Angular MDBootstrap 网格系统布局
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 Angular MDBootstap 中使用 Tooltips 组件。网格系统布局是创建针对移动设备优化的布局的绝佳工具。 Bootstrap 的网格系统使用一系列容器、行和列来布局和对齐内容。我们可以将列大小定义为“xs”、“sm”、“md”、“xl”和“xxl”。基本上,使用 flexbox 构建的网格系统布局使其完全响应。它是一个功能强大的工具,具有许多功能。
句法:
GeeksforGeeks
方法:
- 从以下位置下载 Angular MDBootstrap:https://mdbootstrap.com/docs/angular/getting-started/installation/
- 提取文件并切换到工作目录。
- 使用以下命令在当前项目中安装 npm:
npm install
or
npm install -y- 创建项目文件夹(即 appname)后,使用以下命令移至该文件夹:
cd appname- 使用以下命令启动服务器:
ng serve项目结构:安装完成后如下图所示:

示例 1:这是说明如何使用网格系统布局的基本示例。
app.component.html
GeeksforGeeks
Angular MDBootstrap Grid System Component
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.html
GeeksforGeeks
Angular MDBootstrap Grid System Component
One of the 2
One of the 2
One of the 3
One of the 3
One of the 3
One of the 4
One of the 4
One of the 4
One of the 4
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
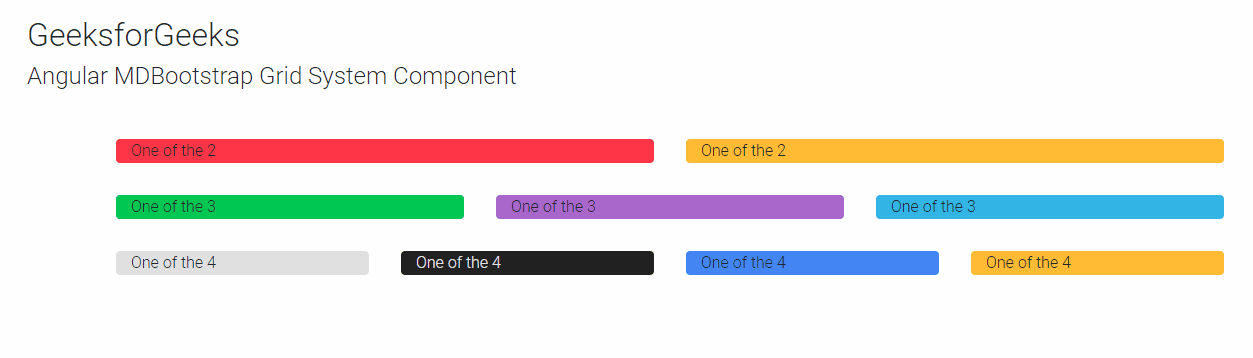
输出:

示例 2:在这个示例中,我们将知道如何添加不同宽度的行。
app.component.html
GeeksforGeeks
Angular MDBootstrap Grid System Component
One of the 2
One of the 2
One of the 3
One of the 3
One of the 3
One of the 4
One of the 4
One of the 4
One of the 4
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

参考: https ://mdbootstrap.com/docs/angular/layout/grid-usage/