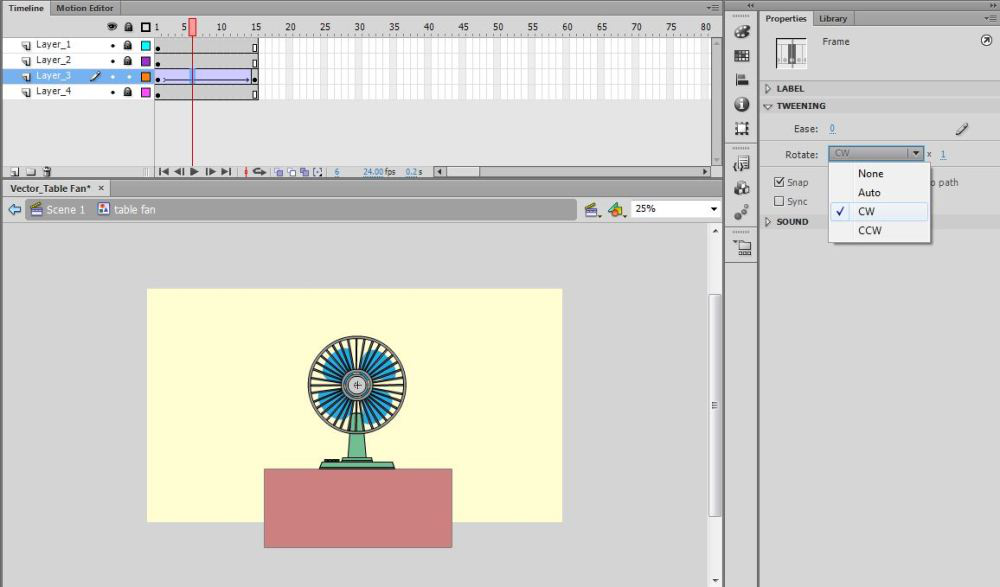
第11步:现在转到右侧的属性面板,然后将旋转设置为顺时针方向。

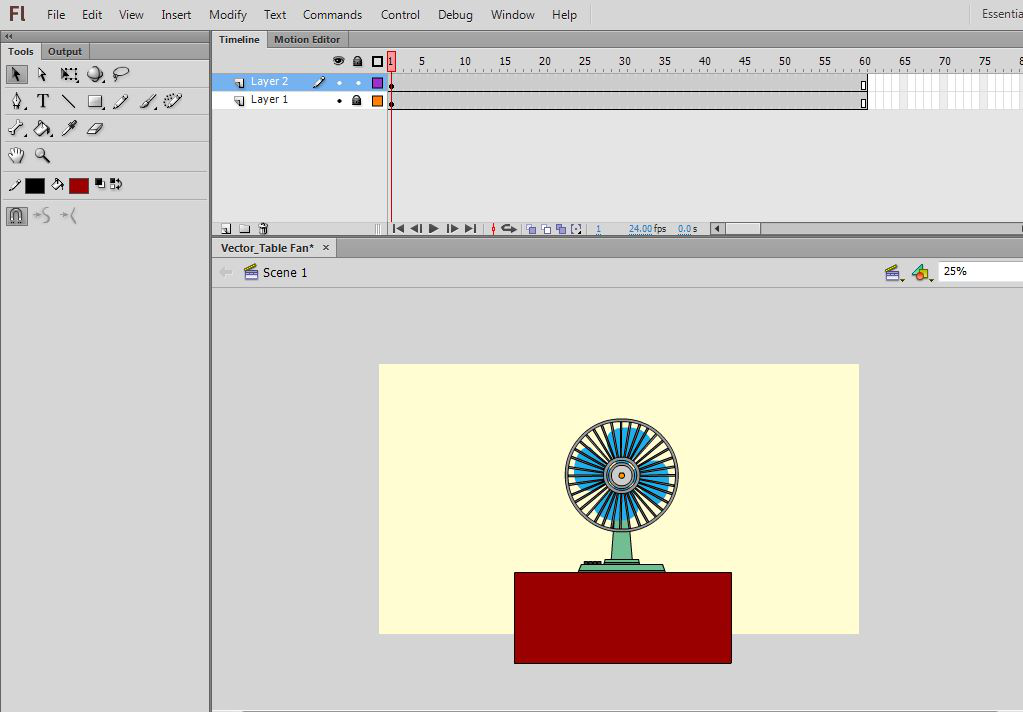
第12步:双击退出符号到主舞台。

第 13 步:按运行按钮查看动画。

恭喜您的表扇动画已准备就绪,您可以按 Ctrl + Enter 来查看动画的输出。