入门 CSS 布局可见性
Primer CSS 是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。
布局用于使用特定样式显示内容。例如——我们可以使用显示、浮动、对齐和其他实用程序来更改文档的布局。
Primer CSS Visibility Layout 用于使用 .v-hidden 和 .v-visible 类调整元素的可见性。
使用类:
- .v-hidden –此类用于将元素的可见性设置为隐藏。
- .v-visible –此类用于将元素的可见性设置为可见。
句法:
HTML
Primer CSS Layout Visibility
GeeksforGeeks
Primer CSS Layout Visibility
Visibility Hidden
GeeksforGeeks Hidden
Visibility Visible
GeeksforGeeks Visible
HTML
Primer CSS Layout Visibility
GeeksforGeeks
Primer CSS Layout Visibility
Visibility Hidden
Display Table Cell
Display Table Cell
Display Table Cell
Visibility Visible
Display Table Cell
Display Table Cell
Display Table Cell
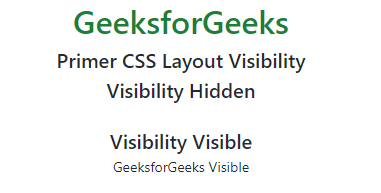
输出:

示例 2:
HTML
Primer CSS Layout Visibility
GeeksforGeeks
Primer CSS Layout Visibility
Visibility Hidden
Display Table Cell
Display Table Cell
Display Table Cell
Visibility Visible
Display Table Cell
Display Table Cell
Display Table Cell
输出:

参考: https://primer.style/css/utilities/layout#visibility