入门 CSS 布局浮动
Primer CSS 是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。
布局用于使用特定样式显示内容。例如——我们可以使用显示、浮动、对齐和其他实用程序来更改文档的布局。
Primer CSS Float Layout 用于将元素的位置设置在其容器的左侧、右侧,同时允许文本和内联元素环绕它。 float 属性定义页面中的内容流。
使用类:
- .float-left -此类用于将浮动设置为左侧。
- .float-right -此类用于将浮动设置为右侧。
- .clearfix -此类用于清除浮动。
- float-md-left -此类用于在中等屏幕尺寸上将浮动设置为左侧。
- float-md-right -此类用于在中等屏幕尺寸上将浮动设置为右侧。
句法:
HTML
Primer CSS Layout Floats
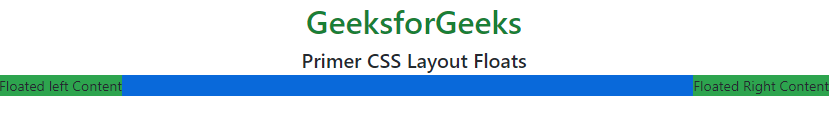
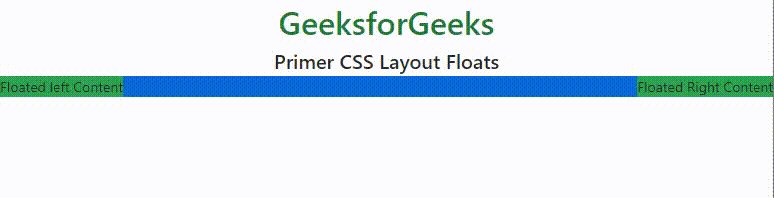
GeeksforGeeks
Primer CSS Layout Floats
Floated left Content
Floated Right Content
HTML
Primer CSS Layout Floats
GeeksforGeeks
Primer CSS Layout Floats
Floated left Content
Floated Right Content
输出:

示例 2:
HTML
Primer CSS Layout Floats
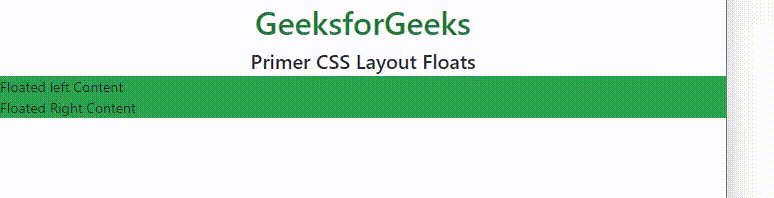
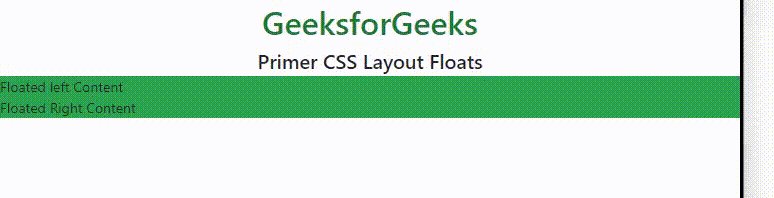
GeeksforGeeks
Primer CSS Layout Floats
Floated left Content
Floated Right Content
输出:

参考: https://primer.style/css/utilities/layout#floats