入门 CSS 布局显示
Primer CSS 是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。
布局用于使用特定样式显示内容。例如——我们可以使用显示、浮动、对齐和其他实用程序来更改文档的布局。
显示布局用于调整元素的显示属性。此布局表示组件将如何放置在网页上。
使用类:
- .d-block –用于将元素显示为块元素。
- .d-none - t 用于删除元素。
- .d-inline –用于将元素显示为内联元素。
- .d-inline-block –用于将元素显示为内联级块容器。
- .d-table –用于将所有元素的行为设置为
。
- .d-table-cell –用于将所有元素的行为设置为
。 句法:
Content...示例 1:
HTML
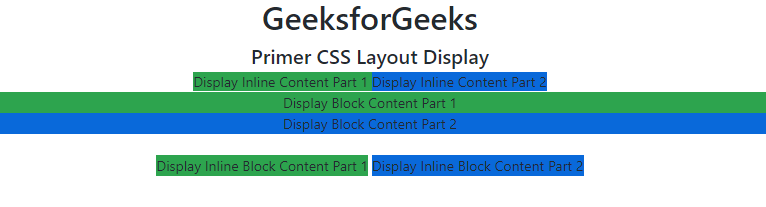
Primer CSS Layout Display GeeksforGeeks
Primer CSS Layout Display
Display Inline Content Part 1Display Inline Content Part 2
Display Block Content Part 1Display Block Content Part 2
Display Inline Block Content Part 1Display Inline Block Content Part 2HTML
Primer CSS Layout Display GeeksforGeeks
Primer CSS Layout Display
Display Table CellDisplay Table CellDisplay Table Cell
Display None输出:

示例 2:
HTML
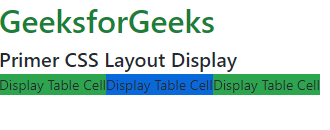
Primer CSS Layout Display GeeksforGeeks
Primer CSS Layout Display
Display Table CellDisplay Table CellDisplay Table Cell
Display None输出:

参考: https://primer.style/css/utilities/layout#display
- .d-table-cell –用于将所有元素的行为设置为